Лабораторная работа № 5_4
Создание персональной Web-страницы
Краткая теория
Исчерпывающее описание стандартов HTML и учебные пособия для начинающих web-мастеров можно найти как на многочисленных интернетовских сайтах, так и в печатных изданиях. Ограничимся обзором базовых возможностей HTML.
html-документ представляет собой текстовый файл с расширением *.htm (Unix-системы могут содержать файлы с расширением *.html), содержащий собственно текст, который должен быть отображен в окне браузера, и команды разметки – html-теги, определяющие внешний вид документа при их интерпретации браузером.
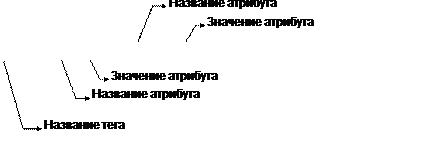
html-тег записывается в угловых скобках (символы < >)и состоит из имени, за которым может следовать список атрибутов (для большинства тегов необязательный). Имена и атрибуты представляют собой английские слова и аббревиатуры и почти всегда их смысл прозрачен.
Теги условно можно разделить на две группы.
Теги одной группы (называемые также контейнерами и парными тегами) имеют два компонента: открывающий (начальный) и закрывающий (конечный); закрывающий компонент имеет то же название, но при записи перед названием ставится косая черта (символ /). Между открывающим и закрывающим компонентами может располагаться текст документа и другие теги. Фрагмент документа, расположенный между открывающим и закрывающим элементом тега-контейнера форматируется браузером согласно смыслу тега. Например, текст, расположенный между тегами <B> и </B>, будет выведен полужирным начертанием (название тега – от английского bold).
Теги другой группы (называемые также автономными) не имеют конечного компонента. При их интерпретации в отображаемый документ вставляется тот или иной объект. Например, тег <IMG SRC="pict.gif">, встречающийся в тексте html-документа, вызывает вставку графического изображения из файла pict.gif.
Атрибуты в списке отделяются друг от друга одним или несколькими пробелами, либо символами табуляции, либо символами перевода строки; последовательность записи атрибутов несущественна. Подавляющее большинство атрибутов употребляются в виде пары название атрибута=значение атрибута. В случае, когда значение атрибута представляет собой более чем одно слово либо одно число, его следует заключить в одинарные или двойные кавычки. В закрывающих компонентах тегов атрибуты не указываются.
Рассмотрим пример тега с атрибутами:

<FONT SIZE=+2 COLOR=RED>
Встретив такой тег в html-документе, браузер интерпретирует его, выводя следующий за тегом текст символами, увеличенными относительно базового размера (SIZE=+2) и красного цвета (COLOR=RED); это форматирование текста применяется до тех пор, пока не встретится закрывающий тег </FONT>.
Регистр символов в записи тегов и атрибутов значения не имеет.
Структура html-документа
html-документ заключается в теги <HTML> и </HTML>. Между этими тегами располагаются две секции: секция заголовка (между тегами <HEAD> и </HEAD>) и секция тела документа (между тегами <BODY> и </BODY>). Секция заголовка содержит описание параметров, используемых при отображении документа, но не отражающихся непосредственно в окне браузера. Секция тела документа содержит текст, предназначенный для отображения браузером и теги, указывающие на способ форматирования текста, определяющие графическое оформление документа, задающие параметры гиперссылок и так далее.
Вот самый простой html-документ:

Браузер отобразит этот документ, выведя в своем окне строку "Самый простой html-документ", расположенную в секции тела документа. Секция заголовка пуста, что не является синтаксической ошибкой, хотя на практике, конечно, в этой секции следует задавать определенную информацию. В теге <BODY> могут быть указаны атрибуты, определяющие цвета текста и фон документа.