Методические указания к практическому занятию № 17
Тема: Создание интерактивной презентации.
Количество часов: 2
Цель: выработать практические навыки работы создания интерактивнойпрезентации, а также формирование умения создания навигации в презентации с помощью управляющих кнопок и гиперссылок.
Задание: Ознакомиться с теоретическими положениями по данной теме, выполнить задания практического занятия, сформулировать вывод.
Содержание отчета по результатам выполнения практического занятия
Отчет должен содержать:
1.Название работы
2.Цель работы
3.Результаты выполнения задания 1, 2, 3, 4,5, 6, 7, 8, 9.
4.Вывод по работе ( необходимо указать виды выполняемых работ, достигнутые цели, какие умения и навыки приобретены в ходе ее выполнения)
Методические указания к выполнению:
1.Краткие теоретические сведения.
Мультимедиа технологии - интерактивные (диалоговые) системы, обеспечивающие одновременную работу со звуком, анимированной компьютерной графикой, видеокадрами, изображениями и текстами.
Интерактивность – возможность диалога компьютера с пользователем на основе графического интерфейса с управляющими элементами (кнопки, текстовые окна и т.д.).
Для организации такого процесса существуют активные и интерактивные технологии обучения.
К ним можно отнести и использование интерактивных презентаций, которые требуют непосредственного участия студента.
Презентация может представлять собой сочетание текста, гипертекстовых ссылок, компьютерной анимации, графики, видео, музыки и звукового ряда, которые организованы в единую среду.
Отличительной особенностью презентации является её интерактивность, то есть создаваемая для пользователя возможность взаимодействия через элементы управления.
Некоторые полагают, что если на слайде презентации есть объекты с анимационными эффектами, выполняющиеся по щелчку, то это интерактивная презентация.
На самом деле - это обычная линейная презентация.
В MS PowerPoint интерактивность можно создать следующими способами:
-с помощью гиперссылок;
-с помощью управляющих кнопок;
-с помощью анимационных эффектов с настройкой триггеров.
2.Задание. Необходимо создать презентацию «Компьютер, как исполнитель команд», где переход между слайдами будет осуществляться с помощью гиперссылок и управляющих кнопок
Порядок работы
Задание № 1.Создайте 7 пустых слайдов
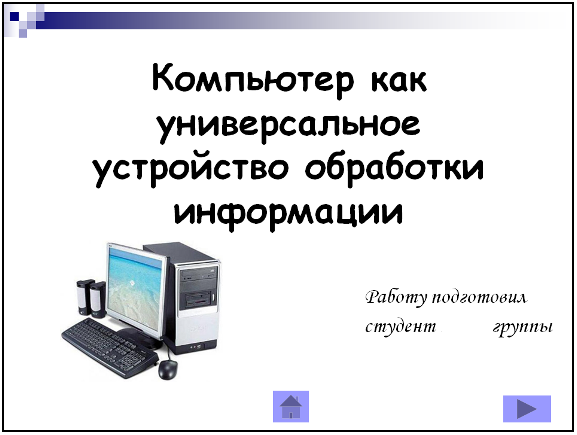
Задание № 2. 1 слайд сделать титульным

При помощи объекта «Надпись» на панели инструментов «Рисование» введите тему презентации (выравнивание «По центру», шрифт Comic Sans MS, кегль 46, полужирное начертание).
С помощью объекта «Надпись» введите информацию о разработчике данной презентации (выравнивание «По ширине», шрифт Monotype Corsiva, кегль 28)
Из папки «Материалы» вставьте изображение компьютера.
Переход с данного слайда будет осуществляться при помощи управляющих кнопок  «На следующий слайд» и
«На следующий слайд» и  «Завершить показ презентации».
«Завершить показ презентации».
Вставка управляющих кнопок осуществляется при помощи команды: Показ слайдов \ Управляющие кнопки. Выбираете нужную кнопку, растягиваете её на слайде, как обычный объект и определяете действие, которое будет происходить при активизации данной кнопки.
1 слайд готов.
Задание № 3. 2 слайд
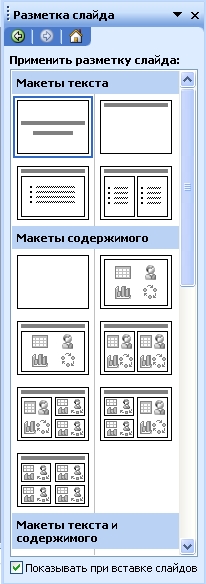
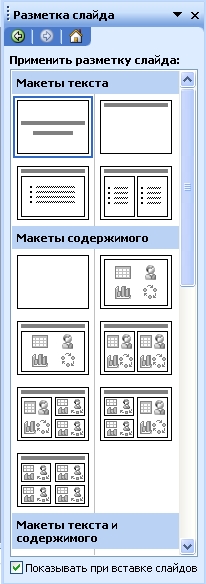
Разметка слайда:
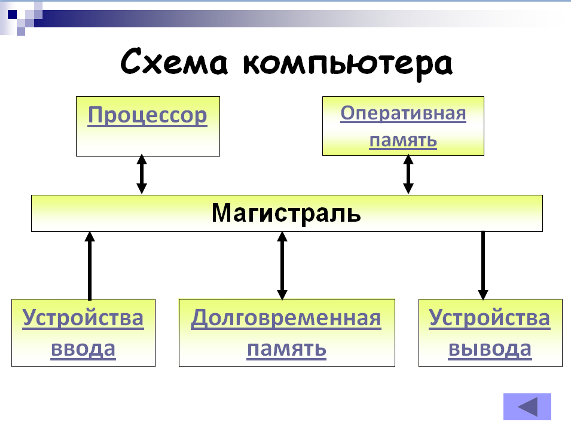
 Введите заголовок слайда «Схема компьютера» (выравнивание «По центру», шрифт Comic Sans MS, кегль 44, полужирное начертание).
Введите заголовок слайда «Схема компьютера» (выравнивание «По центру», шрифт Comic Sans MS, кегль 44, полужирное начертание).

При помощи объекта «Надпись» создайте блоки схемы (выравнивание «По центру», шрифт Calibri, кегль 32, полужирное начертание).
При помощи команды меню Формат \ Надпись \ Цвета и линии создайте границы и заливку объекта (Способы заливки – Градиентная), укажите два цвета (1 – желтый, 2 – белый). Нажмите Ok.
В опции Линия укажите цвет, шаблон, тип и толщину.
Соедините блоки данной схемы стрелками (толщина линии 4,5 пт)
Навигация данного слайда будет осуществляться при помощи управляющих кнопок и гиперссылок.
В правой нижней части слайда вставьте кнопку  «На предыдущий слайд».
«На предыдущий слайд».
Содержимое надписей будут являться гиперссылками. Для их создания необходимо:
Выделить слово «Процессор», вызвать контекстное меню (правая кнопка мыши), выбрать пункт Гиперссылка. В левой части появившегося окна указать: Связать с: Местом в этом документе и выбрать 3 слайд. Нажать Ok.
Точно так же создайте ещё 4 гиперссылки:
1. Долговременная память
2. Оперативная память
3. Устройства ввода
4. Устройства вывода
При активизации ссылки «Долговременная память» будет происходить переход на 4 слайд
При активизации ссылки «Оперативная память» будет происходить переход на 5 слайд
При активизации ссылки «Устройства ввода» - 6 слайд
При активизации ссылки «Устройства вывода» - 7 слайд.
Сравните с примером.
2 слайд готов.
Задание № 4. 3 слайд
Разметка слайда:

Введите заголовок слайда «Процессор» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, полужирное начертание).

В левый блок разметки вставьте изображение «Процессор» из папки «ПР 67-68 Презент интерактиав»
Правый блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 28, абзацный отступ 1 пт).
В нижнюю правую часть вставьте управляющую кнопку  .
.
В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд (обозначить: ПЕРЕЙТИ ПО ГИПЕРССЫЛКИ, выбрать из представленного списка СЛАЙД и указать 2 слайд). Добавьте правой кнопкой мыши слово «Назад».
Сравните с примером.
3 слайд готов.
Задание № 5. 4 слайд
Разметка слайда:

Введите заголовок слайда «Долговременная память» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, полужирное начертание).

Вставьте 4 изображения из папки «ПР 23 Презент интерактив»: Долговременная 1, долговременная 2, долговременная 3, долговременная 4.
В нижнюю правую часть вставьте управляющую кнопку  . В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
. В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
Сравните с примером.
4 слайд готов.
Задание № 6. 5 слайд
Разметка слайда:

Введите заголовок слайда «Оперативная память» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, полужирное начертание).
Левый блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 28, полужирное начертание, абзацный отступ 1 пт).

В правый блок разметки вставьте из папки «ПР 23 Презент интерактив» 3 изображений «Оперативная память 1», «Оперативная память 2», «Оперативная память 3».
В нижнюю правую часть вставьте управляющую кнопку  . В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
. В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
Сравните с примером.
5 слайд готов.
Задание № 7. 6 слайд
Разметка слайда:

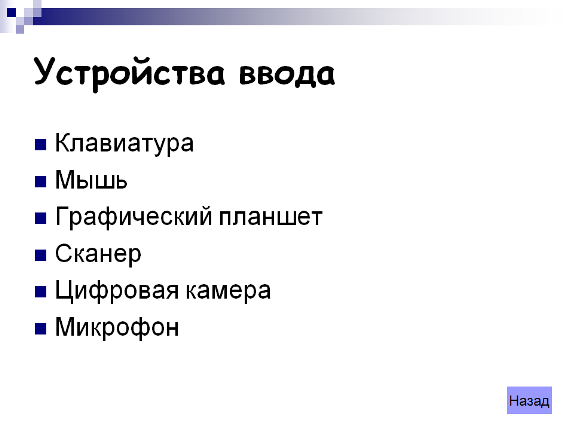
Введите заголовок слайда «Устройства ввода» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, полужирное начертание).
Блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 32).

В нижнюю правую часть вставьте управляющую кнопку  . В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
. В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
Сравните с примером.
6 слайд готов.
Задание № 8. 7 слайд
Разметка слайда:

Введите заголовок слайда «Устройства вывода» (выравнивание «По ширине», шрифт Comic Sans MS, кегль 44, полужирное начертание).
Блок заполните текстом (выравнивание «По ширине», шрифт Arial, кегль 32).

В нижнюю правую часть вставьте управляющую кнопку  . В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
. В появившемся диалоговом окне указать, что переход будет осуществляться на 2 слайд. Добавьте правой кнопкой мыши слово «Назад».
Сравните с примером.
7 слайд готов.
Задание № 9. Запустите презентацию. Просмотрите эстетичность выполненной работы. Проверьте навигацию презентации.
3. Контрольные вопросы
1. Что такое мультимедиа технологии?
2. Что такое интерактивность?
3. Какими способами можно создать интерактивность MS PowerPoint?
4.Список литературы и ссылки на Интернет-ресурсы, содержащие информацию по теме:
1. https://docplayer.ru/42581398-Papke-1-slayd-1-sozdayte-7-pustyh-slaydov-2-sohranite-prezentaciyu-pod-imenem-prakticheskaya-rabota-3-v-svoey-dannyy-slayd-yavlyaetsya-titulnym.html
2. https://xn--j1ahfl.xn--p1ai/library/prakticheskaya_rabota_5_klass_sozdanie_ interaktivnoj_050200.html
3. https://docplayer.ru/67963650-Sozdanie-interaktivnyh-prezentaciy.html