JDK - бесплатно распространяемый компанией OracleCorporation комплект разработчика (далее SDK) на языке Java, включающий в себя компилятор Java (javac), стандартные библиотеки классов Java, примеры, документацию, различные утилиты и исполнительную систему Java (JRE). В состав JDK не входит интегрированная среда разработки на Java, поэтому разработчик, использующий только JDK, вынужден использовать внешний текстовый редактор и компилировать свои программы, используя утилиты командной строки.
Android SDK - Android SDK включает в себя инструменты, необходимые для разработки Android-приложений. Комплект средств разработки, который позволяет специалистам по программному обеспечению создавать приложения для определённого пакета программ, программного обеспечения базовых средств разработки, аппаратной платформы, компьютерной системы, игровых консолей, операционных систем и прочих платформ.
Eclipse - свободная интегрированная среда разработки модульных кроссплатформенных приложений. Развивается и поддерживается EclipseFoundation. На данный момент является наиболее удобным средством разработки для Android.
ADT плагин - по умолчанию Eclipse не особо годится для разработки Android-приложений. ADT - плагин, который настраивает среду разработки для использования Android SDK и добавляет возможность удобной разработки. Плагин довольно легко устанавливает в среду Eclipse.
SDKmanager (выбор платформы) - здесь мы выбираем необходимые нам компоненты для разработки приложений, а именно: платформа (API), утилиты (оптимизаторы для определенных устройств, набор готовых примеров и т.д.), тулсы (прямая отладка на ANDROID-устройстве, интеграция дополнительных возможностей и т.д.).
С выбором я остановился на SDK платформы версии 2.3.3. Именно данная платформа предлагает весь необходимый набор методов необходимый для более удобной разработки приложений. Так же, ANDROID-устройств с версией ниже 2.3 мы уже не найдем. Соответственно, приложения созданные с помощью данного SDK можно будет использовать на любом мобильном устройстве с ОС Android.
|
|
AVD (android virtual device)-это эмулятор Android-смартфона, на который Eclipse сможет устанавливать, созданные нами приложения, и запускать их там.
Таким образом, в совокупности, мы получаем среду разработки с необходимым набором плагинов и виртуальной машины для отладки и проверки скомпилированных приложений. Далее можно приступать непосредственно к разработке приложений.
. Проектирование и реализация программы для тестирования учеников начальной школы

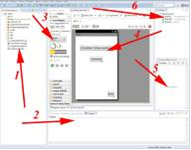
Рис. 1. Оболочка Eclipse
После подготовки Eclipse мы можем приступить непосредственно к разработке нашего приложения. Но для начала рассмотрим саму оболочку и принцип работы нашего приложения на рисунке №1.
. Пакетный обозреватель. Включает в себя всю иерархию файлов используемых в проекте (классы, стили, картинки и т.д.).
. Информационная панель. Включает в ведение логов, консоль выполнения различных заданий, ошибки и предупреждения.
. Палитра компонентов - содержит типовой набор компонентов необходимый для разработки приложения.
. Рабочая область - в данной области отображаются необходимые для редактирования файлы проекта (разметка области, редактирование класса и т.д.).
. Свойства выбранного компонента. Отображает все свойства выбранного в данный момент времени компонента. Так же содержит применяемые события.
|
|
. Структура редактируемого файла. К примеру, если это активити - отображение слоя и всех компонентов входящих в него, или если это класс - иерархия всех методов и переменных, используемых в данном классе.
Теперь более подробно рассмотрим саму программу для тестирования.
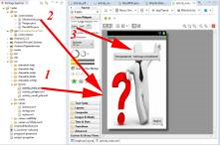
Приложение состоит из трех активити (рабочих экранов). Активити включает в себя: файл разметки (в формате xml) и непосредственно класс, который будет его обрабатывать. Разметка осуществляется привычными html тегами, с небольшими поправками на среду разработки. К примеру, форма в рабочей области, которая на рисунке №2, имеет вид:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android":tools="https://schemas.android.com/tools":layout_width="match_parent":layout_height="match_parent":background="@drawable/tech":paddingBottom="@dimen/activity_vertical_margin":paddingLeft="@dimen/activity_horizontal_margin":paddingRight="@dimen/activity_horizontal_margin":paddingTop="@dimen/activity_vertical_margin":context=".MainActivity" >
<Button:id="@+id/button1":layout_width="wrap_content":layout_height="wrap_content":layout_alignParentTop="true":layout_centerHorizontal="true":layout_marginTop="51dp":onClick="myClick"
android:text="Тестирование: "таблица умножения"" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content":layout_height="wrap_content":layout_alignParentBottom="true":layout_alignParentRight="true":onClick="ExitAct":text="Выйти" />
</RelativeLayout>

Рис. 2. Главное меню
На рисунке №2 отмечены:
. файл разметки
. класс
. кнопка из палитры, которая добавляется простым перетаскиванием, или описанием в файле разметки.
Компоненты на данной форме: button.
Механика работы: главное меню служит начальным экраном приложения. Здесь размещены две кнопки. Начать тестирование и выход. С кнопкой выход всё понятно. Кнопка тестирования вызывает новый активити:
|
|
public void myClick (View v) {
Intent intent = new Intent(this, Pifagor.class);(intent);
}
Здесь мы заранее прописали событие кнопки OnClick в её свойствах

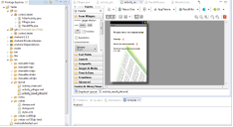
Рис. 3. Форма тестирования
<Button:onClick="myClick"
…. />
Форма тестирования:
Здесь используются такие компоненты как: TetxtView, button, edittext.
Механика работы:
. Генерируется сам вопрос (посчитай, вычисли и т.п.), на основании массива (String[] question = { "Сколько будет ", "Вычисли ", "Посчитай " };). Сюда же в строку добавляются и два случайных числа (first, second). Далее переменной questionView (которая определена как questionView = (TextView) findViewById(R.id.TextView02)); присваивается с помощью метода setText сформированная строка.
first = (int) Math.floor(Math.random() * 10 + 1);= (int) Math.floor(Math.random() * 10 + 1);.setText(""
+ question[(int) Math.floor(Math.random() * quetion.length)]
+ first + "x" + second + "?");
}
Таким образом, вопрос для ученика формирован.
. Далее ученик вводит ответ, который он считает верным, в текстовое поле (answer = (EditText) findViewById(R.id.editText1);). Причем ответ не может быть пустым, или состоять из букв (обрабатывается программно) и подтверждает ответ нажатием кнопки.
. Если ответ верный, мы выведем случайное сообщение из массива о правильности ввода данных, и увеличим счетчик правильных ответов на +1. В противном случае, появится информационное окно, в котором будет написано, сколько осталось попыток у ученика, и счетчик неверных ответов увеличиться на +1 (Toast.makeText(this,""+ answers[(int) Math.floor(Math.random()* answers.length)], Toast.LENGTH_SHORT).show();) После двух попыток, формируется новый вопрос. Функционал будет повторяться, пока не достигнет в совокупности 10 вопросов (не важно, верно ли ответил ученик или нет). Обработка осуществляется с помощью метода proverka.
public void proverka() {(questcount == 10) {.makeText(this,
"Твое тестирование завершено\nВнимание на результаты",
Toast.LENGTH_SHORT).show();intent = new Intent(this, ResultPifa.class);.putExtra("msg1", correct);.putExtra("msg2", uncorrect);
startActivity(intent);
}
}
. После метода проверки, мы попадаем на финальный экран результатов (рисунок №4).

Рис. 4. Результаты
Используемые компоненты: textView.
. В данную форму мы передаем результаты с предыдущей формы, а именно: количество правильных и не правильных ответов.
correct = getIntent().getExtras().getInt("msg1");= getIntent().getExtras().getInt("msg2");
Осуществляется вывод о проведенном тесте:
· Оценка (самая низкая оценка - 2)
· Качество выполнения, вычисляется по формуле:
procent = correct-uncorrect;.setText(Integer.toString(procent) + "0%");
· Комментарий к тестированию - является конструкцией типа case. В зависимости от полученной оценки, формируется комментарий.
if (ocenka < 2) {.setText("2!");
} else {.setText(Integer.toString(ocenka));
}.setText(Integer.toString(procent) + "0%");(ocenka) {2:= "НЕУД,
хуже результата и быть не может. Тебе нужно срочно учить таблицу умножения. Таких плохих результатов быть не должно!";;3:= "Далеко до идеала, необходимо больше практиковаться с вычислениями. Почаще проходи тестирование и у тебя всё получится!";;4:= "Довольно хороший результат! Ты почти идеально знаешь таблицу умножения, но всё же иногда допускаешь ошибки, немного усилий и у тебя всё получиться!";;5:= "Ты показал отличный результат! Но не стоит себя переоценивать, обязательно побольше практитуйся с вычислениями!";;
}.setText(comment);
}
При нажатии кнопки «назад», всплывает подтверждающее окно, это помогает исключить случайное закрытие программы во время выполнения теста. Программа была протестирована, ошибок не выявлено.