https://vk.com/disigns
* Заполнение и передача ТЗ, является подтверждением того что вы ознакомились и согласились с нашими условиями сотрудничества
Прайс: https://vk.com/disigns?w=page-68606054_48774010
ВСЕ ПУНКТЫДОЛЖНЫБЫТЬ ЗАПОЛНЕНЫ
Персональные данные
| Ссылка на группу, с которой будем работать | https://vk.com/ |
| Ссылка на ваш профиль в ВК | https://vk.com/ |
| Email для передачи макета | |
| Данные для макета | |
| Ссылка на сайт если есть | https:// |
| Можем ли мы использовать дизайн сайта, если да, то есть набор цветов, картинки, фото, шрифты? | Да/нет |
| Есть ли у вас логотип, если есть укажите ссылку, если нет, напишите нам, если надо | Да есть (https://) ссылка для скачивания логотипа |
| Цвета которые можно использовать в оформлении | Пример нужного цвета:Синий, зеленый, красный |
| Цвета которые не желательно использовать в оформлении | Пример: Желтый, коричневый, голубой |
| Группа, оформление которой вам нравится | Мне нравится(написать что именно нравится в данной группе) ……………………………………………….. | Ссылка на группу |
| Группа, оформление которой вам нравится | Мне нравится ……………………………………………….. | Ссылка на группу |
| Группа, оформление которой вам НЕ нравится | Мне НЕ нравится (что не нравится и почему)……………………………………………….. | Ссылка на группу |
| Группа, оформление которой вам НЕ нравится | Мне НЕ нравится ……………………………………………….. | Ссылка на группу |
| Статус группы и количество строк статуса (обязательно заполнять.) | |
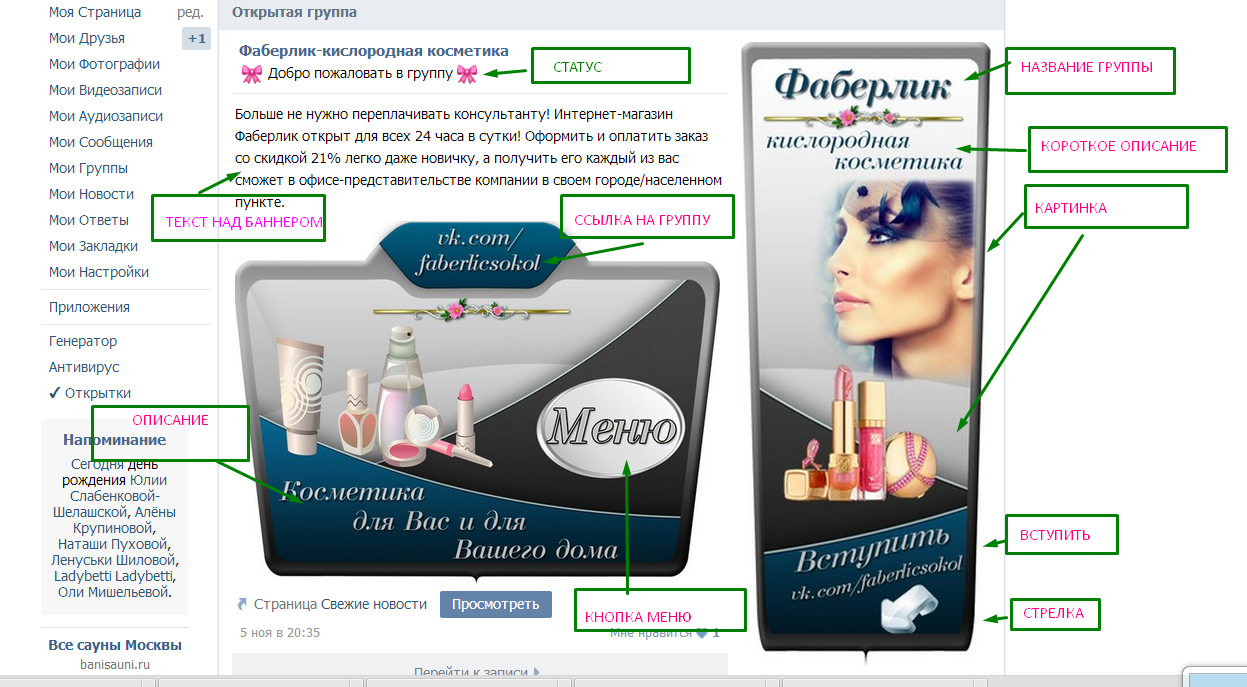
| Строки над баннером служат для размещения дополнительного текста. Тут нужно указать весь текст который будет размещаться над баннером. Важно помнить!!! Не желательно использовать большое кол-во строк над баннером, оптимальный вариант 2-3 строки. Количество строк влияет на смещение аватара по отношению к баннеру, так как в разных браузерах межстрочное растяжение разное. Поэтому, большое количество строк над баннером, отображается по разному в разных браузерах. В следствии выровнять под каждый браузер при большом количество строк высоту баннера, становиться невозможным. |
Дизайн делится на две части, это аватар - справа и закрепленное меню(баннер) – слева
 .
.
Аватар…
| Название группы или логотип (которое будет на аватаре) | Пример заполнения смотри на картинке выше |
| Текст под названием (небольшой) | Пример заполнения смотри на картинке выше |
| Контакты и другие цифры (если нужны) | Пример заполнения смотри на картинке выше |
| Дополнительный текст (если надо, небольшой) | Пример заполнения смотри на картинке выше |
| Если нужен призыв: вступай, присоединяйтесь, добро пожаловать и т. Д., пишем какой призыв нужен, если нет, ставим прочерк | Пример заполнения смотри на картинке выше |
Баннер…
| Текст вверху баннера (слоган, призыв, девиз) | |
| Текст внизу баннера (слоган, призыв, девиз) | |
| Если нужна кнопка «меню» ставим + | Пример заполнения смотри на картинке выше |
| Тексты услуг или разделы меню (Внимание, пункты меню на баннере не кликабельные и переходить могут только на само меню) | Пример заполнения смотри на картинке выше |
Меню группы(до 7 пунктов) 8 и все остальные дополнительно оплачиваются. Цены смотрим по ссылке: https://vk.com/disigns?w=page-68606054_48774010
Меню группы -появляется при клике по баннеру (данный радел нужно заполнить, если у группы будет меню) Если меню имеет разделы, напишите их ниже в той последовательности, в которой они будут в меню.
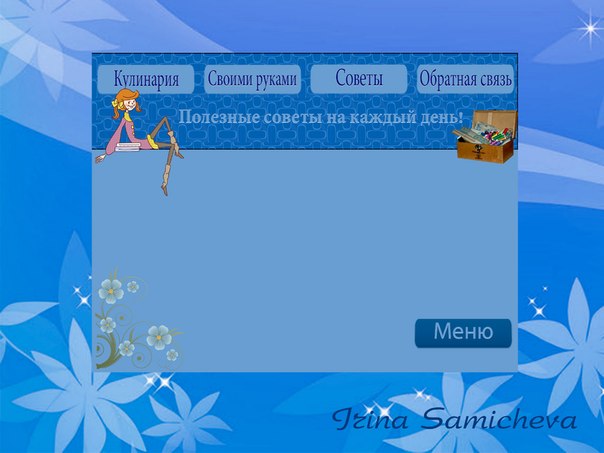
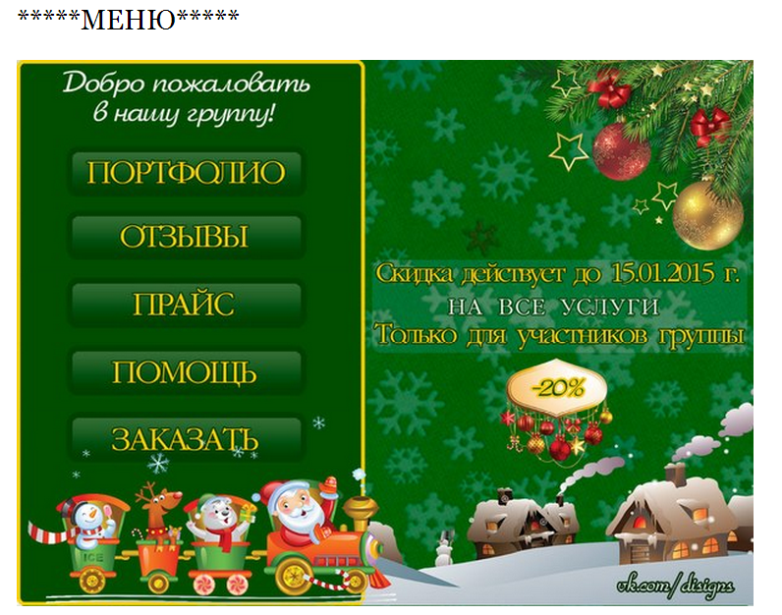
Виды меню, выберите как должно выглядеть ваше меню (напротив выбора поставить +)
Горизонтальное
Страницы меню которые необходимо выполнить в виде отдельной страницы, оплачиваются отдельно. Переходы на темы обсуждения, сайты и так далее установим бесплатно.

| |
Вертикальное
Страницы меню которые необходимо выполнить в виде отдельной страницы, оплачиваются отдельно. Переходы на темы обсуждения, сайты и так далее установим бесплатно.

|
| Название раздела (то что будет на кнопках и в каком порядке) | |
| 1. О нас | |
| 2. Каталог | |
| 3. Отзывы | |
| 4. Оплата | |
| 5. Контакты | |
| 6. Еще пункт | |
| 7. Еще пункт | |
| 8. За этот я доплачу согласно прайса |
Если есть особые пожелания просим указать их ниже в свободной форме.