Задание № 1
Для создания Вашей первой ВЕБ-страницы необходимо выполнить следующие действия:
1. Создайте в Вашей папке отдельную папку Лаб. раб. Создание Веб-документа для будущей страницы.
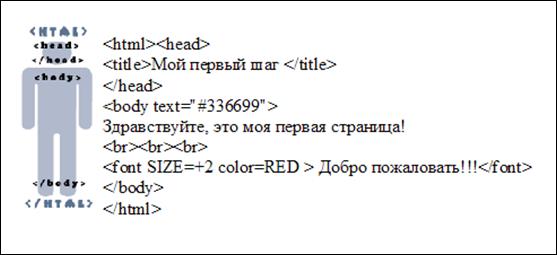
2. Откройте приложение Блокнот командой Кнопка Пуск→Программы→Стандартные→Блокнот и наберите в нем следующий текст:

3. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив, например, имя Первый.html. Значок примет вид
 .
.
4. Теперь откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный Вами документ Первый.html.

Окно Internet Explorer примет вид:

Если Вы что-то изменили в документе (в блокноте), то, чтобы посмотреть, как это выглядит в Internet Explorer, надо не забывать нажимать в Internet Explorer кнопку «Обновить» (тоже самое касается других браузеров). Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ (в блокноте).
html не является языком программирования, он предназначен для разметки текстовых документов (т.е. для форматирования текста). То, как будет выглядеть текст, определяют метки (тэг на английском языке tags). Пример тэга: <br> (перенос текста на другую строку, что-то вроде Enter). Попробуйте между тэгами Body его поставить несколько раз − посмотрите, что получится.
То есть, все, что находится между “<” и “>” − это тэг. Текст, не находящийся между такими скобками < > − весь виден при просмотре в браузере.
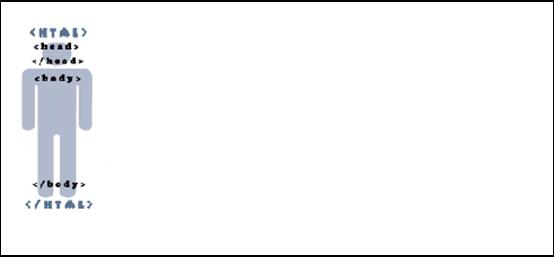
Обратите внимание на картинку, она показывает обязательные тэги:
· <head> </head> − голова документа,
· <body> </body> − тело документа.
· <html> − это тэг должен открывать документ. Если есть открывающий тэг, то должен быть и закрывающий тэг: </html>.
И так всегда по умолчанию. Некоторые тэги вроде <br> не требуют закрывающего тэга.
Вернемся к документу и к рисунку.
Все тэги, расположенные между <head> </head>, это что-то вроде служебной информации. Например, <title> − заголовок. Откройте еще раз Internet Explorer с документом и устремите свой взгляд выше всех командных строк на заголовок окна − синюю полоску. Увидели название Мой первый шаг ?
Все тэги, расположенные между <body> и </body> − непосредственное содержание документа.
Задание № 2
Давайте окрасим слова Добро Пожаловать в красный.
Для этого:
1. Снова вызовите приложение Блокнот и измените ранее набранный текст:

2. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Второй.html.
3. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный Вами документ Второй.htm. Окно Internet Explorer примет вид:

4. Теперь вместо color="#CC0000" наберите color=BLUE, выберите команду Файл→Сохранить, а в окне Internet Explorer щелкните кнопку «Обновить». Окно Internet Explorer примет вид:

Тэг <font></font> − многофункционален. Им может задаваться не только цвет текста в конкретной части документа, но и размер шрифта, и вид шрифта, например Arial.
Как же еще задавать цвета в документе? − вспомним об открывающем теге <body>:
<body text="#336699">
Это значит, что весь текст страницы будет синим, кроме текста, для которого специально прописали <font></font> (если цвет в <body> не задавать, то по умолчанию он будет черным).
Задание № 3
Еще более усложним вид Web-страницы, для чего:
1. Снова вызовите приложение Блокнот и наберите текст:

2. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Третий.html.
3. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Третий.htm. Окно Internet Explorer примет вид:

Задание № 4
1. Пример использования фонового рисунка. Рисунок для фона должен находиться в папке Лаб. раб. Создание Веб-документа!!!
|

2. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Четвертый.html.
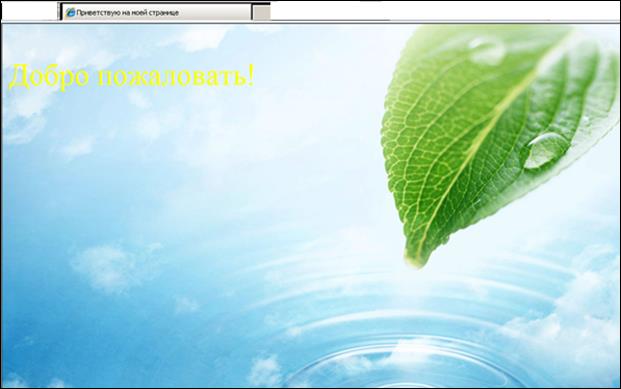
3. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Четвертый.htm. Окно Internet Explorer примет вид:

Задание № 5
1. Цветовые спецификации. Для определения цвета различных элементов HTML-документа необходимо указать значение соответствующих атрибутов. Указывать значения этих атрибутов можно двумя способами: определять цвет в формате RGB; определять цвет, используя символьную нотацию.
Ниже приведена таблица соответствий указания цвета в символьной нотации и формате RGB.

2. Вызовите приложение Блокнот и наберите текст:
|

3. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Пятый.html.
4. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Пятый.htm. Окно Internet Explorer примет вид:

Задание № 6
1. Вывод текстовой информации. Любые тексты имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, абзацы, списки и др.
Разбиение всего текста на структурные элементы называется логическим форматированием. В HTML-документе логическое форматирование достигается с помощью специальных тегов.
Одним из первых правил составления любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. В HTML-документе разделение на абзацы производится с помощью специального тега <P>. Синтаксис этого тега таков:
<P ALIGN="выравнивание"> <P/>
Атрибут ALIGN определяет способ выравнивания абзаца. Он может иметь следующие значения:
LEFT - текст выравнивается по левому краю окна браузера. Это значение используется по умолчанию, т.е. когда атрибут не указан.
CENTER - текст выравнивается по центру окна браузера.
RIGHT - текст выравнивается по правому краю окна браузера.
2. Вызовите приложение Блокнот и наберите текст:


3. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Шестой.html.
4. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Шестой.htm. Окно Internet Explorer примет вид:

Задание № 7
1. Составить Web-страницу, содержащую Ваши персональные данные (Ф.И.О., дату рождения, адрес, место учебы, хобби и т.д.).
2. При создании страницы задать: заголовок страницы, фоновый рисунок, различные цвета текста, различные выравнивания текста.
3. Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Персональная.html.
4. Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Персональная.htm.

