MACROMEDIA FLASH MX
Содержание
Введение. 4
Знакомство с Macromedia Flash. Создание рисунков. 6
Практическая работа «Применение инструментов Macromedia Flash для создания рисунков» 8
Пошаговая анимация. 13
Практическая работа «Пошаговая анимация в Macromedia Flash». 14
Анимация движения. 17
Практическая работа «Анимация движения в Macromedia Flash». 18
Анимация формы.. 21
Практическая работа «Анимация формы в Macromedia Flash». 22
Анимация движения по заданной траектории. 27
Практическая работа «Анимация по заданной траектории в Macromedia Flash». 27
Использование языка программирования ActionScript при создании анимационных фильмов. 29
Практическая работа «использование языка программирование actionsScript при создании анимации». 32
Введение
Система образования призвана способствовать реализации основных задач социально-экономического и культурного развития общества. Одна из задач школы – содействовать воспитанию нового поколения, которое будет отвечать запросам современного общества. Огромное место в жизни и развитии общества занимает Интернет. Практически каждый ученик имеет доступ к ресурсам Интернета, и очень многие ученики имеют собственные странички, размещенные в сети. Программа Macromedia Flash – является одной из возможностей сделать дизайн сайта более привлекательным, добавить элементы управления, баннеры, анимационные ролики, музыку и т.д.
Macromedia Flash MX вполне может служить стимулом изучения информатики в школе. Введение изучения Flash технологий в курс информатики 7-9-х классов позволит повысить интерес учащихся к предмету и выполнить социальный заказ в области компьютерных технологий без ущерба для выполнения образовательного стандарта, так как учащиеся к 7-му классу достаточно подготовлены по теме “Графический редактор”, владеют необходимыми ЗУ и Н, полученными при изучении пропедевтического курса 2-6.
Элективный курс «Macromedia Flash» можно преподавать как в 6-9, так и в 10-11 классах. Он будет интересен детям любого возраста, так как содержит много творческих заданий по созданию анимационных роликов, их озвучиванию, созданию сайтов.
Основа курса – продуктивная направленность занятий, которая позволит каждому ученику создать личностно-значимую продукцию. Такой продукцией в данном элективном курсе является – полнометражный озвученный анимационный ролик и Интернет страница, содержащая различные элементы дизайна.
Цели курса:
· Познакомить детей со способами представления информации в Интернет-пространстве.
· Развивать творческие и коммуникативные способности учащихся в ходе создания творческих работ.
· Сформировать элементы информационной и телекоммуникационной компетенции по отношению к знаниям, умениям и опыту создания анимационных роликов, баннеров и сайтов.
Задачи курса:
· Познакомить с технологией создания анимационных роликов.
· Научить основам работы с программой «Macromedia Flash».
· Создать анимационный ролик на выбранную тему.
· Сформировать навыки проектирования, конструирования и размещения сайтов.
Планируемые результаты курса.
По окончании курса учащиеся овладевают следующими знаниями, умениями и навыками:
· Знают основы работы с программой «Macromedia Flash».
· Умеют создавать анимационные ролики с озвучиванием, баннеры, сайты.
· Владеют основами использования команд языка Action Script MX
· Знают и умеют применять при создании сайта основные принципы веб-дизайна.
· Владеют приемами поиска справочной информации в Интернете.
· Могут спланировать ход работы над творческим проектом
· Умеют грамотно защитить выполненный проект перед аудиторией.
Данный курс воспринимается учащимися с большим интересом, так как предназначен для создания анимационных роликов, сайтов, содержит много практических заданий, направленных на развитие творческих способностей детей. Уроки информатики, как правило, становятся – самыми любимыми уроками в школе.
Список информационных ресурсов
- Анимация в Macromedia Flash MX./ С. И. Переверзев, - М.: БИНОМ.Лаборатория знаний, 2005
- Мультипликация в Flash / Киркпатрик Гленн, Пити Кевин, - М.: НТ Пресс, 2006
- ActionScript для Flash MX, Клин Мук, - СПб: Символ-Плюс, 2004
- https://www.webforeman.narod.ru/flashobuchenia.html
- https://compebook.ru/cd/Flash5.html
Занятие 1 - 10
Знакомство с Macromedia Flash.
Создание рисунков
Macromedia Flash самое популярное средство для создания анимации в формате флеш. Оно является стандартом для создания векторной графики для веб и используется во всем мире., программа обладает богатейшими возможностями для создания анимированных и интерактивных роликов, функциями мощного графического редактора, и встроенным языком программирования ActionScript.
Программа Flash впервые появилась в 1996 г. В переводе с английского «flash» - это нечто очень быстрое или очень яркое. Возможно и то и другое одновременно.
Macromedia Flash MX – это интегрированная среда для создания интерактивной векторной анимации, использующейся при создании Web-сайтов и презентаций. В Macromedia Flash МХ можно:
1) рисовать изображения, при этом программа сразу исправляет многие погрешности;
2) импортировать векторную и растровую графике;
3) трассировать (преобразовывать) импортированную растровую графику в векторную;
4) работать с текстом;
5) создавать и редактировать графические изображения и экспортировать их как в векторные, так и растровые форматы;
6) производить изменение формы, цвета и положения объекта (его частей) во времени и пространстве;
7) создавать элементы управления (кнопки, меню и пр.) для интерактивной анимации;
8) озвучивать ролик и пользовательские события (движения мыши, нажатие кнопки и т.д.)
9) использовать для создания интерактивной анимации язык программирования ActionScript;
10) создавать библиотеки изображений, клипов, кнопок и ActionScript-сценариев и пользоваться ими;
11) создавать формы для ввода данных пользователем;
12) взаимодействовать с сервером, отсылая и получая информацию;
13) получать конечный продукт в виде либо gif-анимации, либо Flash-фильма, либо исполняемого exe-файла;
14) создавать интерактивные фильмы;
15) использовать конечный продукт для создания Web-страниц и презентаций;
16) сохранять секреты построения фильма, используя форматы SWF и EXE при публикации.
Заголовок программы состоит из закладки с именем ролика, области в которой отображается текущий уровень вложенности, кнопки редактирования текущего сцены, кнопки редактирования текущего символа и окна выбора масштаба Панели инструментов
Инструмент выбора - позволяет выбрать нужный объект чтобы осуществить с ним какие-то действия. Выбранный объект становится активным и панель инструментов соответственно изменяется.
Инструмент дополнительного выбора - используется для изменения формы объекта. При выделении объекта этим инструментом на объекте появляются контурные точки перетаскивая которые вы будете произвольно изменять форму объекта выгибать и растягивать линии
Инструмент линия - служит для рисования прямых
 Инструмент лассо - используется для выделения областей произвольной формы Инструмент перо - используется для создания прямых и изогнутых сегментов линий. С помощью него можно регулировать величину угла длину прямых и наклон изогнутых сегментов. Щелчком мыши создаются узловые точки в сегментах прямой линии а щелчком и перетаскиванием узловые точки в сегментах изогнутой линии
Инструмент лассо - используется для выделения областей произвольной формы Инструмент перо - используется для создания прямых и изогнутых сегментов линий. С помощью него можно регулировать величину угла длину прямых и наклон изогнутых сегментов. Щелчком мыши создаются узловые точки в сегментах прямой линии а щелчком и перетаскиванием узловые точки в сегментах изогнутой линии
Инструменты овал и прямоугольник - используется для рисования овала и прямоугольника соответственно
Инструмент карандаш - используется для рисования произвольных линий подобно тому как это делается обычным карандашом
Инструмент кисть - выводит штрихи как будто вы красите кистью. Инструмент позволит вам создавать специальные эффекты, включая каллиграфические эффекты и раскрашивание импортированного точечного рисунка
Инструмент произвольная трансформация - позволяет изменять форму объекта в любом направлении
Инструмент трансформация заливки - служит для изменения градиентной заливки
Инструмент бутылка с чернилами - используется для заливки твердым цветом линий или окантовки
Инструмент заливка - заполняет цветом области ограниченные линиями
Инструмент пипетка - используется для определения заливки или настроек линии цвет, стиль, ширина одной формы для того чтобы им можно было применить их к другой форме или линии, инструмент также позволяет вам выбрать в качестве заливки растровое изображение Инструмент ластик - используется для стирания линий и заливки

На монтажной линейке вы синхронизируете анимацию во времени и располагаете графически элементы на различных слоях. Монтажная линейка показывает каждый кадр ролика. Она состоит из заголовка, области слоев и области монтажа
На области слоев отображается название слоя и его атрибуты: видимость, закрепление и способ отображения слоев (нормальный или контурный). В нижней части области слоев находятся кнопки добавления слоя, добавления направляющей, вставки папки для слоев и кнопка удаления слоя В нижней части области монтажа находятся кнопки управления отображением объекта, номер текущего фрейма, количество кадров в секунду и продолжительность ролика
Познакомимся с возможностями каждого инструмента, выполняя следующие практические задания.
Практическая работа
«Применение инструментов Macromedia Flash для создания рисунков»
Цель: знакомство со структурой панели инструментов, со вспомогательными панелями Properties и Color; знакомство с инструментами рисования и их модификаторами; знакомство с цветовыми моделями, знакомство с возможностью группировки рисунков и работа с группами.
Задание 1. Нарисуйте полумесяц. Результат работы сохраните во внутреннем формате (Луна. fla) и как изображение (Луна. jpg, Луна. gif). Цвет луны – желтый.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте три слоя изображения, используя кнопку добавить слой  .
2. Переименуйте слои Небо, Звезды, Луна. Встаньте на слой Небо. .
2. Переименуйте слои Небо, Звезды, Луна. Встаньте на слой Небо.
|

| 3.  Выберите инструмент прямоугольник. Установите цвет заливки синий и постройте прямоугольник по размеру документа.
4. Двойным щелчком щелкните по границе прямоугольника и нажав клавишу Del удалите ее.
5. Перейдите на слой Луна.
6. Выберите инструмент прямоугольник. Установите цвет заливки синий и постройте прямоугольник по размеру документа.
4. Двойным щелчком щелкните по границе прямоугольника и нажав клавишу Del удалите ее.
5. Перейдите на слой Луна.
6.   Выберите инструмент Овал. Установите цвет заливки – желтый, а цвет границы, контрастный для желтого, например, коричневый.
7. Придерживая клавишу Shift, нарисуйте круг. Выберите инструмент Овал. Установите цвет заливки – желтый, а цвет границы, контрастный для желтого, например, коричневый.
7. Придерживая клавишу Shift, нарисуйте круг.
|

| 8. Выбрав инструмент Выделение и щелкнув двойным щелчком по кругу, выделите его. 9. Удерживая клавишу Ctrl, переместите круг немного в сторону, чтобы получившаяся копия частично перекрывала оригинал. 10. Удалите выделенную часть рисунка (клавиша Del). 11. Выделите границы полученной фигуры, и удалите их. |

| 1. Перейдите на слой Звезды и нарисуйте несколько звездочек. 2. Для сохранения во внутреннем формате (fla) в меню Файл выбрать пункт Сохранить… (или Сохранить как…). Выбрать нужную папку и ввести имя. Подтвердить выбранное. 3. Для сохранения в стандарте gif или jpg (или png) в меню Файл выбрать пункт Экспортировать изображение… (для движущегося изображения Экспортировать ролик…). Выбрать нужную папку, нужный тип файла и ввести имя. Подтвердить выбранное. 4. Завершите работу с программой. |
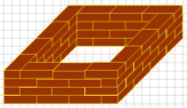
Задание 2. Нарисуйте колодец. Результат работы сохраните во внутреннем формате (Колодец. fla). Цвет кирпича – коричневый, границы – ярко-желтый.
Алгоритм работы
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash 2. В меню View (Вид) в пункте выберите Grid (Сетка) опции Show grid (Показать сетку) а при необходимости смените параметры сетки (пункт Edit grid …). 3. Выберите инструмент Прямоугольник. Установите цвет заливки – коричневый, а цвет границы – желтый. 4. Нарисуйте по линиям сетки прямоугольник размером 2´1. |

| 5. Для построения верхней грани первого кирпича над ним по линиям сетки «впритык» нарисуйте квадрат, размером 2´2. Выделите указателем построенный квадрат (двойной щелчок левой кнопкой мышки). Выберите инструмент Свободная трансформация и, направив курсор на верхнюю границу квадрата, добейтесь, чтобы указатель принял вид  . Прижмите левую кнопку мышки и сдвиньте на две клетки вправо. Верхняя грань кирпича построена. . Прижмите левую кнопку мышки и сдвиньте на две клетки вправо. Верхняя грань кирпича построена.
|

| 6. Повторите построение для боковой грани. Нарисуйте прямоугольник размером 2´1 по линиям сетки «впритык». Выделите построенный прямоугольник. Выберите инструмент Свободная трансформации и, направив курсор на правую границу прямоугольника, добейтесь, чтобы указатель принял вид  (если не получается, то смените масштаб, например, на 200%). Прижмите левую кнопку мышки и сдвиньте на две клетки вверх. Боковая грань кирпича построена. (если не получается, то смените масштаб, например, на 200%). Прижмите левую кнопку мышки и сдвиньте на две клетки вверх. Боковая грань кирпича построена.
|

| 7. Выделите получившийся кирпичик, выбрав инструмент Выделение и выполните команду Изменить / Группировать. 8. Повторите построение для другого вида кирпича размерами 4´1´1. |

| 9. Начните укладывать первый ряд колодца, начиная с задней стенки, затем левой боковой, затем правой боковой, затем ближней. Для того, чтобы взять копию кирпича, прижмите клавишу Ctrl и левой кнопкой мышки переместите его на нужное место (используйте сетку). 10. Во время построения исправляйте видимость кирпичей в сетке, выделив неправильный» кирпич и используя команды: переместить наверх (Ctrl+) или вниз (Ctrl+¯). |

| 11. Затем постойте второй и последующие ряды со сдвигом кирпичей. 12. Перед сохранением результата отключите опцию Показать сетку и сгруппируйте колодец. 13. Для сохранения во внутреннем формате (fla) в меню Файл выбрать пункт Сохранить… (или Сохранить как…). Выберите нужную папку и введите имя. Подтвердите выбранное. |
Задание 3. Нарисуйте букет. Результат работы сохраните во внутреннем формате (Букет. fla) и как изображение (Букет. jpg, Букет. gif).
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |
 
| 1. Нарисуйте небольшой вертикально вытянутый овал 2. Выберите инструмент Selection и поднесите курсор к контуру овала так, чтобы около курсора появилась небольшая дуга. Немного потяните курсор, преобразовывая овал в лепесток 3. Используя клавишу Ctrl, скопируйте лепесток |
 
| 4. Выберите инструмент Free Transform,  выделите копию лепестка и поверните ее на 100.
5. Используя инструмент Selection выделите копию лепестка и поверните ее на 100.
5. Используя инструмент Selection  , перенесите повернутую копию и наложите ее на оригинал
6. Продолжите процедуру копирования до тех пор, пока количество лепестков у нашего цветка не станет достаточным. На каждом этапе можно слегка изменять форму лепестков. , перенесите повернутую копию и наложите ее на оригинал
6. Продолжите процедуру копирования до тех пор, пока количество лепестков у нашего цветка не станет достаточным. На каждом этапе можно слегка изменять форму лепестков.
|
 
| 7. Выделите весь цветок. Откройте панель Color
8. На вкладке ColorMixer панели Color установите цвет контура  9. Для цвета заливки выберите тип Radial. Откроется монтажная линейка для установки перехода между цветами. Двойным щелчком по «банке с краской» откройте панель выбора цвета и выберите подходящий цвет. Вы можете создать цветовой переход между двумя и более цветами (до восьми). Для того чтобы убрать лишнюю «банку», достаточно щелкнуть по ней мышкой при нажатой клавише Ctrl или просто сдвинуть «банку» вниз
10. Нарисуем стебель и листья для нашего цветка. Листья делаются так же как и лепестки.
9. Для цвета заливки выберите тип Radial. Откроется монтажная линейка для установки перехода между цветами. Двойным щелчком по «банке с краской» откройте панель выбора цвета и выберите подходящий цвет. Вы можете создать цветовой переход между двумя и более цветами (до восьми). Для того чтобы убрать лишнюю «банку», достаточно щелкнуть по ней мышкой при нажатой клавише Ctrl или просто сдвинуть «банку» вниз
10. Нарисуем стебель и листья для нашего цветка. Листья делаются так же как и лепестки.
|

| 11. Выделите весь цветок и использую клавишу Ctrl сделайте несколько копий. 12. Поработайте с каждой копией, чтобы придать ей индивидуальные черты. Измените пропорции копий. Поверните их на различные углы 13. Сдвиньте все копии поближе и получите красивый букет. 14. Сохраните файл |
Задание 4. Нарисуйте синусоиду инструментом Перо. Результат работы сохраните во внутреннем формате (Синус. fla)
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash
2. В меню View (Вид) в пункте выберите Grid (Сетка) опции Show grid (Показать сетку) а при необходимости смените параметры сетки (пункт Edit grid …).
3. Выберите инструмент Pen  и установите курсор в точку расположения одного из максимумов синусоиды в левой части рабочего поля
4. Нажмите левую кнопку мыши и протяните курсор на две клетки вправо и установите курсор в точку расположения одного из максимумов синусоиды в левой части рабочего поля
4. Нажмите левую кнопку мыши и протяните курсор на две клетки вправо
|

| 5. Перенесите курсор в точку расположения очередного минимума синусоиды и нажав левую кнопку мыши, протяните курсор на две клеточки вправо. Увидим появившуюся кривую. |

| 6. Повторите шаги 4, 5 несколько раз 7. Сохраните файл |
Задание 5. Создайте «рисованный текст» с градиентной заливкой (FlashMX.fla)
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash
2. Выберите инструмент  и щелкните курсором мышки на рабочем поле
3. Введите текст и щелкните курсором мышки на рабочем поле
3. Введите текст
|

| 4. Выберите инструмент Selection и щелчком выделите текстовый блок 5. Откройте панель Prorperties и выберите шрифт Arial, цвет букв – синий, размер 56. Убедитесь, что тип созданного текстового блока StaticText 6. Инструментом FreeTransform выделите текстовый блок и измените размер и пропорции текста |

| 7. Преобразуем текст в рисунок. Для этого выполните дважды команду Modify / BreakApart 8. Инструментом Seleсtion измените форму каждой буквы 9. На панели Color выберите тип заливки Lineаr и выберите цветовые переходы 10. Инструментом PaintBacket выполните заливку букв 11. Сохраните полученное изображение в своей папке с именем Text. fla |
Задание 6. Нарисуйте и раскрасьте гриб.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый Flash документ
2. Выберите инструмент карандаш  .
3. Установите цвет линии – слабо-серый .
3. Установите цвет линии – слабо-серый  .
4. Установите опцию сглаживание. .
4. Установите опцию сглаживание.
|

| 5. Нарисуйте шляпку.
6. Нарисуйте еще одну кромку шляпки гриба.
7. Нарисуйте ножку, стараясь построить замкнутую линию.
8. Удалите лишние части линий. Для этого выберите инструмент – выделение  . Щелкайте по ненужной части линии и нажимайте клавишу Delete. . Щелкайте по ненужной части линии и нажимайте клавишу Delete.
|

| 9. Выберите инструмент ведро  .
10. Перейдите к выбору цвета заливки шляпки. Установите опцию линейный градиент и цвет от светло-коричневого к коричневому (см. рисунок).
11. Проведите выбранным инструментом по шляпке гриба с прижатой левой клавишей.
12. Перейдите к выбору цвета заливки для нижней части гриба. Установите опцию линейный градиент и цвет от белого к серому. .
10. Перейдите к выбору цвета заливки шляпки. Установите опцию линейный градиент и цвет от светло-коричневого к коричневому (см. рисунок).
11. Проведите выбранным инструментом по шляпке гриба с прижатой левой клавишей.
12. Перейдите к выбору цвета заливки для нижней части гриба. Установите опцию линейный градиент и цвет от белого к серому.
|

| 13. Проведите выбранным инструментом ножке гриба с прижатой левой клавишей.
14. Выберите инструмент выделение  и охватите прямоугольной рамкой весь гриб. и охватите прямоугольной рамкой весь гриб.
|

| 15. Выполните команду группировки объекта в целое Modify/Group.
16. Выполните команду Edit/Copy, копирующую выделенный объект в буфер обмена, и Edit/Paste in Center, вставляющую содержимое буфера обмена на слайд.
17. Измените размер и угол поворота, выбрав инструмент свободная трансформация  и переместите на новое место инструментом выделение.
18. Сохраните рисунок в своей папке под именем Гриб.fla. Для этого выполните команду File/Save. и переместите на новое место инструментом выделение.
18. Сохраните рисунок в своей папке под именем Гриб.fla. Для этого выполните команду File/Save.
|
Задание 7 Нарисуйте сосну.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Для выбранного инструмента карандаш,  установите нужный цвет, используя палитру Properties и нарисуйте ствол и веточки сосны установите нужный цвет, используя палитру Properties и нарисуйте ствол и веточки сосны
|
 
| 2. Для рисования хвои кнопку Custom этой же палитры 3. Сохраните полученный рисунок в своей папке с именем Sosna. fla |
Задание 8 Нарисуйте кружевной узор.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |
 
| 1. Создайте новый Flash документ
2. Нарисуйте вытянутый прямоугольник.
3. С помощью инструмента Selection  удалите заливку и слегка деформируйте контур
4. Выделите получившуюся фигуру и выберите инструмент Free Transform удалите заливку и слегка деформируйте контур
4. Выделите получившуюся фигуру и выберите инструмент Free Transform  Перенесите центр вращения на короткую сторону нарисованной фигурки Перенесите центр вращения на короткую сторону нарисованной фигурки
|

| 5. Откройте панель Transform и задайте уголь поворота 180
6. Нажмите несколько раз на кнопку «Копирование с поворотом»  так чтобы получился круг из нашей фигурки так чтобы получился круг из нашей фигурки
|

| 7. Сохраните файл под именем Usor.fla в свою папку |
Задание 9 Нарисуйте автомобиль.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ и три слоя изображения, используя кнопку добавить слой  .
2. Переименуйте слои Фон, Луна, Авто. Встаньте на слой Фон.
3. Используя инструменты Rectangle .
2. Переименуйте слои Фон, Луна, Авто. Встаньте на слой Фон.
3. Используя инструменты Rectangle  , Pencil , Pencil  или Brush или Brush  на слое Фон нарисуйте задний план вашей картинки.
4. Перейдите на слой Луна и изобразите полумесяц на слое Фон нарисуйте задний план вашей картинки.
4. Перейдите на слой Луна и изобразите полумесяц
|

| 5. Перейдите на слой Авто. Нарисуем колесо
6. Выберите инструмент Oval  , установите цвет контура и цвет заливки. Удерживая клавишу Shift, нарисуйте круг
7. Сгруппируем полученный рисунок. Для этого выделите круг и выполните команду Group в меню Modify (или используйте комбинацию клавиш Ctrl + G)
8. Нарисуйте и сгруппируйте еще один круг меньшего размера
9. Наложите меньший круг на больший и сгруппируйте полученное колесо , установите цвет контура и цвет заливки. Удерживая клавишу Shift, нарисуйте круг
7. Сгруппируем полученный рисунок. Для этого выделите круг и выполните команду Group в меню Modify (или используйте комбинацию клавиш Ctrl + G)
8. Нарисуйте и сгруппируйте еще один круг меньшего размера
9. Наложите меньший круг на больший и сгруппируйте полученное колесо
|

| 10. Используя инструменты Rectangle  и Selection и Selection  для изменения формы, нарисуйте компот, кузов, кабину и окно автомобиля. Все эти элементы группируются по одному по мере создания.
11. Расставьте все созданные группы по своим местам
12. Чтобы перенести фигуру с переднего на заданий план воспользуйтесь сочетанием клавиш Ctrl + ¯, для переноса фигуры с заднего плана на передний воспользуйтесь сочетанием клавиш Ctrl + для изменения формы, нарисуйте компот, кузов, кабину и окно автомобиля. Все эти элементы группируются по одному по мере создания.
11. Расставьте все созданные группы по своим местам
12. Чтобы перенести фигуру с переднего на заданий план воспользуйтесь сочетанием клавиш Ctrl + ¯, для переноса фигуры с заднего плана на передний воспользуйтесь сочетанием клавиш Ctrl +
|

| 13. Нарисуйте отдельно и сгруппируйте шляпку и ножку гриба. Сопоставьте рисунки и выполните группировку грибочка. 14. При нажатой клавише Ctrl выполните тиражирование грибочков. Измените размер и угол наклона каждой копии. 15. Соберите все грибы в кучу и еще раз сгруппируйте 16. Разместите их на заднем плане так чтобы они оказались лежачими в кузове. 17. Сохраните полученный рисунок в свою папку |
Задание 10 Нарисуйте круг, не пользуясь инструментом Oval.
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash
2. В меню View (Вид) в пункте выберите Grid (Сетка) опции Showgrid (Показать сетку) а при необходимости смените параметры сетки (пункт Edit grid …).
3. Выберите инструмент Pen  4. Нажмите левую кнопку мыши и протяните курсор на 8 клеток вправо
4. Нажмите левую кнопку мыши и протяните курсор на 8 клеток вправо
|

| 5. Установите курсор на 12 клеток ниже и нажав левую кнопку мыши, протяните курсор на 8 клеток влево. |

| 6. Установите курсор в первую узловую точку и нажав левую кнопку мыши, протяните курсор на 8 клеток вправо
7. При желании измените цвет контура используя инструмент Ink Bottle  8. Сохраните рисунок в своей папке
8. Сохраните рисунок в своей папке
|
СОЗДАНИЕ АНИМАЦИИ В СРЕДЕ MACROMEDIA FLASH
Занятие 10 – 14
Пошаговая анимация
 Вся работа по созданию фильма происходит с участием панели Timeline. Если эта панель не отображается на экране, то включить ее можно командой меню View / Timeline
Вся работа по созданию фильма происходит с участием панели Timeline. Если эта панель не отображается на экране, то включить ее можно командой меню View / Timeline
Панель Timeline разделена на две части вертикальной линией, которую можно перемещать мышкой. Правая часть панели представляет собой так называемую «линейку кадров» — линейку, на которой располагаются символы кадров, имеющие вид небольших прямоугольников. Содержанием кадров являются сменяемые во времени статические картинки, появляющиеся на рабочем поле.
Линейка кадров описывает тип конкретных кадров и регулирует их смену. Нумерация кадров представлена в верхней части линейки, над символами кадров. Здесь же справа расположена кнопка, при нажатии на которую выводится список переключателей для настройки размеров и цветовой гаммы элементов линейки кадров. В верхней части линейки кадров, расположен красный прямоугольник, который всегда указывает на текущий кадр. Содержание текущего кадра отображается и редактируется в рабочей области. Под линейкой кадров располагается так называемая «строка состояния», слева от которой находятся несколько кнопок.
При загрузке программы в окне нового пустого файла на линейке кадров под номером один расположен символ единственного, пока еще пустого ключевогокадра, отмеченный полым кружком. Рабочая область при этом демонстрирует отсутствие каких-либо изображений.
Понятие ключевого кадра является принципиальным в работе программы Maxromedia Flash MX. Именно в ключевых кадрах размещаются те самые статические картинки, которые потом оживают на экране.
Если теперь, в текущем пустом ключевом кадре нарисовать что-либо на рабочем поле, полый кружок заменяется на черный кружок.
Если инструментом Selection на линейке кадров выделить ключевой кадр, то будет выделено что изображено на рабочем поле этого кадра. Если теперь нажать клавишу <F5>, то справа от выделенного кадра будет создан дублирующий кадр. Символ дублирующего кадра в отличие от символа ключевого кадра не содержит ни полого, ни черного кружочка.
Дублирующий кадр не имеет собственного содержания, а заключает в себе лишь ссылку на содержание стоящего слева от него ключевого кадра. Это означает, что при проигрывании фильма, когда дублирующий кадр становится текущим кадром, на экране появляется изображение, копирующее содержание ближайшего слева ключевого кадра.
Можно получить сразу несколько дублирующих кадров, если выделить на линейке кадров не используемый еще символ кадра, находящийся на некотором отдалении справа от ключевого кадра, и нажать <F5>. Мы получим цепочку дублирующих кадров начиная с последнего ключевого до выделенного.
Клавиша <F6> копирует содержание ключевого кадра в новый ключевой кадр
Клавиша <F7> создает новый пустой ключевой кадр.
Попробуем создать несколько анимированных роликов, используя так называемую «пошаговую» анимацию. Такое название этот тип анимации получил потому, что каждая фаза (шаг) анимации прорисовывается в своем ключевом кадре. Для просмотра созданной анимации будем использовать сочетания клавиш Ctrl + Enter
Практическая работа
«Пошаговая анимация в Macromedia Flash»
Цель: знакомство c пошаговым видом анимации. Использование ключевых и дублирующих кадров при создании анимированных роликов
Задание 1. Создайте анимированный ролик, реализующий движение человека. Результат работы сохраните во внутреннем формате (Человечек. fla)
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash 2. Назовите первый слой Движение 3. На 1-ом кадре нарисуйте статические детали, т.е. рисунок, который не будет подвергнут изменению в других кадрах (туловище, голова) |

| 4. Создадим еще семь таких же ключевых кадров. Для этого выделите мышкой символ первого кадра и нажмите клавишу <F6> семь раз 5. Вернитесь на первый кадр и дорисуйте ноги и руки человечку |

| 6. Перейдите на второй кадр и включите режим OnionSkin (луковая кожа)  Ноги и руки первого кадра будут видны чуть бледнее, нарисуйте новые для второго кадра
7. Перейдите на третий кадр и нарисуйте руки и ноги человечку для этого кадра. Проделайте эти действия со всеми оставшимися кадрами Ноги и руки первого кадра будут видны чуть бледнее, нарисуйте новые для второго кадра
7. Перейдите на третий кадр и нарисуйте руки и ноги человечку для этого кадра. Проделайте эти действия со всеми оставшимися кадрами
|

| 8. Выделите и опустите человечка на 1 и 5 кадрах 9. Выделите и приподнимите человечка на 3 и 7 кадрах. 10. Создайте второй слой и расположите его ниже слоя Движение. 11. На втором слое нарисуйте пейзаж 12. Запустите файл на просмотр с помощью клавиш Ctrl + Enter 13. Сохраните файл |
Задание 2. Создайте анимированный ролик, реализующий движение шара. Результат работы сохраните во внутреннем формате (Шар. fla)
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash 2. На первом кадре нарисуйте круг и овал. Круг заполните градиентной заливкой (это будет мяч), а овал однородным серым цветом (это будет тень которую отбрасывает мяч). Каждый объект сгруппируем отдельно друг от друга. |

| 3. Создадим второй ключевой кадр анимации. Для этого щелкнем правой кнопкой мыши на первом ключевом кадре и в появившемся меню выберем пункт Insert Keyframe На временной шкале появится второй ключевой кадр. Нарисуем звёздочку, сгруппируем (Modify / Group) её и поместим на изображение мяча. 4. Так же как и второй, создадим третий ключевой кадр и поместим на изображение мяча ещё одну звёздочку. |

| 5. Один за другим создайте ещё 12 ключевых кадров, помещая всякий раз на изображение по одному объекту. 6. Теперь зададим вращения мячу. Для того, чтобы световой блик при вращении оставался на месте, сгруппируем все звёзды и месяцы (Shift + объект и выбрать команду Modify / Group). Для создания иллюзии вращения вполне достаточно придать вращение размещённым на изображении объектам, при этом сам мяч может оставаться неподвижным. Поскольку вращение у нас будет неравномерным то в первом кадре, в котором мяч начнёт вращаться он должен будет повернуться, например на 10°. В следующем кадре – на 30°, потом – на 50° и так далее пока угол поворота за 1 кадр не составит 190° |

| 7. Создайте очередной ключевой кадр и выполните команду Modify / Transform / Scale and Rotate. В диалоговом окне параметр Scale оставьте без изменения, а в поле Rotate введите значение 10 (При этом выделенными должны быть объекты на шаре). 8. Далее, создавая каждый последующий кадр, увеличивайте угол поворота на 20. Всё это создаст иллюзию вращения. |

| 9. Теперь будем создавать разлёт звёзд и месяцев с поверхности мяча, который должен напоминать взрыв. Разгруппируйте объекты и снова сгруппируйте теперь только центральные объекты. 10. Создадим очередной ключевой кадр, переместим периферийные объекты от изображения мяча, а для центральной группы применим команду ScaleandRotate. В поле параметра Scale введём значение 150, а поле Rotate оставим прежнее значение. |

| 11. Используем для анимации удаления объектов от мяча 5 кадров, в каждом из них будем сдвигать одни объекты и используя команду Scale and Rotate, увеличивать и вращать группу других до тех пор, пока периферийные объекты на покинут пространство кадра.
12. Два раза щелкните по кнопке FrameRate  и установите цвет фона голубой
13. Создадим последний кадр, удалив все звёзды и полумесяцы, запустим анимацию (Ctrl + Enter). и установите цвет фона голубой
13. Создадим последний кадр, удалив все звёзды и полумесяцы, запустим анимацию (Ctrl + Enter).
|
Задание 3. Создайте анимированный ролик, реализующий рост цветка. Результат работы сохраните во внутреннем формате (Цветок. fla)
Алгоритм работы:
| Сопровождающие иллюстрации | Шаги |

| 1. Создайте новый документ Macromedia Flash
2. Два раза щелкните по кнопке FrameRate  и установите скорость показа равной 8, при желании и установите скорость показа равной 8, при желании |