Цель: разработать и создать сайт для решения профессиональных задач.
Задачи:
§ выполните планирование содержания сайта;
§ разработайте структуру сайта;
§ подготовьте текстовые, графические и прочие материалы для сайта;
§ создайте сайт средствами Google.
Выполнение работы.
1. Войти в свой аккаунт на gmail.com.
2. Открыть еще одну вкладку.

3. В адресной строке набрать https://sites.google.com/
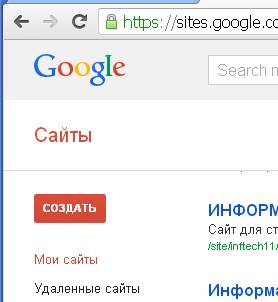
Будет открыта страница создания сайтов в Google.
4. Нажать на кнопку «СОЗДАТЬ »
. 
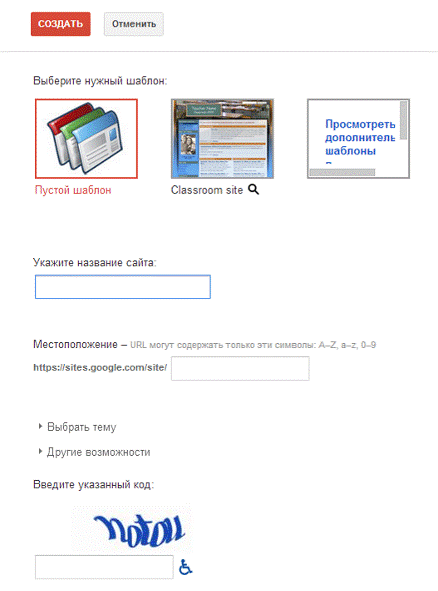
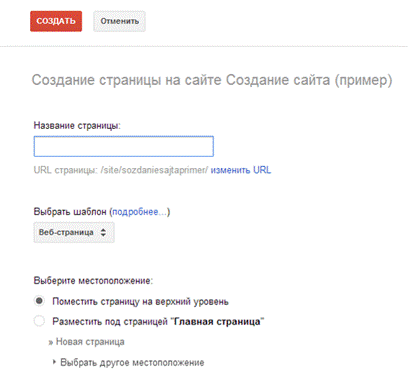
5. Заполнить поля открывшейся формы (смотри рисунок и ниже комментарии к заполнению).

Комментарии к заполнению.
5.1. Выбрать «Пустой шаблон ».
Шаблон можно будет потом изменить.
5.2. Заполнить «Укажите название сайта ».
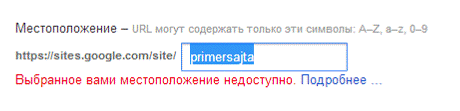
Обратите внимание, если название сайта писать русскими буквами, то google преобразует его в латинское написание. Это преобразование можно увидеть в поле «Местоположение». Причем слова будут написаны слитно без пробелов.
5.3. Заполнить «Введите указанный код ».
В рассмотренном примере это «notou». 
5.4. Нажать кнопку «СОЗДАТЬ ». Кнопка расположена вверху страницы.

Иногда нужно ввести еще раз «Указанный код » и снова нажать на кнопку создания сайта («СОЗДАТЬ » / «СОЗДАТЬ сайт »).
Также, возможно выбранное имя уже занято другими. В этом случае будет следующая запись: 
Тогда нужно придумать новое имя сайта, снова ввести код и нажать на кнопку создания сайта.
В рассматриваемом примере было придумано имя «Создание сайта (пример)».
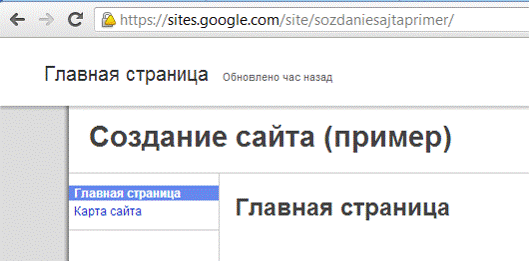
6. Сайт будет открыт.

Обратите внимание на адресную строку. Это адрес вашего сайта.

7. Данную страницу можно редактировать.
Для этого надо нажать на кнопку «Изменить страницу» (кнопка расположена в правом верхнем углу).

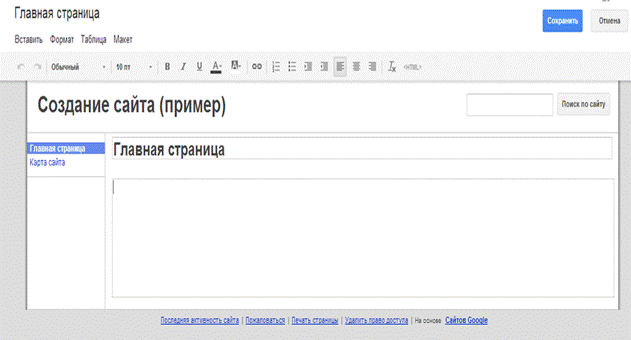
Будет открыт редактор: 
Справа можно выбирать изменяемую область: заголовок этой страницы или её текст. Сверху находится «главное меню» и «панель инструментов»:

С их помощью можно изменять содержание и форматирование страницы.
В правом верхнем углу находится кнопка «Сохранить », которую нужно нажать по окончании изменения страницы.

Целевая страница сайта – это та страница, которую пользователь видит первой, открывая сайт. От содержания этой страницы зависит, останется ли пользователь на сайте или нет.
Как правило, на это странице указывается:
· Цель, ради которой создан сайт.
· Краткое содержание сайта, «анонс» материалов сайта.
· Иногда размещается краткая информация об организации, для которой создан сайт.
· Иногда размещается краткая информация об авторе сайта.
· Новости сайта. Новости организации. Новости автора сайта.
8. Продумать структуру сайта.
Какие страницы будут на сайте? (продумать примерное содержание страниц)
Какие страницы будут на верхнем уровне? (будут слева на панели навигации)
Какие страницы будут на нижних уровнях?
Какие страницы будут связаны гиперссылками?
9. Создать вторую страницу.
Для этого надо нажать на кнопку «Создать страницу» (кнопка расположена в правом верхнем углу)

Откроется окно создания страницы.

Выбрать в этом окне шаблон «Веб-страница».
В поле «Название страницы» ввести название страницы. Оно должно быть коротким и желательно понятным! Например, «Автор» (страница будет содержать сведения об авторе сайта).
Выбрать размещение страницы:
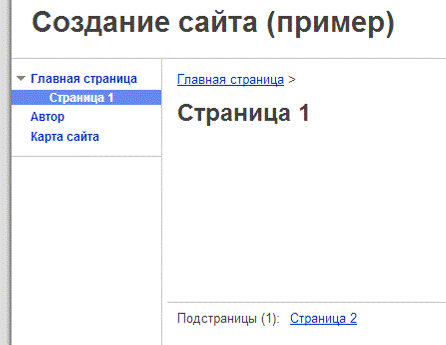
· «Поместить страницу на верхний уровень». В этом случае страница будет на том же уровне, что и «Главная страница». В рассматриваемом примере это страница «Автор».
· «Разместить под страницей «Главная страница»». В этом случае страница будет размещена вторым уровнем, под главной страницей. В рассматриваемом примере это «Страница 1».
· «Выбрать другое расположение». В этом случае страница будет размещена следующим уровнем. Например, она может являться подстраницей для страницы 1. В рассматриваемом примере это «Страница 2»

Нажать на кнопку «Создать» (находится сверху).
Будет открыт редактор страницы.
10. Отредактировать и отформатировать созданную страницу.
11. Выполнить настройки страницы.
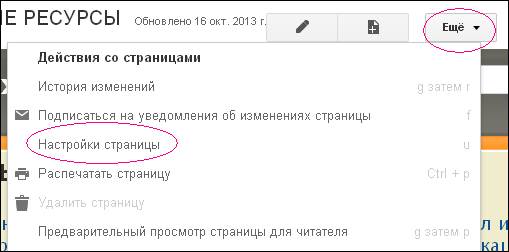
Для этого надо нажать на кнопку «Ещё», которая расположена в правом верхнем углу. А затем выбрать команду «Настройки страницы».

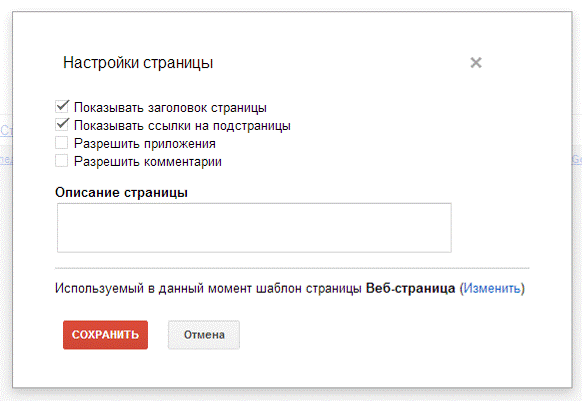
Будет открыто следующее окно:

Изменить настройки на свое усмотрение.
12. Аналогично создать остальные страницы сайта.
13. Добавление рисунков на страницы сайта.
Открыть страницу, на которую должен быть добавлен рисунок.
Нажать на кнопку «Изменить страницу» (кнопка расположена в правом верхнем углу).
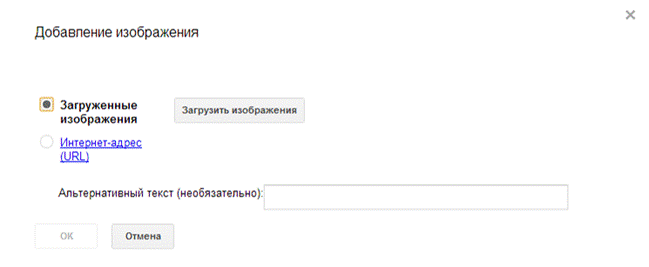
Выполнить команду в главном меню: Вставка – Изображение.

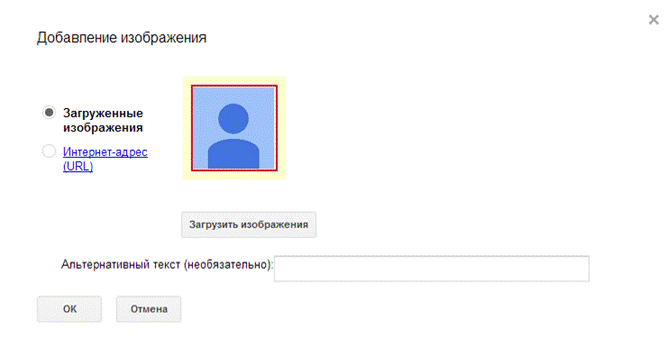
В открывшемся диалоговом окне нажать на кнопку «Загрузить изображения» («Выберите файл»)

В новом диалоговом окне выбрать (на компьютере) нужный файл, нажав на нем. А затем нажать на кнопку «Открыть».
Рисунок будет загружен.
При необходимости ввести «Альтернативный текст». Этот текст будет отображаться, если отключен показ рисунков.
Нажать кнопку «ОК» в диалоговом окне.

14. Добавление презентации на страницы сайта.
ВАЖНО!
Чтобы презентация отображалась на сайте:
1. Презентация должна являться документом Google.
Примечание:
· Презентация НЕ является документом Google. Слева от презентации будет пиктограмма в виде латинской буквы «Р» красного цвета.
· Презентация является документом Google. Слева от презентации будет пиктограмма в виде прямоугольников оранжевого и белого цветов.
Способы преобразования презентации в формат Google документов.
1 способ. (Нужная презентация ещё НЕ загружена на Диск Google)
· Открыть Диск Google.
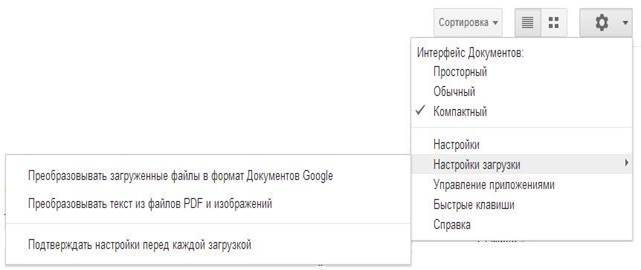
· В правом верхнем углу щелкнуть по кнопке «Настройки».
· Подвести указатель курсора мыши к меню «Настройки загрузки».
· Выбрать параметр «Преобразовывать загруженные файлы в формат Документов Google, щелкнув на нем 1 раз левой кнопкой мыши.

· В этом случае все новые загружаемые файлы (в том числе загружаемые презентации) будут автоматически преобразовываться.
2 способ. (Нужная презентация уже загружена на Диск Google)
· Открыть Диск Google.
· Внимание: слева от уже загруженной (но НЕ преобразованной) презентации будет пиктограмма в виде латинской буквы «Р» красного цвета.
· Выделить нужную презентацию, поставив слева от нее флажок (галочку).
· В верхней части окна щелкнуть по кнопке «Ещё». Или вызвать контекстное меню, щелкнув на презентации 1 раз правой кнопкой мыши.
· Подвести указатель курсора мыши к меню «Открыть с помощью».
· Выбрать команду «Google Презентации».
· Презентация будет открыта в новой вкладке браузера.
· Автоматически на Диске будет создан файл с преобразованной презентацией. Примечание: Слева от неё будет пиктограмма в виде прямоугольников оранжевого и белого цветов.
2. Презентация должна быть опубликована в интернете.
Публикация документа (презентации, в данном случае) нужна, чтобы содержимое документа было видно читателям сайта. Если документ не опубликован, то читатели сайта вместо документа увидят пустой прямоугольник.
Для этого надо:
· Открыть презентацию
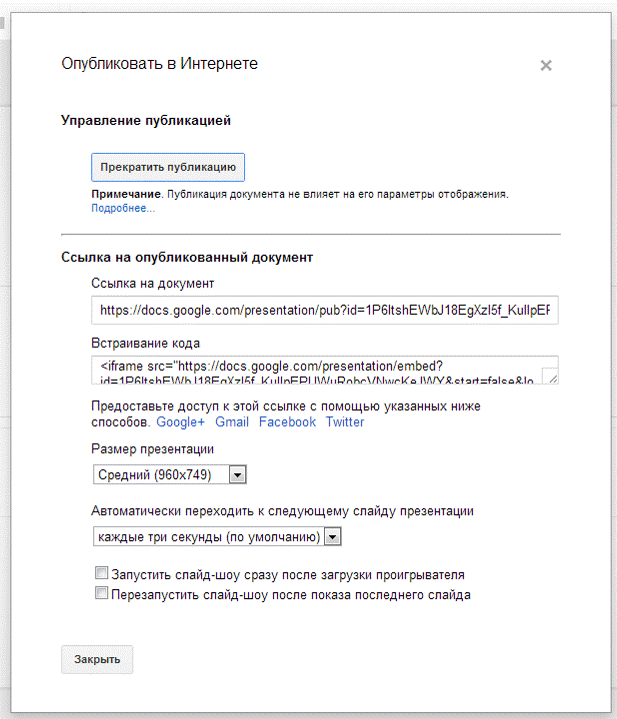
· Выполнить команду в главном меню: Файл – Опубликовать в Интернете….
· В открывшемся диалоговом окне нажать на кнопку «Начать публикацию».

· В окне подтверждения действия нажать на кнопку «ОК»
. 
· Нажать на кнопку «Закрыть» (в левом нижнем углу окна).

Для добавления презентации на страницу сайта надо:
· Открыть нужную страницу сайта.
· Нажать на кнопку «Изменить страницу» (кнопка расположена в правом верхнем углу).
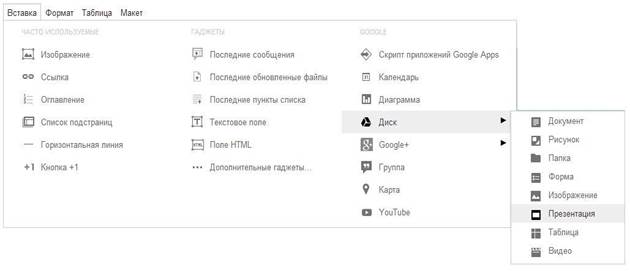
· Выполнить команду в главном меню: Вставка – Диск – Презентация.

· Нажать на нужной презентации.
· Нажать на кнопке «Выбрать».
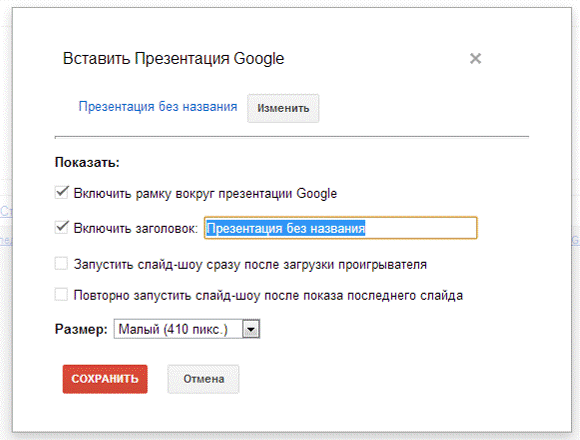
· При необходимости изменить настройки отображения презентации:

· Нажать на кнопке «Сохранить».
· Сохранить страницу сайта.
Примечание: Аналогично добавляются и другие документы с Диска Google.
15. Добавление ссылки на страницы сайта.
Войти в режим редактирования страницы.
Выделить текст будущей ссылки.
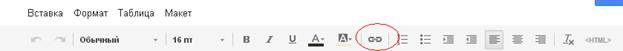
Нажать на кнопку «Ссылка» на панели инструментов.

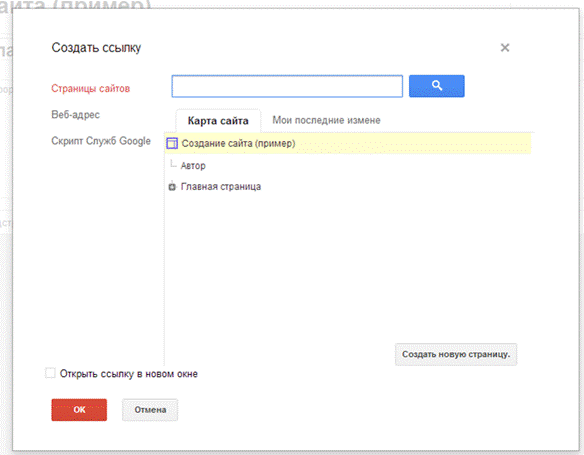
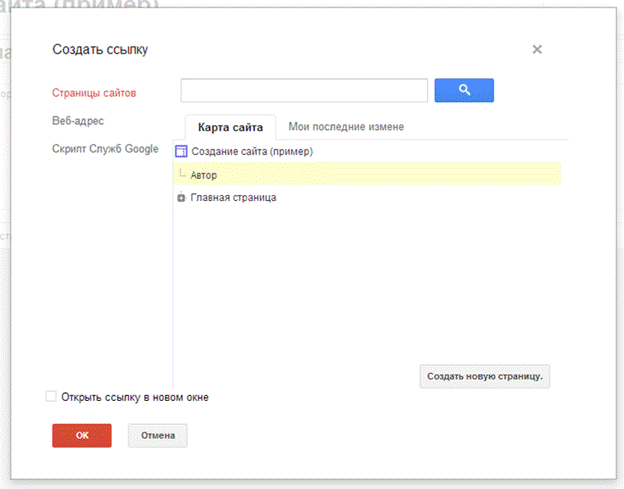
Выбрать страницу сайта, на которую должен быть организован переход по данной ссылке.

В рассматриваемом примере будет выбрана страница «Автор»:

Нажать кнопку «ОК».
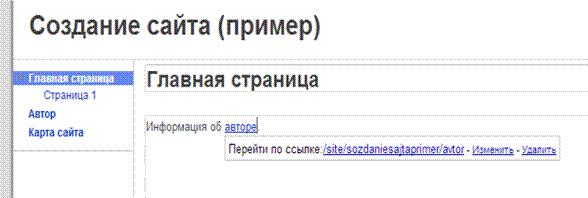
Итог:

Сохранить страницу сайта.
16. Изменение уровня страницы (перемещение страниц относительно друг друга).
Если страница расположена не на нужном уровне, то ее можно переместить несколькими способами.
Способ.
1. Перейти на перемещаемую страницу.
2. В правом верхнем углу щелкнуть по кнопке «Ещё».
3. Выбрать команду «Переместить страницу».
4. Будет открыто диалоговое окно.

5. Выбрать новый уровень страницы, щелкнув по нему 1 раз левой кнопкой мыши. При этом выбранный уровень будет подсвечен желтым цветом. Примечание: При необходимости при помощи плюсиков (находятся слева от названий страниц) можно отобразить подстраницу.
6. Нажать кнопку «Переместить».
Способ.
1.В правом верхнем углу щелкнуть по кнопке «Ещё».
2.Выбрать команду «Управление сайтом».
3.В левой части открывшегося окна выбрать «Страницы».
4.При необходимости при помощи плюсиков (находятся слева от названий страниц) можно отобразить подстраницы.
5.Подвести указатель курсора мыши к названию перемещаемой страницы.
6.Нажав и удерживая нажатой левую кнопку мыши, переместить страницу на новый уровень. При этом выбираемый уровень будет подсвечиваться синим цветом.
7.Отпустить кнопку мыши и дождаться перемещения страницы. При этом в скобках от названия перемещаемой страницы будет написано «Перемещение». Как только данный процесс будет выполнен, надпись исчезнет, а страница будет размещена на новом уровне.
8.Чтобы из «Управления сайтом» перейти к самому сайту, надо нажать на его названии в левой части окна.
17. Изменение названия сайта.
Название сайта написано в верхней части. Изначально оно совпадает с тем названием, которое было придумано в момент создания сайта.
Для изменения названия сайта надо:
1. В правом верхнем углу щелкнуть по кнопке «Ещё».
2. Выбрать команду «Управление сайтом».
3. В левой части открывшегося окна автоматически будет выбрана команда «Общие».
4. Изменить «Название сайта»: напечатать новое название. Примечание: Название сайта не должно быть длинным. Название сайта должно отражать его содержание, цель.
5. Нажать в верхней части окна кнопку «Сохранить».
18. Изменение оформления сайта (тема, цвета, шрифты).
Если необходимо изменить фон сайта, отформатировать заголовки или панель навигации и так далее, то надо:
1. В правом верхнем углу щелкнуть по кнопке «Ещё».
2. Выбрать команду «Управление сайтом».
3. В левой части открывшегося окна выбрать «Темы, цвета и шрифты».
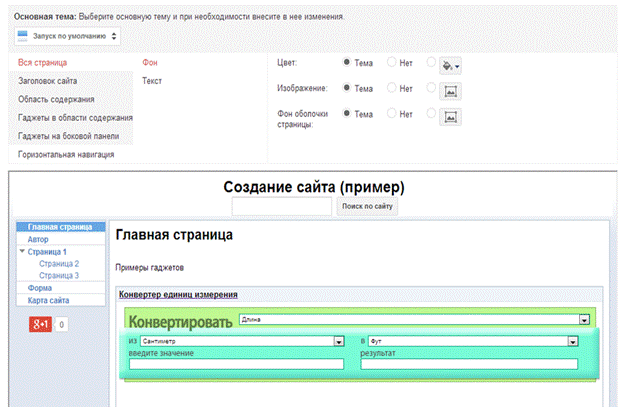
4. Будет открыто диалоговое окно.

5. В верхней части можно выбрать «Основную тему». А затем изменять остальные параметры.
6. Можно изменить параметры:
· «Всей страницы ». Эти характеристики являются общими для всего сайта. Можно изменить «Фон»: например, выбрать другой цвет или поставить в качестве фона рисунок из файла. Можно изменить «Текст»: например, выбрать вид шрифта, цвет текста, размер текста, задать «Цвет ссылки» или «Цвет нажатой ссылки».
· «Заголовка сайта ». Эти характеристики относятся к названию сайта. Можно изменить «Фон», на котором будет показываться заголовок сайта. Можно изменить параметры самого заголовка: шрифт, цвет, размер.
· «Области содержания ». Эти характеристики относятся к областям страниц сайта; то есть это оформление основного содержания сайта. Можно изменить «Фон», на котором будет показываться материал страниц. Можно изменить основой, автоматический размер текста и заголовков страниц (при создании новых страниц). Примечание: рационально сначала изменить в этом меню нужные характеристики, а потом создавать страницы сайта. Так как автоматически выбирается, например, размер шрифта – 10. Читабельным же является размер шрифта – не менее 12.
· «Гаджетов в области содержания ». Эти характеристики относятся к гаджетам, вставленным в область содержания. То есть гаджетам, вставленным на страницы сайта.
· «Гаджетов на боковой панели ». Эти характеристики относятся к гаджетам, вставленным на боковую панель сайта. То есть гаджетам, вставленным на панель навигации.
· «Горизонтальной навигации ». Эти характеристики относятся к горизонтальной навигации. Данная панель располагается в нижней части окна сайта.
Для изменения параметра надо:
· Выбрать нужный параметр (они перечислены выше).
· Выбрать нужную характеристику параметра. Например: фон, заголовок, текст и так далее.
· Задать необходимое изменение. Например, выбрать новый цвет. Или выбрать новый размер текста.
7. Как только будут внесены нужные изменения, нажать в верхней части окна кнопку «Сохранить».
8. Чтобы из «Управления сайтом» перейти к самому сайту, надо нажать на его названии в левой части окна.
19. Расположение (поиск) созданного сайта.
Найти созданный сайт можно следующим образом:
1. Зайти в свой аккаунт google.
2. В адресной строке набрать:
https://sites.google.com/
3. Будет открыт список всех доступных сайтов. Примечание: Будут отображаться сайты, созданные в данном аккаунте. Будут отображаться сайты, доступ к которым был открыт для данного аккаунта.
4. Выбрать название сайта, который нужно открыть и/или редактировать.
20. Изменение параметров доступа к сайту.
При создании сайта автоматически задается, что сайт доступен только автору. Чтобы сайт был доступен другим пользователям, надо открыть к нему доступ. Примечание: параметры доступа могут быть различными.
Для изменения доступа надо:
1. Открыть свой сайт из списка сайтов.
2. В правом верхнем углу щелкнуть по кнопке «Открыть доступ». Или щелкнуть по кнопке «Ещё», выбрать «Управление сайтом», а затем в левой части окна выбрать «Общий доступ и разрешения».
3. Внимание: автор сайта автоматически является его «Владельцем».
4. Для всех пользователей можно изменить «Уровни доступа».

5. Щелкнуть по ссылке «Изменить».
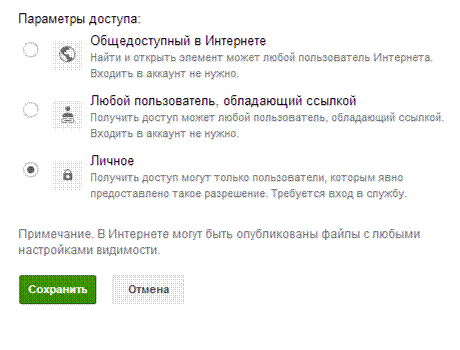
6. Будет открыто диалоговое окно.

Примечание:
· «Общедоступный в Интернете ». Сайт будет находиться поисковыми системами. На сайт может выйти любой пользователь сети Интернет. Для просмотра сайта не надо заходить в аккаунт. При этом пользователи сети Интернет не смогут изменять содержимое сайта.
· «Любой пользователь обладающий ссылкой ». Сайт НЕ будет находиться поисковыми системами. На сайт может выйти пользователь сети Интернет, который переходит по ссылке. Данная ссылка может быть размещена на другом сайте. В том числе в социальных сетях. Также ссылка может быть отправлена пользователю по почте. Для просмотра сайта не надо заходить в аккаунт. При этом пользователи сети Интернет не смогут изменять содержимое сайта.
· «Личное ». Сайт НЕ будет находиться поисковыми системами. На сайт может выйти пользователь сети Интернет, который переходит по ссылке. Данная ссылка может быть размещена на другом сайте. В том числе в социальных сетях. Также ссылка может быть отправлена пользователю по почте. Возможность изменения содержимого сайта зависит от тех прав, которыми наделен каждый конкретный пользователь.
· Пользователь не заходит в свой аккаунт и открывает сайт по ссылке. В этом случае он не сможет изменять содержимое сайта.
· Пользователь заходит в свой аккаунт и переходит на сайт из списка сайтов. Пользователю с данным аккаунтом даны права Читателя («Может просматривать»). В этом случае он не сможет изменять содержимое сайта.
· Пользователь заходит в свой аккаунт и переходит на сайт из списка сайтов. Пользователю с данным аккаунтом даны права Редактора («Может редактировать»). В этом случае он сможет изменять содержимое (оформление) сайта, удалять и добавлять страницы и так далее.
7. Выбрать нужный параметр и нажать «Сохранить».
8. Для добавления конкретных пользователей, которым доступен сайт надо:
· В нижней части окна выбрать «Пригласить пользователей», нажав в поле «Введите имена, электронные адреса пользователей или групп».

· Набрать адрес gmail-почты (имя аккаунта другого пользователя).
· Выбрать предоставляемые права: «Владелец», «Может редактировать», «Может просматривать».

· При необходимости оставить флажок (галочку) для оповещения пользователя по почте. В этом случае на указанную почту придет сообщение об открытии доступа к сайту.
· При необходимости «Добавить сообщение». В этом случае кроме автоматически созданного сообщения в тексте письма будет дополнительный текст напечатанного сообщения.
· Нажать кнопку «Открыть доступ и сохранить».
9. Чтобы из «Управления сайтом» перейти к самому сайту, надо нажать на его названии в левой части окна.