Создание графического приложения
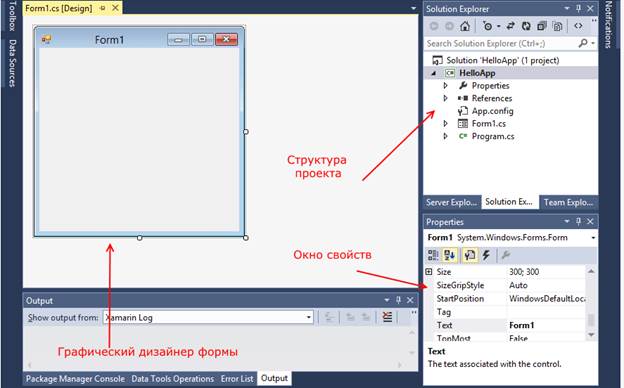
Создадим новый проект, среди типов проектов выберем тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу.

Простейший калькулятор
Создадим простейший калькулятор.
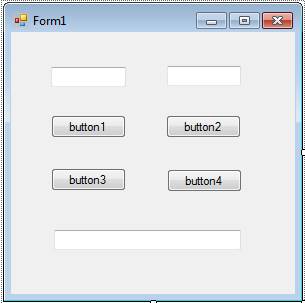
Для начала нам надо расположить все нужные элементы на форме. Нам понадобятся три TextBox’a и 4 кнопок-Button. Устанавливаем их таким образом и переименовываем кнопки в свойствах (свойство Text):

Наш калькулятор основан на взаимодействии двух чисел, поэтому математические операции будут следующие:
· Сложение
· Вычитание
· Умножение
· Деление

Двойным щелчком по кнопке button1 создадим метод – обработчик события «нажата кнопка button1»:
private void button1_Click(object sender, EventArgs e)
{
}
Операнды (числа) вводим в первый и второй TextBox’ы. Однако значения из TextBox’ов воспринимаются программой как строки, то есть типом string. Поэтому их надо конвертировать в нужный нам double, что мы и делаем:
Значения переведены, сумма посчитана. Осталось вывести её в TextBox3. Однако, наша сумма имеет тип double, а TextBox принимает только string. Конвертируем с в string и записываем её в TextBox3 как строку.
private void button1_Click(object sender, EventArgs e)
{
Double a = Convert.ToDouble(textBox1.Text);
Double b = Convert.ToDouble(textBox2.Text);
Double c = a+b;
textBox3.Text = Convert.ToString(c);
}
То же самое проделываем с остальными кнопками::
private void button2_Click(object sender, EventArgs e)
{
Double a = Convert.ToDouble(textBox1.Text);
Double b = Convert.ToDouble(textBox2.Text);
Double c = a - b;
textBox3.Text = Convert.ToString(c);
}
private void button3_Click(object sender, EventArgs e)
{
Double a = Convert.ToDouble(textBox1.Text);
Double b = Convert.ToDouble(textBox2.Text);
Double c = a * b;
textBox3.Text = Convert.ToString(c);
}
private void button4_Click(object sender, EventArgs e)
{
Double a = Convert.ToDouble(textBox1.Text);
Double b = Convert.ToDouble(textBox2.Text);
Double c = a / b;
textBox3.Text = Convert.ToString(c);
}
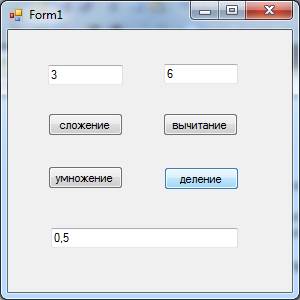
Выполним наш проект (F5):

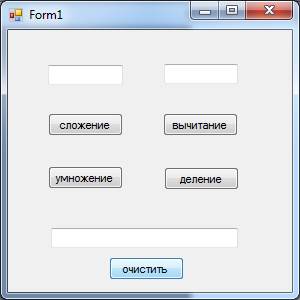
Добавим еще одну кнопку, которая позволит очистить текстовые поля:

В созданную двойным щелчком процедуру запишем следующий код:
private void button5_Click(object sender, EventArgs e)
{
textBox1.Text = "";
textBox2.Text = "";
textBox3.Clear();
}

Стандартные элементы управления
Надпись Label
Элемент управления Label (надпись) предназначен для вывода в нужном месте окна какого-либо поясняющего текста. Например, если рядом с текстовым полем (объектом типа TextBox) на форме расположить такую надпись с соответствующим текстом, то пользователю программы станет понятно, какого рода информацию надо вводить в текстовое поле.
Основным свойством элемента управления Label является свойство Text, в котором и находится поясняющая надпись. Текст, выводимый на элементе Label, может быть изменён в процессе выполнения программы. Это позволяет на объект типа Label выводить результат каких-либо вычислений, как это делается в примере в теме «Оконные приложения»:
s = a * h / 2;
label3.Text = "s=" + s.ToString();
Текстовое поле TextBox
Элемент управления TextBox (текстовое поле) предназначен для ввода или вывода текстовый информации, которая записывается в свойстве Text.
Так можно использовать данный элемент для ввода данных:
double a = double.Parse(textBox1.Text);
А это пример вывода информации в текстовое поле:
int v=1;
textBox3.Text="Выбран вариант №"+v.ToString();
Командная кнопка Button
Элемент управления Button (командная кнопка) предназначен для выполнения какого-либо действия в программе.
Свойство Text этого элемента должно показывать назначение командной кнопки.
Если щёлкнуть мышью по этому элементу, то будет выполняться обработчик события Click, связанный с этим элементом.
Для кнопки можно задать клавиши быстрого доступа. В этом случае можно не щёлкать мышь по кнопке, а нажимать сочетание клавиш Alt +<подчёркнутый символ в надписи кнопки>. Для задания клавиши быстрого доступа необходимо в свойстве текст кнопки перед необходимой буквой поставить символ & (амперсанд).
Для того, чтобы символ & (амперсанд) воспринимался в названии просто как символ, необходимо задать свойству UseMnemonic значение false.
Флажок CheckBox
Элемент управления флажок применяется для включения или выключения какого-либо режима работы программы. Для проверки состояния флажка используется его свойство Checked (true — включен, false — выключен).
В свойстве Text даётся пояснение по работе флажка.
Чаще всего флажки используют в окнах диалога. Флажки можно применять по одиночке или группами, причём состояние флажков в группах устанавливается независимо друг от друга.
Переключатель RadioButton
Элемент-переключатель (иногда говорят радио-кнопка) позволяет выбрать в окне диалога один из нескольких режимов работы. Обычно переключатели объединяют в группы. Если у одного из переключателей свойство Checked имеет значение true, то он будет включен, а все остальные переключатели группы будут автоматически выключены (свойство Checked имеет значение false).
Свойство Text задаёт пояснение о назначении переключателя.
Если переключатели размещены непосредственно на форме, то они представляют одну группу. Удобнее переключатели размещать на панели GroupBox (об этом элементе смотрите ниже). В этом случае можно создавать на одной форме несколько групп переключателей.
Обычно на этапе проектирования устанавливают свойство Checked, равным true, у того элемента, который является наиболее предпочтительным, а остальные переключатели делают выключенными.
В принципе на этапе проектирования все переключатели можно сделать выключенными, но на этапе выполнения программы, как только будет включен любой переключатель, далее в группе уже будет невозможно выключить все переключатели только за счёт нажимания на эти переключатели. Правда, можно предусмотреть какой-либо обработчик, в котором все переключатели будут выключены. Например, так выключаем все 4 переключателя: