Разметка: Резиновые колонки – блоки
Для того чтобы колонки были резиновыми, их ширина указывается в процентах, применяется свойство float (всплытие), чтобы колонка (блок) всплыла с указанной стороны.
Чтобы блок не заходил на «чужую территорию», устанавливается правое или левое поле с помощью margin-right (left), размер которого равен ширине другого блока.
На тот случай, если высота блока уровня выше будет больше, чем положено, к подвалу применяется свойство clear прерывающее обтекание.
clear: both; /* прерывание обтекания */
Двухколоночные резиновые макеты используются в тех случаях, когда в одной колонке требуется указать основную контентную часть сайта, а в другой — какую-то дополнительную информацию, например меню навигации. При этом необходимо, чтобы страницы сайта подстраивались под окно браузера, занимая всю его доступную ширину.
При работе над версткой макетов помните о том, что если вы решите добавить к колонкам рамки (свойство CSS border), внутренние отступы (свойство CSS padding) или внешние поля (свойство CSS margin), то их размеры увеличатся и может произойти наложение этих колонок друг на друга или макет просто «поедет». В таких случаях следует уменьшить указанную явно ширину (свойство CSS width) или высоту (свойство CSS height) до необходимых размеров.
Также полезно использовать clear: both; /* прерывание обтекания */
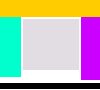
Две колонки резиновые
Пример HTML и CSS: верстка макета с двумя резиновыми колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Две колонки резиновой ширины</title> <style type="text/css"> body { color: #000; /* цвет текста страницы */ background: #fff; /* цвет фона */ margin: 0; /* обнуление полей по краям */ } #header { height: 100px; /* высота шапки */ background: #fc0; /* фоновый цвет */ } #content { width: 80%; /* ширина контента */ background: #eee; /* фон */ height: 300px; /* высота */ float: right; /* всплытие вправо */ } #menu { height: 300px; /* высота меню */ background: #0fc; /* фон */ margin-right: 80%; /* правое поле */ } #footer { height: 50px; /* высота подвала */ color: #fff; /* цвет текста */ background: #000; /* фон */ clear: both; /* прерывание обтекания */ } </style> </head> <body> <div id="header">Шапка</div> <div id="content">Контент</div> <div id="menu">Меню</div> <div id="footer">Футер</div> </body></html>Описание макета
|
|
1. Для того чтобы колонки двухколоночного макета были резиновыми, их ширина указывается в процентах.
2. К колонке с контентом было применено свойство CSS float:, чтобы она всплыла влево, а колонка с меню поднялась на один с ней уровень.
3. Чтобы блок с меню не заходил под всплывший id="content", ему было установлено правое поле с помощью CSS margin-right.
4. На тот случай, если высота контента будет больше, чем у меню, к футеру было применено свойство CSS clear прерывающее обтекание.
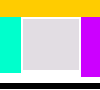
Одна колонка резиновая, вторая фиксированная
Пример HTML и CSS: верстка макета с одной резиновой и одной фиксированной колонками
<html> <head> <title> Одна резиновая, а вторая фиксированная колонки</title> <style> body { color: #000; /* цвет текста на странице */ background: #fff; /* фон */ margin: 0; /* убираем поля по краям */ } #header { height: 100px; /* высота шапки */ background: #fc0; /* цвет фона */ } #menu { width: 250px; /* ширина меню */ height: 300px; /* высота */ background: #0fc; /* фон */ float: left; /* всплытие влево */ } #content { background: #eee; /* фон контента */ height: 300px; /* высота */ margin-left: 250px; /* поле слева */ } #footer { height: 50px; /* высота шапки */ color: #fff; /* цвет текста */ background: #000; /* цвет фона */ clear: both; /* прерывание обтекания */ } </style> </head> <body> <div id="header">Шапка</div> <div id="menu">Меню</div> <div id="content">Контент</div> <div id="footer">Футер</div> </body></html>Описание макета
|
|
1. Чтобы колонки в двухколоночном макете были на одном уровне, блоку с меню была задана фиксированная ширина и применено CSS float:left. Вследствие этого колонка с меню всплыла к левому краю страницы, а блок с контентом обтек ее справа.
2. Чтобы блока с id="content" не заплывал под меню, ему было установлено левое поле (свойство CSS margin-left) с размером равным ширине этого меню.
3. Чтобы футер не обтек колонку с меню, для него было сделано прерывание обтекания с помощью свойства clear.
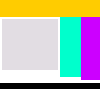
Две колонки с резиновым контентом впереди
Пример HTML и CSS: верстка двухколоночного макета с контентом впереди
<html> <head> <style> body { color: #000; /* цвет текста страницы */ background: #fff; /* фон */ margin: 0; /* обнуление полей */ } #header { height: 100px; /* высота шапки */ background: #fc0; /* фон */ } #cont_wrap{ float: right; /* блок-обертка для контента всплывает вправо */ width: 100%; /* ширна блока */ margin-left: -250px; /* левое отрицательное поле */ } #content { background: #eee; /* фоновый цвет контента */ height: 300px; /* высота */ margin-left: 250px; /* левое поле */ } #menu { width: 250px; /* ширина меню */ height: 300px; /* высота */ background: #0fc; /* фон */ float: left; /* всплытие влево */ } #footer { height: 50px; /* высота футера */ color: #fff; /* цвет текста */ background: #000; /* фон */ clear: both; /* прерывание обтекания */ } </style> </head> <body> <div id="header">Шапка</div> <div id="cont_wrap"> <div id="content">Контент</div> </div> <div id="menu">Меню</div> <div id="footer">Футер</div> </body></html>Описание макета
|
|
1. Для того чтобы в этом двухколоночном макете колонка с меню смогла обтечь контент был использован дополнительный оберточный блок (id="cont_wrap"), которому было задано левое отрицательное поле (CSS margin-left). Также у этого блока была указана ширина (CSS width) в 100%, чтобы при всплытии вправо его размер не уменьшился.
2. Чтобы колонка с контентом не «подныривала» под меню, ей было задано левое поле размером 250px (ширина меню).
3. Колонке с меню было дополнительно задано свойство CSS float:left, так как некоторые (особенно старые) браузеры без этого «пинка» отказываются ее поднимать на один уровень с контентом.
Трехколоночные резиновые макеты
·  Три колонки резиновые
Три колонки резиновые
·  Центральная резиновая, боковые колонки фиксированные
Центральная резиновая, боковые колонки фиксированные
·  Левая резиновая, колонки справа фиксированные
Левая резиновая, колонки справа фиксированные
·  Три колонки с резиновым контентом впереди
Три колонки с резиновым контентом впереди
Трехколоночные резиновые макеты используются тогда, когда двух колонок оказывается мало для размещения всей необходимой пользователям информации на страницах сайта. При этом автор хочет сделать так, чтобы страницы сайта подстраивались по ширине под размер окна браузера, занимая все доступное пространство.
При верстке макетов не забывайте о том, что добавление каким-то HTML-элементамрамок (свойство CSS border), внешних полей (свойство CSS margin) или внутренних отступов (свойство CSS padding) увеличивает их размер, и он становится больше указанных в width (ширина) и height (высота). Если этого не учесть, то верстка макетов может «поехать» или произойдет наложение некоторых элементов HTML друг на друга. В подобных ситуациях необходимо уменьшить ширину и высоту элементов до необходимых размеров.
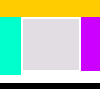
Три колонки резиновые
Пример HTML и CSS: верстка макета с тремя резиновыми колонками
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Три колонки резиновой ширины</title> <style> body { color: #000; /* цвет текста на странице */ background: #fff; /* фон */ margin: 0; /* обнуление полей */ } #header { height: 100px; /* высота шапки */ background: #fc0; /* фон */ } #menu { width: 25%; /* ширина меню */ height: 300px; /* высота */ background: #0fc; /* фон */ float: left; /* всплытие влево */ } #sidebar { width: 20%; /* ширина сайдбара */ height: 300px; /* высота */ background: #c0f; /* фон */ float: right; /* всплытие вправо */ } #content { height: 300px; /* высота контента */ background: #eee; /* фон */ margin: 0 20% 0 25%; /* боковые поля */ } #footer { height: 50px; /* высота футера */ color: #fff; /* цвет текста */ background: #000; /* фон */ clear: both; /* прерывание обтекания */ } </style> </head> <body> <div id="header">Шапка</div> <div id="menu">Меню</div> <div id="sidebar">Сайдбар</div> <div id="content">Контент</div> <div id="footer">Футер</div> </body></html>Описание макета
1. Каждой колонке этого трехколоночного макета была задана процентная ширина с помощью CSS width.
2. К колонкам с меню и сайдбаром было применено свойство CSS float для их всплытия по бокам страницы, чтобы блок с контентом поднялся на один уровень с ними.
3. Чтобы колонка с контентом не заплывала под id"menu" и id"sidebar", у нее были указаны боковые внешние поля (CSS margin) равные ширине этих боковых колонок.
4. Чтобы блок с футером не обтекал колонки, когда какая-то из них будет выше других, у id"footer" было создано прерывание обтекания (CSS clear:both).