Содержание
Тестовый проект содержит следующие файлы:
1. WSK2020_TP17_RU_DESIGN_AND_FRONT-END.PDF
2. WSK2020_TP17_ DESIGN_AND_FRONT-END_MEDIA.ZIP – Media Files
Введение
За последние 10 лет наш мир изменился, границы стран стали размытыми, все легче становится путешествовать, люди познают новые миры и становятся путешественниками.
Однако это ведет к росту объемов обрабатываемой информации, и по этой причине путешественники могут упускать из вида большинство важных и интересных аспектов жизни в тех мирах, которые они исследуют.
Эта проблема решается с помощью различных электронных помощников, простых и доступных интернет-сервисов, которые помогают систематизировать данные, следовать рекомендациям других путешественников, создавать новые ресурсы и базы данных об интересных местах и объектах.
Ваша задача – разработать рабочий прототип одного из таких сервисов, интерактивный инструмент презентации (Interactive Presenter), а также одностраничный рекламный веб-сайт для презентации в интернете.
Основная идея сервиса – создать масштабную базу данных всего.
Кроме того, у каждого пользователя должна быть возможность познакомиться с ней интерактивно, что позволит сконцентрировать внимание только на интересной информации.
Однако компания понимает, что эта задача очень объемна, поэтому предлагает вам разработать прототип интернет-приложения для одной узкой области – туристической компании в г. Нур-Султан, целью которой является в формате интерактивной презентации познакомить гостей города с культурой и атмосферой столицы Казахстана.
Посетитель может выбрать путь знакомства с информацией и ее получения в соответствии с его контекстуальным выбором на каждом слайде.
В будущем планируется предоставить всем возможность создавать собственные интерактивные маршруты и публиковать их на веб-сайте компании.
Таким образом, особое внимание уделяется редактору маршрута в части удобства и простоты для массового пользователя.
Описание проекта и заданий
Задание должно быть выполнено за шесть часов.
Результат должен функционировать в современных браузерах.
В течение первых трех часов необходимо создать рабочий прототип приложения с использованием JavaScript, чтобы обеспечить корректную работу приложения в различных браузерах в соответствии с указанными ниже требованиями.
Вторые три часа должны быть отведены на дизайн одностраничного рекламного веб-сайта для продвижения сервиса и дизайн приложения.
Основное свойство сервиса – функционирование в двух режимах: редактор маршрута для тех, кто хочет создавать собственные впечатления об информации для туристов г. Нур-Султан и обмениваться ими, а также режим просмотра для тех, кто изучает новый материал для туристов.
Эта особенность должна быть отражена в дизайне веб-сайта.
Поскольку сервис будет использоваться в качестве презентационного инструмента для продвижения туризма в Нур-Султане, пользователями редактора маршрута являются взрослые люди в возрасте 25–40 лет.
Однако формат презентации предназначен для всех возрастов, чтобы и взрослые, и дети могли легко узнать о городе Нур-Султан.
ГЛОССАРИЙ
- Редактор маршрута – режим сервиса, который может быть использован для соединения различных элементов с помощью визуальных связей, управляется с помощью мыши и клавиатуры.
- Режим просмотра – режим сервиса, который может быть использован для просмотра конечного результата соединения элементов и их перехода (подобно слайдам в презентации).
- Элемент – узел в редакторе маршрута, который используется для хранения контента и его связи с другими элементами (как слайд).
- Связь – в редакторе маршрутов, которая используется для хранения информации о следующем элементе при их смене и о самой смене элементов.
- Смена – анимация, которая запускается в режиме просмотра при переходе от одного элемента к другому.
- Контент – данные пользователя, которые он хочет продемонстрировать.
Первые 3 часа: модуль по программированию на стороне клиента
РЕДАКТОР МАРШРУТА
Редактор должен работать на ПК.
Объем работ по этому проекту не включает поддержку режима редактора в устройствах с сенсорным экраном.
Вам необходимо создать редактор маршрута, который может быть использован для соединения нескольких созданных элементов в последовательность.
Ниже приведена информация о функциональности редактора маршрутов, который вам необходимо создать.
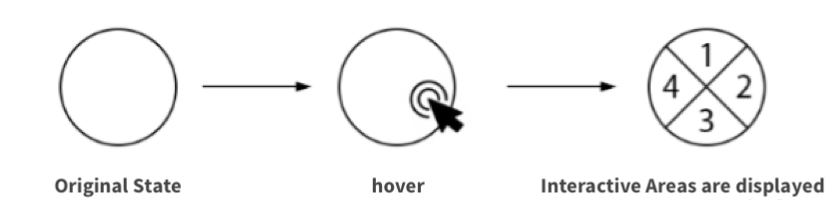
1. При создании новой презентации или очистке редактора первоначально в центре экрана появляется один корневой элемент.
Элемент может иметь любую форму (окружность, квадрат, звезда, капля и т. д.).
2. У элемента 4 интерактивных области (1, 2, 3, 4), которые по умолчанию скрыты и отображаются только после наведения курсора на этот элемент.

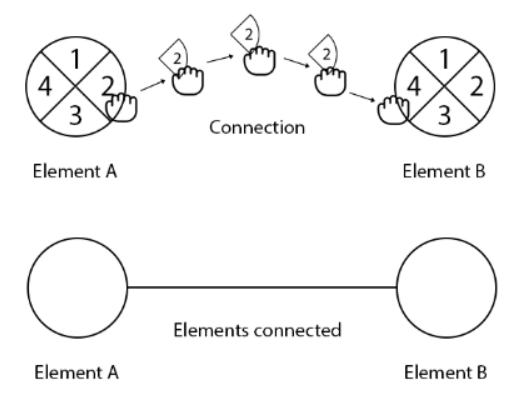
3. При клике на одну из областей узла рядом с ним должен появиться связанный элемент. Также должны быть созданы связи между элементами.

4. Помимо 4 интерактивных областей, должны быть предусмотерны кнопки «редактировать» (edit) и «удалить» (delete), которые выводятся только при наведении курсора на элемент.
5. В элементах должны быть реализованы следующие свойства:
a. Редактирование контента элемента (слайд). Для редактирования вам необходимо использовать один из редакторов wysiwyg, который будет вам предоставлен.
b. Редактирование заголовков для каждого из разделов (1, 2, 3, 4), которые будут отображаться в режиме просмотра.
c. Удаление элемента путем нажатия на связь и клавиши Delete.
6. При удалении элемента связь этого элемента также удаляется.
7. Пользователь может удалить связь, нажав на нее и на клавишу Delete/Back Space.
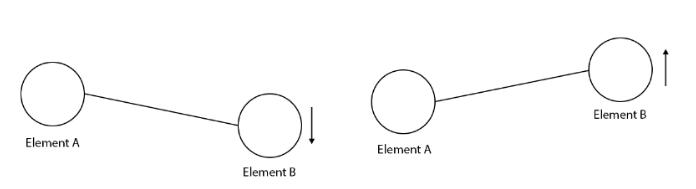
8. Элементы можно перемещать мышью в поле редактора. Связи также должны следовать за элементом.

9. Для связи двух не связанных между собой элементов (например, после удаления соединения), с помощью удержания кнопки Shift наложите сектор одного элемента на сектор другого элемента.

10. Предусмотрена возможность цикличности маршрутов.
11. Все изменения внутри редактора автоматически сохраняются и воспроизводятся после обновления.
Примеры приведены схематично, вам необходимо выбрать внешний вид, размер, анимацию, время ответа на действия пользователя и другие характеристики для повышения удобства использования приложения.
От вас ожидается создание дополнительных элементов интерфейса и/или механизма взаимодействия пользователей для повышения удобства указанной функциональности.
РЕЖИМ ПРОСМОТРА
Режим просмотра должен работать на ПК и планшете.
1. Вам необходимо создать режим просмотра, который открывает предварительный просмотр слайдов начиная с корневого элемента, при этом необходимо предусмотреть возможность перемещения между разделами контента на основании связанного сектора, который уже изменен в редакторе маршрута.
2. В случае перемещения между элементами вам также необходимо выполнить переход.
3. Анимация перехода должна соответствовать направлению движения и движению вдоль основного пути или дополнительного (например, налево, направо, вниз, вверх, в окружности).
4. Режим просмотра должен выводиться в полноэкранном режиме.
5. Пользователь должен понимать, где он находится в настоящее время и как перейти к желаемому элементу.
6. Для навигации этот режим должен содержать элементы управления движением, которые должны быть простыми в использовании, включая элементы для устройств с сенсорным экраном. Следует обозначит название такого элемента, чтобы помочь пользователю с выбором следующего действия.
7. Для навигации на ПК предусмотрена возможность использования клавиш 1, 2, 3, 4 на клавиатуре для перехода к соответствующему связанному элементу.
Вам необходимо учесть пользовательский опыт и соответствующим образом разработать приложение, с тем чтобы оно было максимально простым для использования и понятным при просмотре.
Если вы не можете реализовать все приложение, вы можете ограничиться только режимом просмотра, чтобы в качестве доказательства представить клиенту концепцию его функционирования.
Дизайн инструмента просмотра должен соответстсвовать дизайну, который вы создали на модуле по дизайну, а также Web Content Accessibility Guidelines (WCAG) 2.0.
Вторые 3 часа – рекламный одностраничный веб-сайт для редактора/режима просмотра
Ваша задача – за три часа создать графический дизайн одностраничного рекламного веб-сайта для ПК с учетом следующих требований, установленных клиентом.
Используйте подходящую цветовую гамму, чтобы улучшить удобство просмотра и эстетические свойства.
Одностраничный веб-сайт:
1. Разрешение мокапа для ПК.
Все мокапы должны быть полноразмерными в пикселях и должны включать красную рамку шириной не более 3 пикселей, которая ограничивает экран разрешением 1440 x 900 пикселей.
2. Должны присутствовать следующие элементы веб-страницы:
a. Логотип;
b. Иконки социальных сетей;
c. Ссылка на страницу с предложениями и отзывами о приложении;
d. Скриншот(ы) режима просмотра;
e. Скриншот(ы) редактора;
f. Интерактивный раздел «Как это работает» со скриншотами пользовательского интерфейса редактора и режима просмотра;
g. Призыв к действию для тестирования продукта.
3. Следующая информация должна быть в креативной форме представлена на веб-странице для привлечения внимания (текст будет подготовлен для вас в папке с медиа):
i. О сервисе и функциях;
ii. О редакторе и режиме просмотра.
Используйте свои знания в веб-дизайне, а также передовую практику для разработки дизайна веб-сайта, который привлечет внимание клиента благодаря его профессиональному исполнению, и позволит достичь главной цели в отношении конечных пользователей: презентация работы нового приложения в нескольких режимах функционирования и новых функций.
Некоторые медиафайлы доступны в папке media.
Используйте творческий подход, чтобы создать контент или дополнительные медиаматериалы.
Вы также можете изменять предоставленные изображения.