Разработанный сайт может работать практически на всех web-серверах, а именно: Microsoft Internet Information Server; Apache; Internet Connection Secure Server фирмы IBM; Netscape Enterprise Server; Netscape FastTrack Server 2.01; Novell Web Server, работающих под управлением операционных систем: Windows NT Server/2000 Server/XP Server; Unix; IntranetWare; Irix; Mac OS System; RedHat Linux 4.1; Solaris 2.5.1.
Для размещения созданного сайта необходимо 10Мб свободного места на диске, остальные аппаратные требования со стороны сервера определяются тем программным обеспечением, которое на него установленно. Для просмотра данного сайта подходит любой компьютер, подключенный к Интернет, на котором установлен любой интернет- браузер с поддержкой Java (рекомендуются: Microsoft Internet Explorer версии 4.0 и выше; Netscape Navigator версии 4.0 и выше; Opera версии 4.0 и выше).
При разработке сайта использовались следующие программные продукты:
· Операционная система Microsoft Windows 98,
· Пакет Microsoft Office 2000 Расширенный выпуск,
· Графический редактор Adobe Photoshop 6.0,
· Средство просмотра и пакетной обработки изображений IrfanView.
Создание Web-узла
В Microsoft FrontPage 2000 выбрали пункт меню «File»/«New»/«Web». В появившемся диалогом окне выбрали шаблон «Empty Web». Затем через меню «File»/«New»/«Page» создали новую фреймовую страницу, используя шаблон «Contents». После этого создали новую страницу меню в левом фрейме и основную страницу правом. Сохранили получившуюся фреймовую страницу на диск под именем “index.htm” (главная страница сайта). Аналогично были созданы и все остальные страницы.
На странице меню в верхней части было размещено меняющееся изображение, для создания которого использовался пункт меню «Insert»/«Component»/«Banner Ad Manager…». В появившемся диалоговом окне были выбраны три изображения, которые должны сменять друг друга, и установлен интервал смены в 2 секунды. Для организации навигационного меню были использованы таблицы, залитые серым фоном, у которых отключены границы, в ячейках которых содержатся тексты ссылок. Под навигационным меню разместили счетчик страниц (пунк меню «Insert»/«Component»/«Hit Counter…»)
Для создания карты сайта на рисунке с картой Германии были определены активные области (с помощью инструмента «Polygonal Hotspot» панели «Pictures») по границам административных единиц и созданы ссылки на соответствующие страницы.
Иллюстрации, присутствующие на странице, являются уменьшенными копиями оригинальных изображений и представляют собой ссылки на эти оригинальные изображения. При наведение курсора мыши на иллюстрацию на странице показывается краткое описание данного изображения, а при нажатии на левой кнопки – в новом окне открывается оригинальное изображение. Для реализации данной возможности мы воспользовались настройкой параметров изображения (рис. 2.1.)



 Общая схема разработанного Web-узла
Общая схема разработанного Web-узла
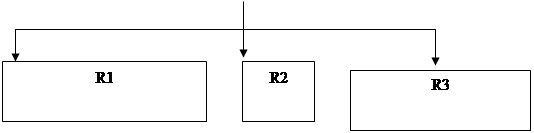
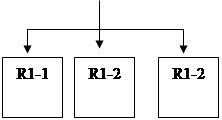
Общая схема страниц разработанного сайта представлена на рис. 2.2., где
· index.htm – главная страница сайта,
· R1.htm – информационная стартовая страница сайта,
· R1-1.htm – информационная страница сайта,
· R1-2.htm – информационная страница сайта,
· R1-3.htm – информационная страница сайта,
· R1-4.htm – информационная страница сайта,
· R2.htm – страница, посвященная картам Германии.
· R3.htm – страница, посвященная горнолыжным курортам Германии,
· R3-1.htm - информационная страница сайта,
· R3-2.htm - информационная страница сайта,
· R3-3.htm - информационная страница сайта,
| |||||||||
 | |||||||||
 |  | ||||||||
 |
Рис 2.2. Общая схема страниц разработанного сайта
Методика испытаний
Тестирование осуществлялось в браузерах Microsoft Internet Explorer 5.0 на разрешении1024*768. (см. рис. 2.3. – 2.9).
Разрешение 1024*768. Microsoft Internet Explorer 5.0.
Среднее время загрузки страниц представлено в таблице 2.1.
Таблица 2.1.
| Скорость соединения (Кб/сек). | Среднее время загрузки (сек)[1] |
| <1 | >10 |
| 1.. 4,5 | 10.. 2,2 |
| >4,5 | <2,2 |
Следовательно, даже при модемном соединении (средняя скорость порядка 4-5Кб/сек) время загрузки страниц является приемлемым.
Литература
1. Вайтскопф Дж.. FrontPage 2000 учебный курс. – СПб.: Питер, 2000г. –352с.
2. Кирсанов Д.. Веб-дизайн: книга Дмитрия Кирсанова. – СПб.: Символ-Плюс, 1999г. – 376с.
3. Нидерст Дж.. Web-мастеринг для профессионалов. – СПб.: Питер, 2001г. – 576с.
4. Нильсен Я.. Веб-дизайн: книга Якоба Нильсена. – Пер. с англ. – СПб.: Символ-Плюс, 2000г. – 512с.
5. Паркер Р.. Как сделать красиво на бумаге. – СПб.: Символ-Плюс, 1999г. – 336с.
6. Стразницкас М.. Web-графика: учебный курс. – СПб.: Питер, 2001г. – 480с.
[1] Рассчитывается по формуле: (Средний размер страницы (байт))/(Скорость соединения (байт/сек)). Средний размер страницы считаем равным 10Кб (10240 байт)