ПРАКТИЧЕСКАЯ РАБОТА № 11
Разработка Web- страниц
Цель: Понять структуру HTML-документа, научиться создавать документ, содержащий таблицы и рисунки при помощи программы «Блокнот»
Приобретаемые навыки и умения: Освоить приемы работы со связкой программ «Блокнот» и Microsoft Internet Explorer
Время выполнения: 2 часа.
Форма организации работы: практическая работа.
Правила по технике безопасности:
Категорически запрещается:
- Трогать разъемы соединительных кабелей;
- Прикасаться к питающим проводам и устройствам заземления; включать и выключать аппаратуру без разрешения преподавателя.
- При самопроизвольном отключении аппаратуры или появлении необычного звука немедленно сообщите об этом преподавателю.
- Недопустимо размещать на системном блоке, мониторе и периферийных устройствах посторонние предметы: книги, листы бумаги и т. п. Это приводит к постоянному или временному перекрытию вентиляционных отверстий.
- Запрещается внедрять посторонние предметы в эксплуатационные или вентиляционные отверстия компонентов компьютерной системы.
- Запрещается производить какие- либо операции, связанные с подключением или перемещением компонентов компьютерной системы без предварительного отключения питания.
Оборудование рабочего места:
- ПК.
- Методические рекомендации по выполнению практической работы.
3. Программы Блокнот и Microsoft Internet Explorer.
4. Электронный учебник по HTML,
5. Индивидуальные задания.
Краткие теоретические сведения:
Для вставки графических изображений используют непарный тег IMG. Нужно заметить, что пользователь увидит изображение, если только браузер поддерживает специальный графический формат. Наиболее поддерживаемые форматы - BMP, GIF и JPEG. Зачастую - это единственные поддерживаемые форматы, для вставляемых изображений.
Обязательным для этого тега является атрибут SRC, который используется для указания адреса графического файла.
Прочие атрибуты не являются обязательными и используются по усмотрению WEB-дизайнера.
· ALIGN: может принимать значения BOTTOM - текст выравнивается по нижнему краю графического изображения, TOP - по верхнему краю графического изображения, MIDDLE - строка текста выровнена по центру рисунка, RIGHT - тектс справа, LEFT - текст слева;
· WIDTH: задает ширину области для изображения в пикселях, рисунок автоматически масштабируется под заданный размер;
· HEIGHT: задает высоту области для изображения в пикселях, рисунок автоматически масштабируется под заданный размер;
· HSPACE: задает пустое пространство в пикселях справа и слева от рисунка;
· VSPACE: задает пустое пространство в пикселях сверху и снизу от рисунка;
· BORDER: задает в пикселях толщину рамки вокруг рисунка;
· START: задает условие начала воспроизведения видеоклипа, может принимать значения FILEOPEN - сразу после загрузки страницы, MOUSEOVER - после указания курсором мыши на клип;
· LOOP: задает количество воспроизведений клипа, может принимать значения от 1 до INFINITE – бесконечно.
Рисунки могут также использоваться в качестве фона вашей странички. В открывающемся теге BODY нужно использовать атрибут BACKGROUND, для указания пути и имени графического файла. При необходимости можно использовать атрибут B GPROPERTIES, который запрещает скроллинг изображения. Браузерами поддерживается единственное его значение FIXED.
В теге BODY задают также цвет фона с помощью атрибута BGCOLOR.
Списки. Бегущая строка
Некоторую информацию на страничке можно оформить в виде списка:
· НУМЕРОВАННОГО
· МАРКИРОВАННОГО
· ИЛИ СЛОВАРНОГО.
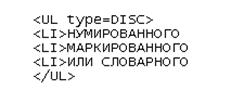
Для создания маркированного списка используйте парный тег UL с атрибутом TYPE, он задает вид маркера в списке (CIRCLE - окружность, DISC - круг, SQUARE - квадрат). Каждый новый элемент списка начинается непарным тегом LI.

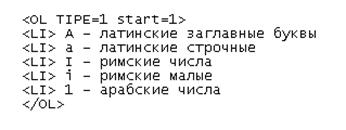
Нумерованный список создают при помощи парного тега OL. Он имеет атрибуты TYPE (для задания вида нумерации)
А - латинские заглавные буквы
А - латинские строчные
I - римские числа
I - римские малые
Арабские числа
И START (для указания, с какого индекса начинается нумерация в списке). Если нумеровать нужно с первого индекса, то значение START можно не указывать. Каждый новый элемент списка начинается непарным тегом LI.

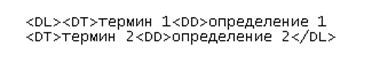
С целью создания словарей, глоссариев и прочих перечней используют парный тег DL, который включает в себя дополнительные элементы DT и DD, которые обозначают термин и определение соответственно. Например:
Термин 1
Определение 1
Термин 2
Определение 2

В открывающемся теге MARQUEE задаются все параметры, которые будут определять местоположение и способ проявления бегущей строки. Текст, набранный до закрывающегося тега будет представлен в виде бегущей строки. Опытным путем устанавливается баланс между длиной строки, размером шрифта и скоростью для лучшего прочтения бегущей строки. Характеристики бегущей строки задаются атрибутами:
· ALIGN: может принимать значения BOTTOM - текст выравнивается по нижнему краю, TOP - по верхнему краю, MIDDLE - строка текста выровнена по центру;
· WIDTH: задает ширину области для отображения бегущей строки в пикселях или в процентах;
· HEIGHT: задает высоту области для отображения бегущей строки в пикселях или в процентах;
· HSPACE: задает пустое пространство в пикселях справа и слева между текстом строки и краем поля;
· VSPACE: задает пустое пространство в пикселях выше и ниже бегущей строки;
· BGCOLOR: задает цвет фона бегущей строки;
· DIRECTION: задает направление движения бегущей строки, либо LEFT - влево, либо RIGHT - вправо;
· LOOP: задает количество проходов бегущей строки;
· BEHAVIOR: задает поведение бегущей строки: SCROLL - прокрутка, SLIDE - прокрутка с остановкой, ALTERNATE - движение от края до края;
· SCROLLAMOUNT: задает скорость движения бегущей строки;
· SCROLLDELAY: задает временной интервал паузы между тактами (тысячные доли секунды), с помощью этого тега можно заставить строку двигаться интервалами.

Порядок выполнения работы:
Задание1
1. На языке разметки текста HTML создайте веб-страницу, содержащую текст и картинку (см. образец). Выравнивание текста – по центру.
Образец:

Компьютер ACER AspireRevo R3610

Цена $493
Процессор Intel Atom 1600 MHz
Объем оперативной памяти 4096 Mb
Задание 2
2. На языке разметки текста HTML создайте веб-страницу по одному из приведенных ниже образцов, в качестве фона используйте графический файл (предложенный преподавателем или найденный в Интернете)
Образцы:

интернет-магазин компьютерной техники
Элита