Создать форму очень просто: для этого достаточно в редакторе Visual Basic щелкнуть правой кнопкой мыши на проекте (т. е. на имени документа) в окне
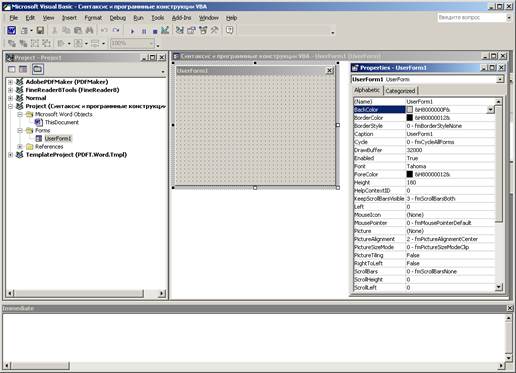
Project Explorer и в контекстном меню выбрать Insert | UserForm. Откроется окно дизайнера форм (Form designer), в котором будет представлено пустое серое окно формы (по умолчанию она называется UserForm1) и рядом Toolbox — панель с набором элементов управления (рис. 5.1).


Рис. 5.1. Все готово для работы с формой
Если у вас включен показ окна свойств Properties (он включается по клавише <F4>), то в этом окне будут представлены свойства формы. Переход к редактору кода для этой формы (по умолчанию открывается событие Click) выполняется по клавише <F7>, возврат обратно в окно дизайнера форм — по <Shift>+<F7>.
Очень удобно, что для форм и элементов управления можно настраивать свойства при помощи графического интерфейса окна свойств — резко уменьшается количество программного кода, которое нужно писать вручную.
Некоторые самые важные свойства форм (кроме ShowModal все они применимы и для других элементов управления) приведены далее.
r Name— это свойство определяет имя формы. Пользователь вашей программы, скорее всего, его никогда не увидит. Имя формы используется только программистом в коде для этой формы (и в окнах редактора Visual Basic). После создания формы ее имя, предлагаемое по умолчанию (UserForm1), рекомендуется заменить на что-нибудь более значимое, чтобыбыло проще ориентироваться в программе (это относится ко всем элементам управления).
r Caption— определяет заголовок формы (по умолчанию совпадает с именем формы). Рекомендуется ввести строку, которая будет напоминать пользователю о назначении формы (например, "Выбор типа отчета").
r Enabled— если это свойство установлено в False, пользователь не сможет работать с формой. Используется для временного отключения формы, например, пока пользователь не обеспечит какие-то условия для ее работы.
r ShowModal — если свойство установлено в True (по умолчанию), то пользователь не может перейти к другим формам или вернуться в документ, пока не закроет эту форму (так называемый "модальный" режим работы).
Большая часть других свойств относится к внешнему виду, размерам и местонахождению формы.
Самые важные методы форм перечислены в следующем списке.
r В процессе редактирования формы (из окна редактора Visual Basic) ее можно запускать по нажатию клавиши <F5>. После того, как форма будет готова, вы должны обеспечить ее запуск в документе. Для запуска формы нужно воспользоваться методом Show():
UserForml.Show
Если форма уже была загружена в память, она просто станет видимой, если нет — то будет автоматически загружена (произойдет событие Load).
Сам этот метод можно вызвать, например:
• из обычного макроса, привязанного к кнопке или клавиатурной комбинации;
• из автозапускаемого макроса (макроса с названием AutoExec для Word);
• из кода для элемента управления, расположенного в самом документе (например, CommandButton) или на другой форме (для перехода между формами);
• поместить его в обработчик события open для документа Word или книги Excel, чтобы форма открывалась автоматически при открытии документа.
r После того, как пользователь введет или выберет нужные данные на форме и нажмет требуемую кнопку, форму необходимо убрать. Для этого можно воспользоваться двумя способами:
• спрятать форму (использовать метод Hide ()), например:
UserForml.Hide
Форма будет убрана с экрана, но останется в памяти. Потом при помощи метода
Show() можно будет опять ее вызвать в том же состоянии, в каком она была на момент "прятанья", а можно, например, пока она спрятана, программно изменять ее и расположенные на ней элементы управления. Окончательно форма удалится из памяти при закрытии документа;
• если форма больше точно не потребуется, можно ее удалить из памяти при помощи команды Onload:
Unload UserForml
Остальные методы относятся либо к обмену данными через буфер обмена
(Сору(), Cut(), Paste()), либо к служебным возможностям формы (PrintForm(), Repaint(), Scroll()).
Важнейшая концепция VBA — события. Событие (event) — это то, что происходит с программой и может быть ею распознано. Например, к событиям относятся щелчки мышью, нажатия на клавиши, открытие и закрытие форм, перемещение формы по экрану и т. п. VBA построен таким образом, чтобы можно было создавать на нем программы, управляемые событиями (event-driven). Такие программы противопоставляются устаревшему процедурному программированию.
Самые важные события форм приведены далее.
r Initialize— происходит при подготовке формы к открытию (появлению перед пользователем). Обычно в обработчик для этого события помещается код, связанный с открытием соединений с базой данных, настройкой элементов управления на форме, присвоением значений по умолчанию и т. п.
r Click (выбирается по умолчанию) и DbClick— реакция на одиночный и двойной щелчок мыши соответственно. Для формы эти события используются не так часто. Обычно обработчики щелчков применяются для кнопок (элементов управления CommandButton).
r Error— это событие используется при возникновении ошибки в форме, предоставляя пользователю возможность исправить сделанную им ошибку. Подробнее — в гл. 6, которая посвящена ошибкам и отладке.
r Terminate — используется при нормальном завершении работы формы и выгрузке ее из памяти (например, по команде Unload). Обычно применяется для разрыва открытых соединений с базой данных, освобождения ресурсов, протоколирования и т. п. Если работа формы завершается аварийно (например, запустившее форму приложение выдало команду End), то это событие не возникает.
Остальные события связаны либо с изменением размера окна формы, либо с нажатиями клавиш, либо с активизацией (получением фокуса) или деактивизацией (потерей фокуса).
Поскольку форма — это во многом просто контейнер для хранения других элементов управления, главное ее событие — Initialize. Все остальные события обычно используются не для формы, а для расположенных на ней элементов управления.
Нужно отметить некоторые моменты, связанные с созданием и редактированием форм:
r формы, создаваемые в Microsoft Access, не являются стандартными, как формы остальных приложений Office, и набор свойств и методов у них несколько отличается. Тем не менее по функциональности они практически одинаковы;
r иногда для обсуждения форму удобно распечатать. Для этого предусмотрено специальное диалоговое окно, которое можно вызвать по нажатию клавиш <Ctrl>+<P> (при выбранной форме в дизайнере);
r если все нужные вам элементы управления трудно уместить на одной форме (даже большого размера), в вашем распоряжении два варианта: воспользоваться двумя формами (осуществляя переход между ними при помощи методов Show() и Hide(), подвязанных к элементам управления) или воспользоваться несколькими вкладками для формы. Для этой цели в вашем распоряжении — специальный элемент управления Multipage.
5.3. Элементы управления
5.3.1. Что такое элемент управления
Элемент управления — это специализированный объект, который можно размещать на формах VBA (или непосредственно в документах) и который используется для организации взаимодействия с пользователем. В VBA есть как стандартные элементы управления (CommandButton, CheckBox, OptionButton), так и нестандартные (любые другие, которые есть на вашем компьютере, например, Microsoft Web Browser, представляющий Internet Explorer, элемент управления Calendar и т. п.). Элементы управления реагируют на события, которые генерирует пользователь (нажатие на кнопку, ввод значения, перемещение ползунка и т. п.).
Добавление элементов управления на форму чаще всего производится из дизайнера форм при помощи панели Toolbox. Для этого необходимо выбрать элемент управления на Toolbox и перетащить его на форму или, что более удобно, выделить элемент управления в Toolbox, а затем на форме выделить ту область экрана, которую будет занимать этот элемент управления.
Добавление элементов управления можно производить и программным способом (при помощи метода Add () коллекции Controls), однако при этом вам придется указывать огромное количество свойств создаваемого элемента управления, что не очень удобно.
5.3.2. Элемент управления Label
Это самый простой элемент управления. Надпись (Label) — это просто область формы, в которой выводится какой-то текст (рис. 5.2).

Рис. 5.2. Элемент управления Label на форме
Пользователь не может изменять этот текст. Чаще всего, элемент управления Label используется как строка состояния с объяснением того, что сейчас произошло, или происходит, или должен сделать пользователь, и т. п. Этот элемент управления может использоваться и как пояснение для других элементов управления, таких как ползунок.
Главное свойство элемента управления Label — это Caption, тот текст, который будет выводиться на форме. Большая часть остальных свойств относится к форматированию этого текста или настройке внешнего вида этого элемента управления.
Несмотря на то, что для этого элемента управления предусмотрен набор событий (Click, Error и т. п.), использовать их не принято: пользователю обычно не приходит в голову, что по надписи нужно щелкнуть мышью.
5.3.3. Элемент управления TextBox
Текстовое поле (TextBox) — один из самых часто используемых элементов управления (рис. 5.3).

Рис. 5.3. Текстовое поле (элемент управления TextBox) на форме
Текстовое поле используется:
r для приема каких-либо текстовых данных, вводимых пользователем (например, для отправки по почте, для занесения в базу данных и т. п.);
r для вывода пользователю текстовых данных с возможностью их редактирования (из базы данных, листа Excel и т. п.);
r для вывода пользователю текстовых данных с возможностью копирования и печати, но без возможности изменения (классический пример — текст лицензионного соглашения).
Далее приведены некоторые важные свойства этого элемента управления.
r Value (или Text, эти два свойства для текстового поля идентичны) — то текстовое значение, которое содержится в этом поле. Используется для занесения исходного значения и для приема значения, введенного пользователем, в строковую переменную.
r AutoSize — позволяет текстовому полю автоматически менять свой размер, чтобы поместить весь текст. Использовать не рекомендуется, т. к. может нарушиться весь дизайн вашей формы.
r ControiSource— ссылка на источник текстовых данных для поля. Может ссылаться, например, на ячейку в Excel, на поле в объекте RecordSet и т. п. При изменении пользователем данных в текстовом поле автоматически изменится значение на источнике, определенном в ControiSource.
r ControlTipText — текст всплывающей подсказки, которая появляется, когда пользователь наводит указатель мыши на элемент управления. Рекомендуется к заполнению для всех элементов управления (для самой формы это свойство не предусмотрено).
r Enabled — если установить в False, то текст в поле станет серым и с содержимым поля ничего нельзя будет сделать (ни ввести текст, ни выделить, ни удалить). Обычно это свойство используется, чтобы показать пользователю, что этот элемент управления отключен до выполнения каких-либо условий (это относится ко всем элементам управления).
r Locked— поле будет выглядеть как обычно, пользователь сможет выделять и копировать данные из него, но не изменять их. Используется для показа неизменяемых данных типа лицензионных соглашений, сгенерированных значений и т. п.
r MaxLength — максимальная длина значения, которое можно ввести в поле. Иногда можно использовать свойство AutoTab — при достижении определенного количества символов управление автоматически передается другому элементу управления.
r MultiLine — определяет, можно ли использовать в текстовом поле несколько строк или только одну. Если вам нужно текстовое поле для приема одного короткого значения, подумайте, нельзя ли вместо элемента управления обойтись функцией InputBox().
r PasswordChar — позволяет указать, за каким символом будут "прятаться" вводимые пользователем значения. Используется, конечно, при вводе пароля.
r ScrollBars — определяет, будут ли показаны горизонтальная и вертикальная полосы прокрутки (в любом сочетании). Если текст будет длинным, без них не обойтись.
r WordWrap — настоятельно рекомендуется включать в тех ситуациях, когда значение MultiLine установлено в True. В этом случае будет производиться автоматический переход на новую строку при достижении границы текстового поля.
Остальные свойства по большей части относятся к оформлению текстового поля и его содержания, а также к настройкам редактирования.
Главное событие для текстового поля — это событие Change (т. е. изменение содержания поля). Обычно на это событие привязывается проверка вводимых пользователем значений или синхронизация введенного значения с другими элементами управления (например, сделать доступной кнопку, изменить текст надписи и т. п.)
5.3.4. Элемент управления ComboBox
r Комбинированный список (ComboBox) также используется очень часто. Этот элемент управления позволяет пользователю выбирать "готовые" значения из списка, так и вводить значения самостоятельно (хотя это можно запретить). Пример элемента управления ComboBox представлен на рис. 5.4.

Рис. 5.4. Комбинированный список (элемент управления ComboBox) на форме
Обычно ComboBox используется в двух ситуациях:
r когда пользователю необходимо выбрать одно или несколько значений из списка размером от 4-х до нескольких десятков позиций. Если позиций меньше, то проще использовать переключатель (OptionButton), если больше — то ориентироваться в списке становится неудобно и необходимо использовать специальные приемы, когда пользователь вводит первые буквы нужного слова и в списке остаются только значения, которые начинаются с этих букв;
r когда список позиций для выбора необходимо формировать динамически на основании данных из источника (базы данных, листа Excel и т. п.).
К сожалению, через окно свойств заполнить список позициями не получится— для этой цели придется использовать специальный метод AddItem(). Обычно он помещается в обработчик события initialize для формы. Применение его может выглядеть так:
Private Sub UserForm_Initialize()
ComboBoxl.Addltem "Санкт-Петербург"
ComboBoxl.Addltem "Ленинградская область"
ComboBoxl.Addltem "Москва"
ComboBoxl.Addltem "Московская область"
End Sub
Второй параметр VarIndex (необязательный) этого метода может использоваться для определения положения элемента в списке, но он не может превышать значения свойства ListCount и поэтому для начальной загрузки ComboBox не подходит.
Самые важные свойства комбинированного списка представлены далее.
r ColumnCount, ColumnWidth, BoundColumn, ColumnHeads, RowSource — свойства, которые применяются при работе со списками из нескольких столбцов. Пользователи не любят такие списки, и поэтому к использованию они не рекомендуются (гораздо проще сделать несколько комбинированных списков).
r MatchEntry— определяет, будут ли при вводе пользователем первых символов значения выбираться подходящие позиции из списка. Возможность очень удобная, рекомендуется сохранить значение, которое используется по умолчанию.
r MatchRequired— определяет, разрешается ли пользователю вводить то значение, которого нет в списке. По умолчанию False, т. е. разрешено.
r Value (или Text) — позволяет программным способом установить выбранное значение в списке или получить в переменную выбранное или введенное пользователем значение.
Остальные свойства (AutoSize, Enabled, Locked, ControlText, ControlTipText, MaxLength) применяются точно так же, как и для TextBox.
Главное событие для комбинированного списка— Сhange, то же, что и для TextBox. Обычно в обработчике этого события проверяются введенные пользователем значения, эти значения переносятся в текстовое поле или в ListBox (если нужно дать пользователю возможность выбрать несколько значений, поскольку свойства MultiSeiect у ComboBox нет) и т. п.
5.3.5. Элемент управления ListBox
Элемент управления ListBox очень похож на комбинированный список, но применяется гораздо реже по двум причинам:
r в нем нельзя открыть список значений по кнопке. Все значения видны сразу в поле, аналогичном текстовому, и поэтому большое количество позиций в нем уместить трудно;
r пользователь не может вводить свои значения — только выбирать из готовых.
Пример этого элемента управления представлен на рис. 5.5.
Но у этого элемента управления есть и преимущества: в нем пользователь может выбирать не одно значение, как в ComboBox, а несколько.
Обычно ListBox используется:
r как промежуточное средство отображения введенных или выбранных пользователем через ComboBox значений (или любых других списков, например, для списка выбранных файлов);
r как средство редактирования списка значений, сформированных вышеуказанным образом или полученных из базы данных (для этого можно рядом с ListBox разместить кнопки Удалить или Изменить ).

Рис. 5.5. Список (элемент управления ListBox) на форме
Основные свойства, методы и события у ListBox — те же, что и у ComboBox. Главное отличие — это свойство MultiSeiect, которое позволяет пользователю выбирать несколько значений. По умолчанию это свойство отключено.
5.3.6. Элементы управления CheckBox и ToggleButton
Флажки (CheckBox) (пользователи часто называют их "галками" или "птичками") и кнопки с фиксацией (ToggleButton) используются для выбора не взаимоисключающих вариантов (если этих вариантов немного). Они представлены на рис. 5.6.

Рис. 5.6. Флажки (элементы управления CheckBox) и кнопки с фиксацией (ToggleButton)
Для CheckBox предусмотрено три главных свойства.
r Caption— надпись справа от флажка, которая объясняет, что выбирается этим флажком.
r TripieState — если это свойство установлено в False (по умолчанию), то флажок может принимать только два состояния: установлен или нет. Если для TripieState установить значение True, то появляется третье значение Null, когда установлен "серый" флажок. Такое значение часто используется, например, при выборе компонентов программы при установке, когда выбраны не все компоненты, а лишь некоторые.
r Value — само состояние флажка. Может принимать значения True (флажок установлен), False (снят) и Null — "серый" флажок (когда свойство TripieState установлено в True).
Главное событие элемента СheckBox — Change.
ToggieButton выглядит как кнопка, которая после щелчка на ней остается "нажатой" (рис. 5.6), а при повторном щелчке отключается. У нее могут быть те же два (или три, в соответствии со свойством TripieState) состояния, что и у CheckBox. Свойства и методы — те же самые. Единственное отличие — в восприятии их пользователем. Обычно ToggleButton воспринимается пользователем как переход в какой-то режим или начало выполнения продолжительного действия.
5.3.7. Элементы управления OptionButton и Frame
Если CheckBox предназначен для выбора не взаимоисключающих вариантов, то переключатель (OptionButton) используется как раз для выбора варианта в ситуации "или/или" (рис. 5.7).

Рис. 5.7. Переключатели (2 объекта OptionButton) в рамке (объект Frame)
Классический пример, при помощи которого можно проиллюстрировать работу OptionButton, — выбор радиостанции на радиоприемнике: сразу две радиостанции слушать нельзя (поэтому иногда этот элемент управления называют RadioButton).
Главных свойств у этого элемента управления два.
r Caption — надпись для переключателя.
r Value — установлен переключатель или нет (только два состояния — True или False).
Главное событие тоже стандартное — Сhange
Конечно, использовать один переключатель бессмысленно. Выбор должен предоставляться хотя бы из двух вариантов, и при выборе одного из них другой автоматически снимается. Однако в некоторых ситуациях нам необходимо выбрать из нескольких наборов вариантов (например, отчет за месяц/квартал/год, тип отчета, нужный филиал и т. п.). Решение простое — переключатели нужно сгруппировать.
Самый простой вариант группировки — просто использовать новую форму или вкладку на форме. Если переключатели находятся на одной форме (или на одной вкладке), они автоматически считаются взаимоисключающими. Если же нужно более точно выбрать группы, то необходимо использовать элемент управления Frame.
Frame — это просто рамка, которая выделяет прямоугольную область на форме и позволяет организовать элементы управления (рис. 5.7). Помещенные внутрь рамки переключатели считаются взаимоисключающими, остальные элементы управления ведут себя точно так же, хотя иногда бывает полезно с точки зрения наглядности свести вместе под одной рамкой, например, набор флажков. При желании рамку можно сделать невидимой, установив для свойства BorderStyle значение 1 и убрав значение свойства Caption.
5.3.8. Элемент управления Command Button
Элемент управления CommandButton (кнопка) — самый распространенный элемент управления на формах (рис. 5.8).

Рис. 5.8. Кнопки (объекты CommandButton)
В большинстве форм обязательно будет, по крайней мере, две кнопки: ОК и Отмена (Cancel). По нажатию кнопки ОК должно выполниться то действие, ради чего создавалась форма, по нажатию кнопки Отмена форма должна закрыться. Ваша задача — обеспечить необходимый код для этих кнопок, который и будет выполнять эти действия.
Далее представлены самые важные свойства кнопки.
r Cancel — если для этого свойства установить значение True, то кнопка будет нажиматься автоматически при нажатии клавиши <Esc>. Как правило, на такие кнопки помещаются надписи типа "Отмена", "Выход", "Вернуться в окно приложения". Однако, кроме назначения клавише <Esc>, свойство ничего больше этой кнопке не дает. Необходимо еще добавить код в обработчик события Click, например:
Private Sub CoiranandButtonl_Click()
Unload Me
End Sub
Me — это специальное зарезервированное слово, которое представляет текущий объект (в данном случае форму). Его можно использовать вместо имени формы.
r Caption — надпись, которая будет на кнопке.
r Default — если это свойство установлено в True, то такая кнопка будет считаться нажатой при нажатии пользователем клавиши <Enter>, даже если фокус находился в другом месте формы (но не на другой кнопке). Обычно такие кнопки являются главными, по которым выполняется действие, ради которого создавалась форма (печать отчета, занесение информации в базу данных, отправка почты и т. п.).
r Picture — если простая надпись вас не устраивает, можно назначить кнопке рисунок (пиктограмму).
r TakeFocusOnCiick — определяет, будет ли передаваться управление этой кнопке при нажатии на нее. По умолчанию установлено True.
Главное событие для кнопки — это, конечно, Click. Как правило, к этому событию и привязывается программный код, ради которого создавалась кнопка.
5.3.9. Элементы управления ScrollBarw SpinButton
Полосы прокрутки (ScrollBars) чаще всего встречаются в текстовых полях, когда введенный текст полностью на экране не помещается. Однако ничего не мешает вам использовать ScrollBars как отдельный элемент управления (пользователи часто называют его "ползунок") для выбора какого-то значения из диапазона (рис. 5.9). Обычно такой элемент управления используется для выбора плавно меняющихся значений, например: уровня громкости, яркости, сжатия, приоритета и т. п.

Рис. 5.9. Полоса прокрутки (ScrollBar) и счетчик (SpinButton)
Главное событие для ScrollBar — уже знакомое нам Change. Главные свойства этого элемента управления представлены далее.
r Mах и Min— максимальное и минимальное значения, которые можно задать при помощи этого элемента управления. Возможный диапазон — от -32 767 до +32 767. При этом максимальное значение может быть и меньше минимального— просто ползунок придется тянуть в обратную сторону.
r LargeChange и SmallChange — определяют, какими шагами будет двигаться ползунок при перемещении его пользователем (путем щелчка на полосе около ползунка или при нажатии на одну из кнопок направления соответственно).
r Orientation — определяет расположение ползунка (вертикальное или горизонтальное). По умолчанию для этого свойства установлено значение 1, т. е. ориентация определяется автоматически в зависимости от конфигурации отведенного элементу управления пространства на форме (что больше — длина или высота). Однако при помощи этого свойства можно и явно указать вертикальное или горизонтальное расположение ползунка.
r ProportionalThumb — определяет размер ползунка: будет ли он пропорционален размеру полосы прокрутки (по умолчанию) или будет фиксированного размера.
r Value — главное свойство этого элемента управления. Определяет положение ползунка и то значение, которое будет возвращать этот элемент управления программе.
Как правило, использование ползунка без отображения выбранной при помощи его информации не очень приветствуется пользователями. В самом простом варианте то, что выбрано при помощи ползунка, следует просто отображать в текстовой надписи:
Private Sub ScrollBarl_Change()
Labe11.Caption = ScrollBarl.Value
End Sub
В более сложном варианте пользователю можно выбирать — использовать ли ползунок или вводить значение в текстовом поле. В этом случае в событии Change для текстового поля необходимо предусмотреть проверку вводимых пользователем значений и обратную связь с ползунком.
Элемент управления счетчик (SpinButton)— эта та же полоса прокрутки, лишенная самой полосы и ползунка (рис. 5.9). SpinButton используется в тех ситуациях, когда диапазон выбираемых значений совсем небольшой (например, надо выбрать количество копий для печати отчета). Все свойства, которые есть у SpinButton, совпадают со свойствами ScrollBar.
5.3.10. Элементы управления TabStrip и MultiPage
Набор вкладок (TabStrip) и набор страниц (MultiPage.) применяются в одной и той же ситуации — когда элементов управления слишком много, чтобы уместить их на одной странице формы. Эти элементы управления позволяют создавать на форме несколько вкладок (страниц), между которыми сможет переходить пользователь. Принципиальное отличие между этими элементами управления заключается в том, что на вкладках TabStrip всегда располагаются одинаковые элементы управления, а на MultiPage — разные. Применение множества вкладок вы наверняка видели во многих программах (например, в Word в окне Параметры, открывающемся с помощью меню Сервис | Параметры). Пример использования элемента управления MultiPage представлен на рис. 5.10.

Рис. 5.10. Форма с несколькими вкладками (элементами управления MultiPage)
Элемент TabStrip используется реже. Например, его можно применить для занесения данных по одному шаблону для филиалов или сотрудников (если их не слишком много). Свойства и события у этих элементов управления практически идентичны. Чаще всего используются следующие свойства.
r MultiRow— определяет, можно ли использовать несколько горизонтальных рядов вкладок.
r TabOrientation — определяет, где будут расположены заголовки вкладок (по умолчанию вверху).
r Value — номер вкладки, которая открыта в настоящий момент (нумерация начинается с 0).
Главное событие этих элементов управления — Change (т. е. переход между вкладками). К нему можно привязать, например, проверку уже введенных пользователем значений или вывод предупреждений.
5.3.11. Элемент управления Image
Наверное, рисунок (Image) — это самый простой из элементов управления. Он позволяет отобразить на форме рисунок в одном из распространенных форматов, который будет реагировать на щелчок мышью (а может просто использоваться для украшения формы). Отметим некоторые моменты, связанные с применением элемента управления Image:
r в качестве альтернативы можно использовать свойство Picture формы (особенно если вам нужен фоновый рисунок для всей формы);
r еще две альтернативы — это свойство picture элементов управления Label или CommandButton. Функциональность рисунков получается практически одинаковая;
r при использовании этого элемента управления само изображение копируется внутрь документа и внешний его файл больше не нужен.
Главные свойства этого элемента управления представлены далее.
r Picture — позволяет выбрать само изображение для формы.
r PictureAiignment— позволяет выбрать местонахождение изображения в отведенной ему области. По умолчанию рисунок располагается по центру.
r PictureSizeMode — позволяет выбрать режим растяжения или уменьшения элемента в случае, если он не соответствует размеру области.
r PictureTiling — определяет, размножать ли маленький рисунок, чтобы он покрыл всю отведенную ему область ("замостить").
Главное событие элемента управления Image — Click.
5.3.12. Применение