ГЛАВНАЯ
Хедер меню

Меню фиксированное – position: fixed;
1) Логотип;
2) Меню; (ховер еффект указан в примере на пункте «ГЛАВНАЯ»)
3) Кнопки вход и регистрация; (при нажатии открывается в модальном окне на той же страничке)
4) Переключение языка

Модальное окно будет такого типа, структуру полностью копируем, меняем зеленый цвет под наш фирменный синий цвет, кнопка останется такого же цвета. «Вход» по цетру. В поля ввода пододавать иконки как в формерегистрации

Для формы регистрации берем за макет нашу форму для входа и додаем отсутствующие поля. С верху по центру «Регистрация». Поля в колонку. Кнопка того же типа, цвета и формы что в входе. Текст внутри кнопки «Вход»
В языковой панели при наведении и в активного языка ховер ефект – зеленый цвет
Первый блок

1) Кнопки «Заказать» и «Выполнить» работу. При нажатии осуществляется переход в модальное окно
Нажав кнопку «Заказать работу» человек видит следущее окно

Выделенную область 50 на 50 я хочу подстроить под нашу форму поиска исполнителя. Посмотрите и разместите блоки те же и так как в нашем блоке но с такими же подсказками и возможностями как в их блоке

С низу конечно же так же добавляем форму для регистрации как показано в их примере.
При нажатии кнопки «Выполнить работу» пользователь переходит в модальное окно регистрации.
2) Иконки выполняемых работ на сервисе с ценами. Иконки кликабельние, при нажатии переходит на страницу «Лента пользователя» с активным фильтром того типа работы по которому был сделан переход.
3) Кликабельный текс, при нажатии открывает окно с перечнем всех предлагаемых работ на сервисе. *Список всех предложений даст заказчик. При переходе с модального окна по иконке операция повторяется так же как и в пункте 2. Для примера оформления модального окна можно посмотреть эту страничку https://studwork.org/studencheskie-raboty-na-zakaz
Второй блок

Обычные иконки и текста, активных только 2 кнопки для заказчика и исполнителя
1) Кнопка ведет к тому же модальному окну как в блоке 1 пункте 1 – задание + регистрация
2) Кнопка ведет к тому же модальному окну что и в хедере при нажатии на регистрацию
Третий блок
Полностью статический, нет никаких активных елементов.

Четвертый блок
Полностью статический, нет никаких активных елементов.

Пятый блок
Та же форма что и используется в модельных окнах первого блока, только уже без формы регистрации в низу. Если человек зарегистрирован то ему показывает уведомление что его задание добавлено.
Если человек не зарегистрирован то ему после заполнения формы и нажатия кнопки заказать открывает простое модальное окно регистрации что и в хедере.

После регистрации пользователю показывает уведомление поздравление с регистрацией и уведомление о размещении заказа.
Футер

1) Лого и копипаст сайта. Лого кликабельное, ведет на главную.
2) Статическая информация с контактными данными и работающими платежными системами.
3) Информационные блоки. Кликабельные, переводят на странички с описанием правил и тд.
4) Сапорт сайта. Отправка производится на почту.
5) Кликабельние иконки с переходом на сообщества в соцсетях.
КАБИНЕТ ИСПОЛНИТЕЛЯ+ ЗАКАЗЧИКА (идентичны)
Хедер

1) Выпадное меню. При нажатии будет выпадать такого типа подменю

Но пункту подменю будут такие: -На подтверждение -На выполнении -На проверке -На доработке –Ставки.
Напротив каждого подпункта будут численно отображаться количество таких работ если они будут.
2) Напротив событий так же будет отображаться числено количество новых событий
При нажатии будет открываться

3) Будет числено отображаться количество новых сообщений. При нажатии будет переходить на страничку сообщений.
4) Будет отображаться состояние счета. При нажатии на счет будет переход на страницу с финансовыми операциями.

Детальнее со всеми операциями и вкладками вы сможете ознакомится по данной ссылке https://vk.com/im?sel=214415114&w=history214415114_photo&z=photo214415114_456239169%2Fmail10843, много расписывать и пояснять нет смысла, так как система доволи банальна, типическая как и на остальных ресурсах, и наша будет идентическая как в указанном примере.
5) При нажатии на звездочку будет выпадать меню идентическое с профилем, настройками и выходом

«Профиль» будет расписан на отдельной страничке, страничка «настроек» будут повторяться по тому же ресурсу https://studwork.org/info/settings
Бар-меню (боковое меню)

Боковое меню вместе с календарем будет статическое background-atacment: fixed; и постоянно
1) Добавить в друзья. Иконка кликабельная, после нажатия человек переносится в список друзей. (это если он в чужом профиле нажмет, если в своем то откроется модальное окно со списком друзей).
2) 2 подать жалобу. Оформление жалобы или скарги при нарушении человеком правил.
3) Персональный заказ. При нажатии оформляется персональный заказ на человека (именной заказ)
4) Календарь. В календаре будут отражаться все активные заказы. Точнее дата их окончания, закрытия. Нужен будет функционал – при открытии заказа сначала дата будет светится зеленым светом, по мере истечения срок цвет должен меняться к желтому и когда срок уже будет практически заканчиваться этот день должен быть выделен красным цветом.
5) Бар-меню. При нажатии на какой то пункт страница будет скролится к нажатому месту, и соответственно при скроле странички меню тоже будет переходить между пунктами. Так называемый скрол прогресс.
Наглядный пример можете увидеть на данном сайте.
Пункты «Заказы в работе» «Выполнено работ» «Отзывы» будут отображать численную информацию с профиля.
Профиль

Тип профиля. Будет 3 типа профиля: Администратор, Пользователь и заказчик.
После типа профиля будет следовать ПИБ пользователя.
Рейтинг будет начисляться по системе рангов – обяснение которой даст заказчик лично. Численное значение будет увеличиваться в соответственности к росту и развития профиля.

Личная информация профиля.
1) Изображение пользователя будет меняться в 4) Требование к изображениям уточнит заказчик.
2) Ранг под изображениям будет меняться в зависимости от рейтинга. Ранг это словесное отражения пройденного рубежа рейтинга. Систему начислении рейтинга и ранга распишет заказчик и предоставит полное объяснение.
3) Статус. На странице профиля отражается лишь активный статус, активный статус выбирается в 4)
4) Изменить настройки и личную информацию пользователя. При нажатии открывается модальное окно в котором пользователь меняет личную информацию, выбирает какая информация будет видна другим пользователям, загружает картинку, выбирает статус.
 статусы которые будут на выбор
статусы которые будут на выбор
Заказы в работе, выполнено, отзывов – дублируется та же численная информация что и в Бар меню пункте 5)
Специализации 
1) Отображение категорий выбранных специализаций. Количество специализаций отображается в численном виде в заголовке.
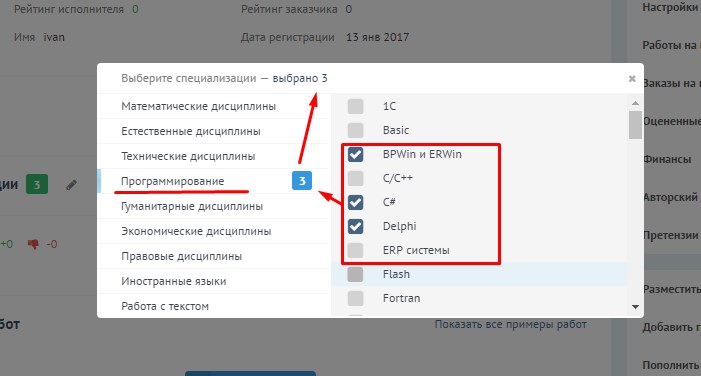
2) При нажатии изменить открывается модальное окно

В котором из всех категорий пользователь может выбрать любую специализацию и она сразу будет отражаться в численном виде в 1). Даю ссылку для визуального осмотра принципа работы https://studwork.org/info/81856
Резюме

В резюме все понятно. При нажатии кнопки 1) изменить пользователю в на том же месте вместо красивого бекграунда под текстом открывается текстовый редактор.
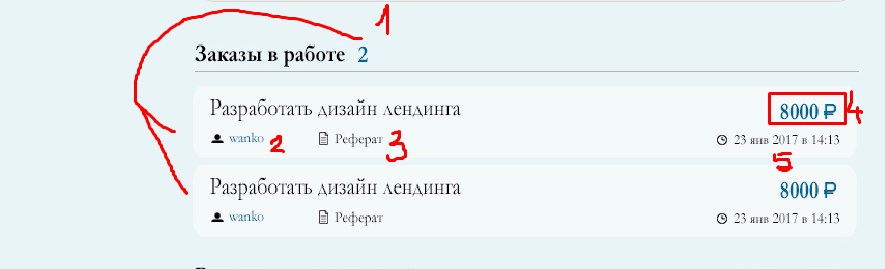
Заказы в работе

1) Численное отражение количества открытых и заданий в работе.
2) Ник заказчика
3) Тип работы
4) Договоренная сумма за работу
5) Дата окончания проекта. Связана с датой в календаре Бокового меню
Выполнение работы

1) Нужно будет уточнить у заказчика будет или нет возможность добавлять заказы. На данном этапе ее не будет;
2) Количественное отражение выполненных работ;
3) Тема работы;
4) Цена за выполненную работу;
5) Тип работы;
6) Оценка оставленная заказчиком за выполненную работу вместе с отзывов.
Отзывы

1) Количественное отображение отзывов.
1.1) Зависит от того какой отзыв поставил заказчик, если позитивный то будет от 3 до 5 звезд, если от 0 до 3 то это уже будет отрицательный отзыв, и в нашем случаи уже будет 4 положытельных, 1 негативный и звезды в работах будут красными.
1.2) Если будет негативный отзыв то лайк меняется на красный дислайк
1.3) Если негативный то красным будет писать негативный отзыв
Все эти пункты связаны и зависимы друг от друга.
2) Тема работы
3) Сума оплаты за работу
4) Иконка и никнейм заказчика работы
5) Текст отзыва заказчика работы
6) Кнопка скрывающая весь блок. При нажатии будет открываться вес список.
Эта кнопка так же будет присутствовать в завершенных работах и в работах на выполнении. Уточните в заказчика сколько позиций в конкретно каждом разделе будут видны.
ЛЕНТА ЗАКАЗОВ ЗАКАЗЧИКА+ИСПОЛНИТЕЛЯ(идентичные)

1) Количество открытых на сервисе проектов. Если фильтр будет не активен, то показывает все что есть. Если активируется фильтр то в заголовке уже пишет выбранные пункты, например «Курсовые-гуманитарные-економика» и их количество + тогда на страничке будут выводится задания по заданному запросу.
2) Фильтр, функционал обычный, нажимаешь Выберите тип – выезжают все типы в столбик.
3) Календарь тот что и на страничке кабинетов.
Фильтр и календарь так же остаются статическими как в кабинете, я скролится лишь лента заказов.
4) Название заказа, краткое описание
5) Ник заказчика и тип заказа
6) Числовое отображение количества ставок на проект и просмотров
7) Время открытия и закрытия проекта
8) Цена за выполнение заказа
У заказчика

У заказчика в ленте заказов место фильтра заказов будет ТОП исполнителей.
1) Иконка ТОП исполнителя
2) Ник Топ + его основная специализация
3) Рейтинг
4) У заказчика додается кнопка «Заказать работу»
5) Календарь с его работами, система та же что и в исполнителя, эму показывает день когда ему должны сдать работу.
ЗАДАНИЕ (ПРОЕКТ) ЗАКАЗЧИКА
Описание завдание

1) Название проекта
2) Информация о последнем посещении заказчиком сервиса
3) Статус заказа, может меняться в 4) можно редактировать либо закрыть, при редактировании будет открываться та же страница что и при его создании
4) Кнопка с возможностью редактировать либо закрыть задание
5) Статическая информация о заданию
6) Развернутое описание задания
Прикрепленный файл к заданию

1) Прикрепленный файл, по расширению, типу. С названием.
2) Размер и характеристика – дата и время
3) Удалить файл
4) Открывает окно выбора и загрузки файла

1) Количество исполнителей которые оставили отзыв на задание
2) Информация исполнителя
2.1) Обозначает что исполнитель на данное время находится на сервисе
2.2) Текст отзыва заказчика
2.3) Название, рейтинг и система отзывов заказчика
4) Ставка исполнителя, сума за которую исполнитель готов выполнить работу. Видна только исполнителю и заказчику, другие исполнители и заказчики ее не видят.
5) Время оставленного отзыва
6) Кнопка выбора исполнителя.
7) Написать автору. Заказчик может написать личное сообщение исполнителю и обговорить все условия
Размещение заказа. Когда заказчик размещает новое задание или нажимает на странице задания – иконку редактирования задания ему открывается такая страница

1) Полное описание проекта, текстовое, там все понятно.
2) Варианты проверки: 
Заказчик выбирает проверку антиплагиатом, адвего либо тхт.ру
3) Время блокировки денег. Заказчик не сможет вывести деньги с аккаунта пока действительно время блокировки денег на срок выполнения задания
Со страницей заказчика для исполнителя все понятно и дополнительные объяснения не требуются, там просто статический вывод тех данный о задании которые мы рассмотрели ранее.
СТРАНИЦА АВТОРОВ

1) Блок фильтр – поиска заказчика. Фиксирований, скролится только лента исполнителей.
2) Информация исполнителя – иконка, ник, рейтинг
3) Ранг исполнителя
4) Отзывы и дизотзывы
5) Количество выполненных работ – в срок и не в срок
6) Шапка с разделами
СТРАНИЦА ФОРУМА
В общем все шаблонно, особых вопросов и новинок нет

1) Топ форума. Здесь уже идет не тот топ пользователей что раньше. Здесь рейтинг будет считаться по другим действиям, систему уточнит заказчик..будет фиксированным, скролиться будет только темы 2)
2) Блок тем.
2.1) Название и краткое описание темы.
2.2) Количество тем, и сообщений во всех темах.
2.3) Последний кто и когда оставил сообщение в теме.
При переходе в какую то тему с верху будет доступна кнопка «добавить тему» и к каждой теме так же будет кнопка «Написать сообщение»
Страницы будут идентическими
СИСТЕМА ГАРАНТОВ
Система гарантов заключается в создании банка, в котором заказчик будет резервировать средства для исполнителя. Процесс будет происходить следующим образом:
1) Заказчик создает проект
2) Исполнители оставляют свои отклики
3) Заказчик выбирает исполнителя
4) Заказчик и исполнитель утверждают условия(сроки, цену, конечный продукт)
5) После утверждений условий, заказчик должен забронировать средства – то есть он с доступного ему способа пополняет свой счет в кабинете, сам счет будет отражать просто численные данные, а деньги всех пользователей сразу будут поступать в счет сервиса. (То есть человек с вебмани пополняет свой счет в сервис и деньги идут на счет вебмани сервиса а у клиента в кабинете будет отражаться численное значение пополненной сумы, таким образом будет осуществляться бронь денег). Когда заказчик забронировал средства он не может с ними ничего сделать до время окончания брони – то есть завершения задания.
6) Идет процесс выполнения задания
7) После выполнения, заказчик проверяет работу (В случаи необходимости отправляет на доработку)
8) Если заказчик одобряет задание, проект закрывается, и в кабинете заказчика счетчик числено обнуляется (на забронированную суму), на то месть сума отображается численно в кабинете исполнителя, но сами средства дальше остаются на счете сервиса. И Уже при выводе исполнителем денег средства перечисляются со счета сервиса на личные платежные данные исполнителя.
8.1) Если заказчик не одобряет задание, и отказывается от него, то средства размораживаются, при желании клиента вывести средства они выводятся со счета сервиса на личные платежные данные сервиса
9) В любом случаи после варианта 8 или 8.1 наступает этап обмена отзывами и оценка выполненной работы.
10) После этого этапа, данные о выполненной работе заносятся исполнителю в профиль