CSS (CascadingStyleSheets - Каскадные таблицы стилей) –технология, позволяющая отделить параметры внешнего вида веб-документа от массива дескрипторов (тегов и атрибутов), определяющихего структуру. CSS может изменить оформление веб-страниц незатрагивая их логической структуру и информационного содержания.
Основным понятием CSS является стиль – т.е. набор правилоформления и форматирования, который может быть применен кразличным элементам HTML-документа.
Синтаксис записи CSS-правила:
Селектор {свойство1: значение; свойство2: значение; …}
2.1 Виды CSS-селекторов
1. HTML-селекторы (Selectors)
Любой элемент HTML может иметь CSS-селектор.
Самый простой селектор – просто имя элемента. После селекторарасполагаются фигурные скобки, содержащие набор CSS-свойств сприсвоенными значениями. Селектор определяет стиль элемента, длякоторогоонсоздан.
Пример: H3 {font-family:Arial; font-size:18px; color:red;}
2. Селекторы класса (ClassSelectors)
Классы применяют, когда необходимо определить стиль дляиндивидуального элемента или задать разные стили для одного тега. Дляопределения селектора класса используется обозначение.имяклассаПри совместном использовании с тегами синтаксис для классовбудет следующий:
Тег.имя класса {свойство1: значение; свойство2: значение; …}
Классы могут быть описаны без привязывания их к определеннымэлементам.
Примеры:
.red {color:red;}
Любые элементы с указанным атрибутом class=“red” станут красными.
H3.red {color:red;}
Все элементы H3 с атрибутом class=“red” станут красными.
3. ID-селекторы (ID Selectors)
Идентификатор (называемый также «ID-селектор») определяетуникальное имя элемента, которое используется для изменения его стиляи обращения к нему через скрипты, что позволяет управлять стилемэлемента динамически. Для определения ID-селектора используетсяобозначение # имя идентификатора.
Синтаксис использования идентификатора:
# имя идентификатора {свойство1: значение; свойство2: значение; …}
Например, был создан класс red для передачи красного цвета, но понадобился текст скурсивом. Надо определить ID, например “reditalic”.
.red {color:red;}
#reditalic {font-style: italic}
<body>
<pclass=“red”>текст-красного цвета </p>
<pclass=“red” id=“reditalic”> текст-курсив красного цвета </p>
</body>
4. Контекстные селекторы
Контекстный селектор – селектор, работающий только в определенномконтексте. Контекстный селектор состоит из нескольких простыхселекторов, разделенных пробелами.
Например, для селектора тега синтаксис будет следующий:
Тег1 Тег2 {…} – правило для Тег2 применяется только, если он являетсявложенным в Тег1.
5. Группирование селекторов
Группировка:
Селектор 1, Селектор 2, … Селектор N {Описание правил стиля}Некоторые свойства имеют собственный синтаксис группирования,связанный с заданием значений нескольких свойств в одном.
Например, для свойств font возможна запись: H3 {font: bold 14ptArial}. Для описания стиля границ (borders), полей (margins) и отступов(padding) сокращенно описываются в таком порядке: Top, Right, Bottom,Left (верхнее, правое, нижнее, левое), такой порядок можно запомнитьиспользуя правило TRouBLEd.
6. Наследование селекторов
Свойства форматирования любого элемента наследуется отэлемента, в котором он размещается. CSS-свойства всегда имеютнекоторые значения, даже если автор их не определил.
7. Псевдоклассы
Псевдоклассы – обозначение селектора для определения егодополнительного свойства.
Синтаксис применения псевдоклассов:
Селектор:Псевдокласс {Описание правил стиля}
Вначале следует элемент, к которому добавляется псевдокласс,затем указывается двоеточие, после которого идет имя псевдокласса.
Псевдоклассы, определяющие состояние элементов – определяюттекущее состояние элемента и применяют стиль к нему только в этомслучае.
• Active – происходит при активации пользователем элемента.Например, при наведении курсора на ссылку и нажатии левойкнопки мыши.
• Link – применяется к непосещенным ссылкам, т.е. ссылкам, накоторые пользователь еще не нажимал.
• Hover – активизируется, когда курсор мыши находится в пределахэлемента, но щелчка по нему не происходит.
• Visited – применяется к посещенным ссылкам. Обычно такая ссылкаменяет свой цвет по умолчанию на фиолетовый, но с помощьюстилей цвет идругие параметры можно задать самостоятельно.При этом имеет значение порядок следования псевдоклассов:
задавая псевдоклассы для ссылок, делайте это всегда в таком порядке:
Link, Visited, Hover, Active (этот порядок можно запомнить при помощи
слов “LoVe/HAte”). Вначале указывается visited, а затем идет hover, впротивном случае посещенные ссылки не будут изменять свой цвет принаведении на них курсора.
a:link {color:black;}
a:visited {color:black;}
a:hover {color:green;}
a:active {color:yellow;}
8. Псевдостилитекста
Псевдостили применяются к некоторым элементам текстовых абзацев,например, к первой строке абзаца или букве первой строки.
• First-line – применяется к первой линии текста в элементе и только кблочным элементам
• First-letter – применяется к первой букве в элементе и только кблочным элементам
9. Комментарии CSS
Синтаксис комментария: /*Это комментарий CSS*/
2.2 Способы задания CSS
1. Inline CSS –внутренние (встроенные) стили
Определения стиля помещается в нужный тег, для этого используетсяспециальный атрибут style. Атрибут style поддерживают практически всетеги, “отвечающие” за видимые элементы страницы.
Синтаксис:
style= “свойство1: значение; свойство2: значение”
Пример: <p style="font-size:12pt; font-family:Arial">Текст</p>
1. Embedded CSS – глобальная таблица стилейГлобальная таблица стилей располагается в секции заголовка Веб-страницы и помещается внутрь специального тега <STYLE>:
<STYLE TYPE= “TEXT/CSS”> … </STYLE>
В контейнере STYLE указываются HTML-элементы, классы иидентификаторы с их стилевыми правилами.
Пример:
<STYLE type="text/css">
body { background: url("fon.jpg")}
h3{color:33FF33; font-family:Veranda; text-align: center}
.pink{color: FF00FF}
#bold{font-weight:bold}
</STYLE>
2. External CSS – внешняя (связанная) таблица стилей. Стили хранятся в отдельном файле с расширением.css ипривязываются к Веб-странице с помощью тега <LINK> в головной частиHEAD HTML-кода. Создается CSS файл в любом текстовом редакторе(например, Блокнот), с расширением текстового файла css. Синтаксистакой же как и у глобального CSS, только в этом случае тег style неуказываем.
Пример задание ссылки на css-файл:
<LINK rel="stylesheet" type="text/css"href="styles.css">
3. Import CSS
В теге <STYLE> можно импортировать внешнюю таблицу стилей спомощью свойства @import:
Синтаксис: @import:url(style.css)
Это свойство надо задавать в начале стилевого блока илисвязываемой таблицы стилей перед заданием остальных правил. Значениесвойства @import является URL файла таблицы стилей. Тогда к стилям,описанным внутри <STYLE>, присоединятся стили из внешнего файла.
Важно: Внедренные в документ CSS и ссылки на внешние файлы
CSS всегда должны размещаться в самом начале документа htmlмежду тегами <HEAD></HEAD>
Рекомендации: Если стиль необходим в нескольких Веб-страницах,оформите его во внешней таблице стилей. Если стиль используется внескольких местах одной Веб-страницы, переносите его вглобальную таблицу стилей. Если стиль используется вединственном месте одной Веб-страницы, внедрите его прямо вHTML-тег.
5. Каскадность
Стиль определенный в глобальной таблице стилей, имеет приоритетперед стилем из внешней таблицы. Аналогично, внутренний стиль,помещенный внутрь тега, имеет приоритет перед глобальным и внешнимCSS. Это и называется каскадностью.
6. Единицы измерения CSS
Для задания размеров различных элементов в CSS используютсяабсолютные и относительные единицы измерения. Абсолютные единицыне зависят от устройств вывода, относительные единицы определяютразмер элемента относительно значения другого размера.
• Относительные единицы
Em – высота шрифта элемента
Ex – высота символа х
Px - пиксел
% - процент
• Абсолютные единицы
In – дюйм (1 дюйм равен 2,54 см)
Cm - сантиметр
Mm - миллиметр
Pt – пункт (1 пункт равен 1/72)
Pc – пика (1 пика равна 12 пунктам)
Рекомендации: Размер шрифтов текста лучше задавать вотносительных единицах, что позволит пользователюподбирать размер, подходящий для комфортного чтения.
2.3 Форматирование средствами CSS
1. Типы элементов
• Элементы строкового уровня (Строчные элементы)
Элементы строкового уровня (“inline” в терминологии CSS) – этоэлементы исходного документа, которые не формируют новыхструктурных единиц текста (например, абзацев). Их содержимоевыводится в строке (например, выделенные отрывки текста в абзаце илиграфические объекты, импортированные в текст).
Элементы строкового уровня содержат строчные элементы. Важнымсвойством строчных элементов является то, что у них есть свойсобственный размер. Он складывается из размера шрифта (для букв),собственных размеров картинок, расстояния между строками. Этоозначает, что браузер при раскладке строчных элементов определяет ихразмер сам, без указания параметров width и height.
Примеры строчных HTML-элементов: <a>, <img>, <em>, <span> и т.д.
• Элементы уровня блока (Блочные элементы)
К элементам уровня блока (“block” в терминологии CSS) относятсяэлементы исходного документа, которые визуально форматируются в виденеких структурных единиц текста (например, абзацев).
Элементы уровня блока могут содержать и строчные, и блочныеэлементы.
Для блокового элемента можно установить значениясоответствующих параметров, определяющих визуальное отображениеданного элемента.
С помощью CSS можно изменять: длину (height), ширину (width),отступы внутри (padding) и снаружи (margin), толщину границ (border), атакже позиционировать блок относительно документа или другого блока.
По умолчанию ширина блока вычисляется автоматически и занимаетвсе доступное пространство. В спецификации CSS четко указано, чтоширина складывается из суммы следующих параметров: ширины самогоблока (width), отступов (margin), полей (padding), и границ (border).
Если высота блока не установлена, то она вычисляетсяавтоматически исходя из объема содержимого.
Цвет фона элемента проще всего устанавливать черезуниверсальный параметр background. Фоном при этом заливается область,которая определяется значениями атрибутов width, height и padding. Такимобразом, margin не принимает участия в формировании цветной области.
Из-за разницы в подходах браузеров при формировании блочныхэлементов наблюдается различие при отображении границ. БраузерInternetExplorer проводит рамку внутри блока, использует фоновуюзаливку по внутреннему краю границы. Различия в подходе браузеров пририсовании границ заметны только на цветном фоне и пунктирных линиях.
Для сплошной рамки вид слоя в браузерах будет практическиодинаковым.
Примеры блочных HTML-элементов: <h3>, <p>, <ol>, <ul>, <div> и т.д.
2. Управление типами элементов
Каждый элемент в модели форматирования имеет свойство display,значение которого определяет: отображается или не отображается (none)элемент, является ли он блоком (block), списком (list-item) иливстроенным элементом (inline).
3. CSS-свойства оформления
1. Свойства текста
• font-family - свойство гарнитуры шрифта. Задает список именгарнитур шрифтов и/или имен общедоступных гарнитур в порядкеих приоритета.
• font-style - стиль шрифта текста. Значения: normal | italic | oblique
По умолчанию задается свойство normal, italic задает курсив, oblique
– наклонную гарнитуру шрифта. Наклонный шрифт являетсяразновидностью обычного шрифта. Свойство bold (жирный) всинтаксисе таблицы стилей является частью font-weight
• font-variant - стиль шрифта текста для задания отображениямаленькими прописными буквами. Значения: normal | small-caps
• font-weight – задает вес, или жирность шрифта.
Значения: normal | bold | bolder | lighter | 100 | 200 |300 | … | 900
• font-size – свойство размера шрифта. Существует четыре способа
задания размера:
· Абсолютный размер (absolutesize) – при задании размера с
использованием ключевых слов размер берется относительно
установленного пользователем в браузере размера medium.
Значения: xx-small | x-small | small | medium | large | x-large | xxlarge
На экране компьютера умножающий фактор равен 1.5; если
значение medium равно 10 pt, то large будет равно 15 pt.
· Относительный размер (relativesize) - задает размер шрифта,который на размер либо больше, либо меньше родительскогошрифта соответственно.
Значения: larger | smaller
· Длина (length) – определяет абсолютный размер шрифта
Значения: em | ex | px | pt | pc | mm | cm | in
Проценты (percentage) – определяет абсолютный размер шрифтаотносительно размера шрифта родительского элемента.
Свойство font используется для определения значений свойств font-family,font-style, font-variant, font-weight, font-stretch, font-size
• color – свойство для задания цвета текста.
• line-height – свойство для задания расстояния между линиямисмежных строк текста (так называемый интерлиньяж).
Значения: normal | число | длина | процент
Значения можно задать в любых единицах измерения.
• word-spacing – свойство для задания интервала между словами втекстовом элементе.
Значения: normal | длина
• letter-spacing – свойство для задания размера интервала междусимволами
Значения: normal | длина
• text-decoration – свойство декорирования текста. Задаетподчеркивание, надстрочное подчеркивание, перечеркивание имигание.
Значения: none | underline | overline | line-through | blink
• text-transform – свойство для задания заглавных букв в элементахтекста.
Возможные значения:
· none – отображает элемент так, как он напечатан в HTML-источнике, и нейтрализует любые наследуемые значения.
· сapitalize – отображает первую букву каждого слова символомверхнего регистра.
· lowercase – отображает весь элемент символами нижнегорегистра.
· uppercase – Отображает весь элемент символами верхнегорегистра.
· text-indent – свойство для задания размера отступа перед первойстрокой элемента текста.
Значения: длина | процент
Значения можно задать в любых единицах измерения. Такжезначение отступа может быть отрицательным, если первая строкадолжна выступать. Применяется к блочным элементам.
• text-align – свойство для горизонтального выравнивания текстовыхэлементов. Применяется к блочным элементам.
Возможные значения:
· сenter – выравнивание по центру;
· left – выравнивание по левому краю;
· right – выравнивание по правому краю;
· justify – выравнивание по ширине.
· vertical-align – свойство для вертикального выравнивания элемента.
Возможные значения:
· baseline – выравнивает по базовой линии родительскогоэлемента;
· bottom – выравнивает нижнюю часть элемента по самому низкомуэлементу;
· middle – выравнивает по средней точке элемента;
· sub – делает элемент нижним индексом;
· super – делает элемент верхним индексом;
· text-top – выравнивает верхнюю часть элемента по верхней частишрифта родительского элемента.
· white-space – определяет способ обработки пустого пространствавнутри элемента. (Устанавливает, будет ли строка, выходящая заграницы элемента страницы и не содержащая пробелов,переноситься по словам).
Возможные значения:
· normal – обычная последовательность пробелов;
· pre – выводит все пробелы, как тег <pre> в документе HTML, но
· при этом не используется шрифт с фиксированной шириной;
· nowrap – предотвращает перенос элементов текста, если не задантег <br>.
2. Свойства фона
• background-color – свойство для задания цвета фона элемента.
Применяется ко всем элементам.
Значения: RGB - значение | наименование цвета
• background-image – определяет фоновое изображение для элемента.
Если задан и цвет фона, то изображение будет помещаться поверхцвета.
Значения: URL | none
• background-repeat – повторение фонового изображения
Возможные значения:
· repeat – повторение изображения в вертикальном игоризонтальном направлениях;
· epeat-x – повторение изображения только по горизонтали;
· epeat-y – повторение изображения только по вертикале;
· no-repeat – вывод изображения только один раз.
· background-attachment – свойство прокручивания фоновогоизображения
Возможные значения:
· scroll – перемещение фонового изображения вместе сдокументом;
· fixed – фиксирование изображения относительно окна просмотра.
· background-position – Определяет начальное положение фоновогоизображения.
Возможные значения:
Проценты | Длина | top/center/bottom | left/center/right
• background – краткая форма задания всех свойств фона
3. Свойства списка
• list-style-type – задает вид маркера элемента списка.
Значения те же, что и в атрибуте type для элемента списка <li>.
• list-style-image – задает графическое изображение в качестве
маркера элемента списка.
Значения: URL | none
• list-style-position – определяет положение блока маркера в
структурном блоке.
Значения: inside | outside
• list-style – краткая форма задания трех свойств list-style-type, liststyle-image, list-style-position в одном месте таблице стилей.
3. БЛОЧНАЯ ВЕРСТКА <DIV>+CSS
Основным структурным элементом блочной верстки является
блочный элемент (тег-контейнер DIV), который настраивается стилямиCSS. Для их корректной разметки, обязательными являются следующиесвойства CSS:
• width и height - задают ширину и высоту div элемента;
• float - задаёт горизонтальную очерёдность (обтекание элементадругими слева или справа);
• clear - задает вертикальное обтекание (отменяет влияниегоризонтального обтекания float).
Для дальнейшего форматирования элементов используются все свойства,которые изложены в спецификации CSS 2.1.
Важная роль для позиционирования блочных элементов отведенаследующим свойствам:
• margin - определяет размер поля (внешнее поле);
• padding - задает размер внутреннего отступа (отступ содержимогоблока от его рамки);
• border - задает размер рамки (контур элемента).
Кроме этого, часто для позиционирования блоков используютсвойства top, left, right, bottom, строго задающие позицию блочногоэлемента, и свойство z-index, позволяющее накладывать элементы друг надруга.
Рассмотрим пример стандартной блочной верстки:
<body><div class=container>
</div></body>
<div class=header>
</div>
<div class=menu>
</div>
<div class=content>
</div>
<divclass=footer></div>
Задаем правила CSS для блочных элементов:
.container {height: auto; /*классдляконтейнера*/
width: 700px;
margin-right: auto; /*центрирование блочного элемента*/
margin-left: auto; } /*центрирование блочного элемента*/
.header {height: 92px; /*класс для блочного элемента «шапка»*/
width: 700px;
margin-bottom: 15px;} /*нижний внешний отступ*/
.menu {height: 400px; /*класс для блочного элемента «меню»*/
width: 200px;
float: left; /*обтекание слева*/
margin-bottom: 15px;}
.content {height: 400px; /*класс для блочного элемента «контент»*/
width: 500px;
float: right; } /*обтекание справа*/
.footer {height: 25px; /*класс для блочного элемента «подвал»*/
width: 700px;
clear: both;} /*обтекание снизу*/
Практическое задание №1




Цель практического задания:
1. Ознакомиться с правилами применения табличных тегов: создание
простых и вложенных таблиц, объединение ячеек.
2. Изучить теги форматирования текста: заголовки, абзацы,
пространственное расположение и графическое выделение
текстовых элементов.
Задание:
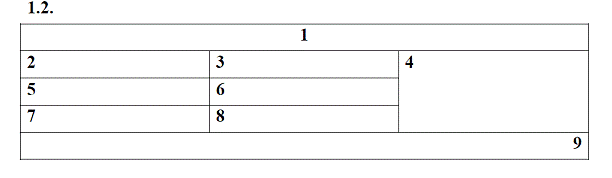
Создать HTML-документ с приведенными таблицами, сохранить файл как
Задание_1.html
Требования:
1. Название веб-страницы «Задание_1»;
2. Заголовок «Практическое задание№1»;
3. Табличные заголовки (1.1, 1.2, 1.3, 1.4);
4. Рамка таблиц в 2 px;
5. Содержимое ячеек имеет жирное начертание;
6. Вертикальное выравнивание элементов в ячейках;
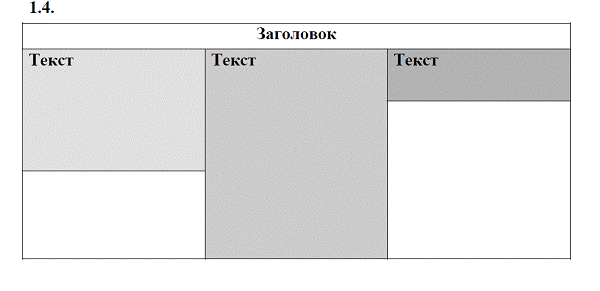
7. В таблице 1.4 использовать вложенные таблицы, указав разнуювысоту и заливку.
8. Вставить текст. Создать абзацы;
9. Гарнитура шрифта текста без засечек, размер 13pt, цвет текста -#505050;
Практическое задание №2
 Цель практического задания:
Цель практического задания:
1. Ознакомиться с правилами табличной верстки.
2. Изучить технику вставки графических изображений: в качестве фонаи отдельных изображений внутри текста.
3. Ознакомиться с основными приемами создания ссылок:
относительных и абсолютных.
Задание:
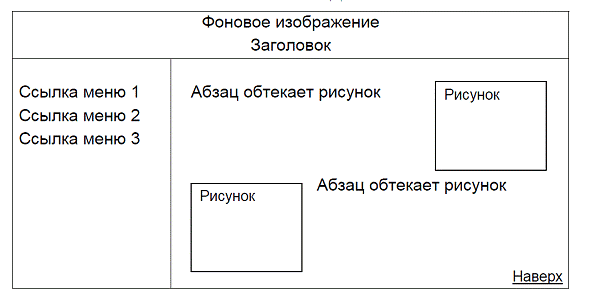
Создать персональный сайт (не менее 3 HTML-страниц) на основетабличной верстки, сохранить файлы в папку Задание_2.
Требования:
1. Ширина и высота 100%, рамка таблицы–0px, заливка ячеек;
2. Внешний отступ между ячейками – 10 px;
3. Внутренний отступ между содержимым ячейки и рамкой ячейки - 10px;
4. Отступ между изображением и текстом – 10 px;
5. Организовать переход по страницам;
6. Создать якорную ссылку НАВЕРХ для перехода на началостраницы.
7. Гарнитура текста без засечек, выравнивание абзацев по ширине.
Практическое задание №3
Цель практического задания:
1. Отработать механизм вставки всех типов CSS в HTML-документ;
2. Поэкспериментировать с применением правил CSS.
Задание:
1. Применить внутренний CSS в HTML-документе практическогозадания №1;
2. Применить глобальный CSS в HTML-документах практическогозадания №2;
3. Применить внешний файл CSS в HTML-документах практическогозадания №3;
4. Сохранить файлы в папку Задание_3.
Требования:
1. Задать правила оформления CSS тегам заголовка, тегам абзаца,тегам вставки графических изображений.
2. В глобальном и связанном CSS применить классы, идентификаторы,псевдоклассы.
3. Очистить HTML-код от оформительских атрибутов и перенести их вCSS.
Практическое задание №4
Цель практического задания:
Ознакомиться с элементами форм;
Задание:
Организовать любую интерактивную форму, используя элементыформ (например, анкета участника, заявка и т.д.), сохранить файл какЗадание_5.html
Требования:
1. Обязательно использовать следующие элементы:
• Текстовое поле ограниченной длины
• Радиокнопки
• Галочки
• Выпадающий список
• Текстовое поле для сообщения
• Поле для пароли
2. Организовать отправку элементов форм на электронный ящик припомощи кнопки «Отправить»;
3. Создать элемент для очистки данных при помощи кнопки«Очистить»;
4. Стилевое оформление элементам форм задать при помощиглобального CSS.
Практическое задание №5
Цель практического задания:
Ознакомиться с процессом блочной верстки.
Задание:
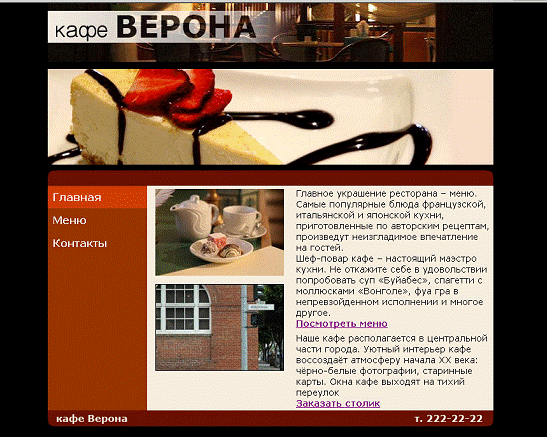
Сверстать страницу, сохранить файл как index.html в папкуЗадание_5

Требования:
1. Страница должна содержать только разметку содержания, всеоформление с помощью глобального CSS.
Практическое задание №6
Задание:
1. Создать 2 страницы: Меню (menu.html), Контакты (contact.html).
Сохранить файлы в папку Задание_6.html

2. Скопировать index.html из практического задания №6 и вставить впапку Задание_6
3. Преобразовать правила глобального CSS во внешний файл CSS,сохранить как styles.cssВсе необходимые изображения в папке IMAGES
Требования:
1. Каждая страница обязательно должна содержать заголовок (title);
2. Каждая страница должна содержать только разметку содержания,все оформление с помощью CSS.
3. Стилевые описания, одинаковые для всех страниц, должны бытьвынесены во внешний файл стилевых описаний CSS.
4. На главной странице создать гиперссылки на страницы menu.html иcontact.html
5. Разделы меню оформить списком, создать локальные ссылки поразделам.
6. Применить теги заголовка 2 и 3 уровней.
7. Внутри разделов применить списки определений.