Цель работы: формирование практических умений использования фреймов при создании HTML-страниц.
Теоретические сведения
Фреймы используются для разделения окна браузера на несколько областей, в каждую из которых загружается отдельный HTML-документ[1].
В файле с фреймами не указываются теги <BODY> </BODY>.
Фреймовая структура создается следующим образом (рис. 1):

Рис. 1. Фреймовая структура
Контейнер <NOFRAMES> </NOFRAMES> обеспечивает альтернативную информацию для браузеров, не работающих с фреймами.
Атрибуты тега <FRAMESET> приведены в табл. 1.
Т а б л и ц а 1

Атрибуты тега <FRAME> приведены в табл. 2.
Т а б л и ц а 2

Фреймы могут быть вложенными друг в друга.
Пример 1. Рассмотрим вариант с тремя фреймами

Рис. 6.1. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Фреймы </title>
</head>
<frameset rows="25%,75%" >
<frame src="top.html" name="TOP" scrolling="no" noresize >
<frameset cols="100,*" >
<frame src="menu.html" name="MENU" >
<frame src="content.html" name="CONTENT" >
</frameset>
</frameset>
</html>
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling="no" и noresize.
Пример 2. Создадим три HTML-документа header.html, menu.html и info.html, каждый из которых будет отображаться в отдельном фрейме
Листинг документа header.html:
<HTML>
<HEAD> <TITLE> header.html </TITLE> </HEAD>
<BODY>
<H1>Использование фреймов в HTML</H1>
</BODY>
</HTML>
Листинг документа menu.html:
<HTML>
<HEAD> <TITLE> menu.html </TITLE> </HEAD>
<BODY>
<BR>
<UL>
<LI>Тег FRAMESET<BR>
<LI>Тег FRAME<BR>
</UL>
</BODY>
</HTML>
Листинг документа info.html:
<HTML>
<HEAD> <TITLE> info.html </TITLE> </HEAD>
<BODY>
<BR><BR><BR>
<CENTER> <I><B>
Фреймы используются для разделения окна
браузера на несколько областей, в каждую из
которых загружается отдельный HTML-документ.
</B></I> </CENTER>
</BODY>
</HTML>
В документе main.html определим фреймовую структуру:
<HTML>
<HEAD> <TITLE> Фреймы </TITLE> </HEAD>
<FRAMESET ROWS="30%,70%">
<FRAME SRC="header.html">
<FRAMESET COLS="30%,70%">
<FRAME SRC="menu.html">
<FRAME SRC="info.html">
</FRAMESET>
</FRAMESET>
<NOFRAMES>
Ваш браузер не показывает фреймы.
</NOFRAMES>
</HTML>
Внешний вид документа main.html представлен на рис. 6.2

Рис. 2. Фреймовая структура документа main.html
Изменим документ menu.html: преобразуем элементы списка в ссылки на соответствующие документы frame.html и frameset.html:
<HTML>
<HEAD> <TITLE> menu.html </TITLE> </HEAD>
<BODY>
<BR>
<UL>
<LI> <A href="frameset.html"> Тег FRAMESET</A> <br>
<LI> <A href="frame.html"> Тег FRAME</A> <br>
</UL>
</BODY>
</HTML>
Листинг документа frame.html:
<html>
<head> <title> frame.html </title> </head>
<body>
<H3> Атрибуты тега <b>FRAME</b></H3>
</body>
</html>
Листинг документа frameset.html:
<html>
<head> <title> frameset.html </title></head>
<body>
<H3>Атрибуты тега <b>FRAMESET</b></H3>
</body>
</html>
В этом случае при выборе одной из ссылок соответствующий документ будет загружен в левый нижний фрейм, т. е. заменит документ menu.html.
Чтобы определить окно, в которое будет загружаться документ, необходимо выполнить следующие действия:
1) используя атрибут NAME, определить имя фрейма, в который нужно загрузить документ;
2) в теге <A> указать атрибут TARGET и присвоить ему значение, соответствующее имени фрейма.
Определим имя information для правого нижнего фрейма.
Измененный документ main.html представлен ниже:
<HTML>
<HEAD> <TITLE> Фреймы </TITLE> </HEAD>
<FRAMESET ROWS="30%,70%">
<FRAME SRC="header.html">
<FRAMESET COLS="30%,70%">
<FRAME SRC="menu.html">
< FRAME SRC="info.html" NAME="information">
</FRAMESET>
</FRAMESET>
<NOFRAMES>
Ваш браузер не показывает фреймы. </NOFRAMES>
</HTML>
Изменим описание ссылок в документе menu.html:
<LI><A href="frameset.html" TARGET="information">Тег FRAMESET</A><br>
<LI><A href="frame.html" TARGET="information">
Тег FRAME</A><br>
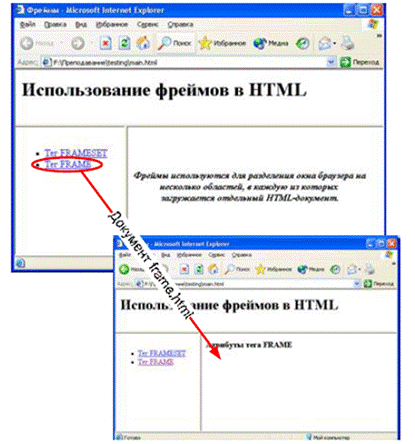
Переход по ссылкам демонстрируется на рис.3.

Рис. 3. Демонстрация перехода по ссылке в документе main.html
Значением атрибута TARGET может быть одно из неявных имен фреймов. В HTML зарезервированы четыре неявных имени, начинающихся с символа подчеркивания (табл.3).
Таблица 3

Пример выполнения индивидуальных заданий
1. Создайте документ Lab11.html с фреймовой структурой, представленной на рис. 4.

Рис.4. Фреймовая структура документа Lab11.html
2. Создайте документ new.html (рис. 5), который будет загружаться:
- при выборе Ссылки 1 в правый фрейм;
- при выборе Ссылки 2 в текущий фрейм;
- при выборе Ссылки 3 в новое окно;
- при выборе Ссылки 4 в текущее окно браузера, заменяя фреймовую структуру.
3. Установите ширину и цвет рамок фреймов.
4. Установите ширину полей нижнего фрейма.
5. Установите значение атрибута FRAMEBORDER, равным NO, затем измените на YES; сравните полученные результаты.
6. Добавьте полосы прокрутки для правого фрейма.
7. Измените размеры фреймов путем перетаскивания их границ.
Установите запрет на изменение размеров фреймов

Рис.5. Документ new.html
Решение:
<HTML>
<HEAD> <TITLE> Фреймы </TITLE> </HEAD>
<FRAMESET rows="90%,10%">
<FRAMESET cols="50%,50%">
<frameset rows="30%,60%">
<FRAME src="1.html">
<FRAME src="2.html">
</frameset>
<FRAME src="2.html" noresize>
</FRAMESET >
<FRAME src="1.html" >
<NOFRAMES >
Фреймы не поддерживаются
</NOFRAMES>
</FRAMESET>
</HTML>