1. Чтобы зайти в консоль управления своим сайтом и начать редактирования к адресу своего сайта добавьте /wp-admin/. Вас перекинет на такую страницу.

2. Введите свое имя пользователя и пароль (эти данные вам пришли в письме от baget). Вы перейдете в консоль управления сайтом, которая выглядит так:

3. Для установки плагина Rus-to-lat (перевод адресов страниц из кириллицы в латиницу), заходим в раздел плагиныà добавить новый

-à в поиск вбиваем имя плагина rus to lat, нажимаем enter

Выбираем плагин rus to lat advanced à установить
è Активируем плагин

Плагин установлен!
4. Установка плагина fancy box (красивый просмотр картинок)
Зайдите в раздел плагиныàдобавить новыйàв раздел поиск вбиваем название плагина fancy boxà выбираем установитьà далее активировать

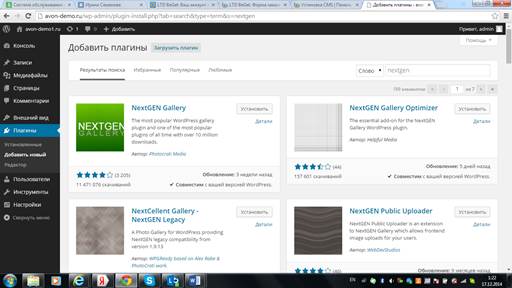
Установка плагина NextGen Gallery(для создания галерей, в том числе каталога). Зайдите в раздел плагиныàдобавить новыйàв раздел поиск вбиваем название плагина NextGen Galleryà выбираем установитьà далее активировать

Чтобы создать новую галерею, заходим в раздел галерея (слева в консоли)àдобавить галерею/изображенияàвводим название галереиàвыбираем файлы для загрузки со своего компьютераàнажимаем начать загрузку

Чтобы загрузить новую галерею на страницу заходим на свою страницу, выбираем место куда хотим вставить галерею, нажимаем Attach Next Gen Gallery

Выбираем формат отображения галереи

Выбираем галерею, делаем все необходимые настройки отображения, нажимаем сохранить.

Галерея загружена.
5. Каталог вы сможете скачать по ссылке:
https://avoncode.ru/katalogi-eyvon-onlayn/
Также каталоги в дальнейшем будут выложены в группу для скачивания. Также вы самостоятельно можете отсканировать каталог.
6. Для еще более красивого отображения каталога вы можете использовать плагин Фоторама вместо NextGen Gallery. Его необходимо загрузить на компьютер, далее установить на свой сайт. Скачать плагин Фоторама можно в группе по ссылке:
https://vk.com/docs?oid=-81999663
7. Встраивание видео. Выбираем необходимо видео на youtubeà нажимаем ShareàEmbedàкопируем ссылку

Заходим в консоль управления вашим сайтомàвыбираем страницу, на которую хотим встроить видеоà нажимаем редактироватьà переходим в раздел текст

àвыбираем место куда хотим вставить видеоàкопируем ссылкуàнажимаем обновить
Видео загружено!
8. Встраивание формы обратной связи. Для создания формы заходим на сайт: https://www.jotform.com/
Нажимаем войти и вносим свои данные для регистрации аккаунта (реальные!)

Заходим в раздел мои формы, создаем новую форму (подробно о создании формы вы можете посмотреть видео-урок https://vk.com/video-81999663_170943495)
Чтобы встроить форму на свой сайт зайдите в раздел Setup&Embedàвстроить формуàвыбираем wordpressàкопируем получившуюся ссылку

Заходим в консоль управления вашим сайтомàвыбираем страницу, на которую хотим встроить формуà нажимаем редактироватьà переходим в раздел текст

àвыбираем место куда хотим вставить формуàкопируем ссылкуàнажимаем обновить
Форма загружена!
9. Создание кнопки на странице для перехода на другую страницу или внешний сайт.
Заходим в консоль управления вашим сайтомàвыбираем страницу, на которую хотим вставить кнопкуà нажимаем редактироватьà вставляем картинку кнопки как обычную картинку через загрузку медиафайлов (варианты разных кнопок вы можете найти в поисковике или нарисовать самостоятельно)

Нажимаем редактировать картинку, нажав на карандаш

В настройках изображения выбираем ссылкаàпроизвольный URLàвносим ссылку на страницу или внешний сайтàнажимаем обновить

Удачи! И не бойтесь экспериментировать!