Разработка анимированной интерактивной презентации по технологии WPF.
Задание
1. Изучить интерфейс и основные возможности редактора WPF приложений Microsoft Blend для Visual Studio.
2. Разработать страницу интерактивной презентации по технологии WPF для организации (фирмы, предприятия), содержащую следующие компоненты:
- заголовок;
- графическую часть, в которой чередуется последовательность графических изображений. Изображения должны отображаться некоторое время статично и затем плавно переходить в следующие изображения;
- текстовую область, в которой отображается рекламный или информационный текст. Текст должен плавно появляться, потом плавно двигаться вверх с обновлением отображаемой части текста (как титры в кинофильме), по окончании текста плавно исчезать. Процесс должен циклически повторяться.
- кнопку для открытия в браузере соответствующего теме презентации веб-сайта.
3. Кнопка открытия страницы сайта должна иметь собственный графический дизайн. Её вид должен меняться при наведении на неё курсора мыши.
4. Тема презентации предварительно должна быть согласована с преподавателем. Помимо представления предприятий и организаций, предметом презентации могут быть какие-либо проекты или веб-сайты.
5. Компоновка и дизайн презентации должны быть удобными для восприятия.
Краткая справка
Платформа WPF
Windows Presentation Foundation (WPF) — это платформа для создания клиентских приложений с графическим пользовательским интерфейсом для настольных систем. Эта платформа является частью платформы.NET. WPF использует расширяемый язык разметки для приложений (XAML) для создания декларативной (описательной) модели интерфейса приложений.
Visual Studio и Blend для Visual Studio предоставляют инструменты проектирования для создания привлекательных пользовательских интерфейсов с расширенным использованием мультимедиа на основе языка разметки XAML для различных типов приложений. Обе интегрированные среды разработки (IDE) имеют общий набор функций, включая визуальный редактор XAML (дизайнер). Blend для Visual Studio предоставляет дополнительные инструменты для визуального проектирования интерфейсов WPF приложений и создания анимации. В процессе работы над определенным проектом можно переключаться между Visual Studio и Blend для Visual Studio и открывать один и тот же проект в обеих IDE.
Blend для Visual Studio
Blend для Visual Studio упрощает создание приложений на основе XAML. Он предоставляет те же базовые возможности проектирования XAML, что и Visual Studio, и добавляет средства визуального дизайна для таких задач как анимация и поведение.
Создание WPF-приложения в Blend
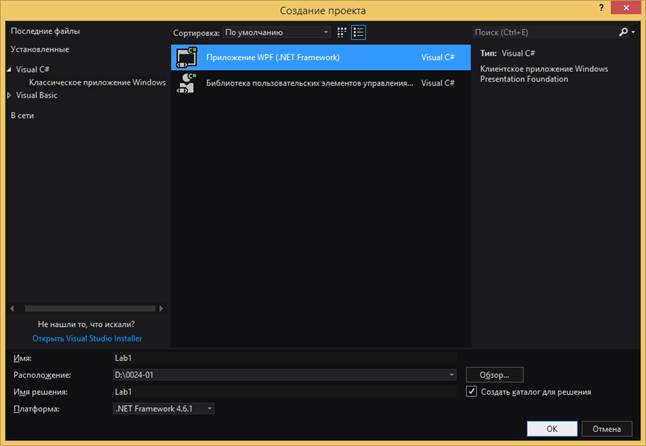
Запустите Blend и создайте новый проект (Файл – Создать - Проект). Назовите проект Lab1.

Рис. 1. Создание нового проекта в Blend
Рассмотрите содержимое только что созданного проекта (рис.2).

Рис. 2. Окно редактора Blend со вновь созданным проектом
Элементы управления конструктора
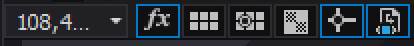
Слева внизу в окне конструктора расположен ряд элементов управления.
С их помощью можно изменять общий вид окна конструктора.

Рис. 3. Элементы управления конструктора XAML интерфейса
Слева находится элемент управления масштабированием, с помощью которого можно изменять отображаемые размеры макета интерфейса.
Далее по порядку следует элемент управления, обозначенный знаком функции (fx) и служащий для включения или отключения эффектов визуализации, которые могут применяться к элементам интерфейса (эффект тени и т.д.).
Далее следует группа элементов управления, с помощью которых можно задавать способ позиционирования конструктором размещаемых элементов пользовательского интерфейса. По кнопке «Показать сетку для привязки» на окно визуального конструктора будет наложена сетка. После этого можно активизировать одну из двух других кнопок: «Включить привязку к линиям сетки» или «Включить привязку к линиям привязки».
Если включен режим привязки к линиям сетки, то при перемещении объекта он будет привязываться или отвязываться от ближайших горизонтальной и вертикальной линий сетки. Такой режим привязки может оказаться полезным при выравнивании положения нескольких элементов управления пользовательского интерфейса по горизонтали или по вертикали. Режим привязки к линиям привязки оказывается полезным в том случае, если требуется, чтобы два или три элемента пользовательского интерфейса были расположены
относительно друг друга вполне определенным образом. Активизировав режим привязки к линиям привязки, можно добиться расположения текста в обоих элементах управления на одной и той же горизонтальной линии.
Ниже рассмотренных элементов управления находятся ярлыки вкладок «Конструктор» и «XAML», используя которые можно переключаться между отображениями XAML-файла в режиме конструктора и в режиме редактирования XAML кода. Внизу справа в панели конструктора находится кнопка «Развернуть панель», которая позволяет перейти в режим просмотра кода и макета в двух расположенных рядом панелях.
Панель «Инструменты»
Слева в рабочем окне Blend располагается вертикальная полоса кнопок. Это панель Инструменты, на которой доступны чаще всего используемые элементы пользовательского интерфейса, в том числе элементы управления, диспетчеры компоновки, простые геометрические фигуры и пр. Эти элементы можно выбирать на панели Инструменты для создания собственных пользовательских интерфейсов. В правом нижнем углу пиктограмм панели находятся мелкие треугольники. Если удерживать нажатой кнопку мыши на таком треугольнике, то появляется список элементов, связанных с данным элементом.
 Вверху расположены два инструмента выделения: Выбор (чёрная стрелка) и Прямой выбор (белая стрелка). Выбор используется для обычного выделения объектов для их перетаскивания и изменения размеров, а прямой выбор, чтобы выделять и изменять отдельные отрезки, составляющие векторные фигуры. Инструмент «Панорама» с изображением руки на пиктограмме предназначен для позиционирования области рисования путем её перетаскивания. Инструмент «Масштаб» (лупа) позволяет увеличивать масштаб области рисования кликом мыши или уменьшать, при нажатой клавише Alt. Инструмент «Пипетка» позволяет загружать в панель свойств параметры цвета для указанного в области рисования объекта. Инструмент «Заливка» предназначен для заполнения внутренних областей фигур с помощью выбранной кисти. Инструмент «Градиент» - для создания эффекта плавного перетекания одного цвета в другой. Далее расположена пиктограмма группы инструментов «Перо» и «Карандаш». Инструментом Карандащ можно рисовать от руки штриховые рисунки, а инструментом Перо -дуги и соединяемые точками прямые и кривые линии. Далее располагается пиктограмма группы инструментов рисования векторных геометрических фигур «Прямоугольник / Эллипс / Линия». Затем следует кнопка для вставки в макет элемента компоновки Grid. Далее – пиктограммы группы текстовых элементов и группы элементов управления (кнопка, список и др.). Внизу расположена кнопка вызова панели «Ресурсы», по которой вызывается панель, на которой размещены все доступные для использования в визуальном редакторе объекты и инструменты.
Вверху расположены два инструмента выделения: Выбор (чёрная стрелка) и Прямой выбор (белая стрелка). Выбор используется для обычного выделения объектов для их перетаскивания и изменения размеров, а прямой выбор, чтобы выделять и изменять отдельные отрезки, составляющие векторные фигуры. Инструмент «Панорама» с изображением руки на пиктограмме предназначен для позиционирования области рисования путем её перетаскивания. Инструмент «Масштаб» (лупа) позволяет увеличивать масштаб области рисования кликом мыши или уменьшать, при нажатой клавише Alt. Инструмент «Пипетка» позволяет загружать в панель свойств параметры цвета для указанного в области рисования объекта. Инструмент «Заливка» предназначен для заполнения внутренних областей фигур с помощью выбранной кисти. Инструмент «Градиент» - для создания эффекта плавного перетекания одного цвета в другой. Далее расположена пиктограмма группы инструментов «Перо» и «Карандаш». Инструментом Карандащ можно рисовать от руки штриховые рисунки, а инструментом Перо -дуги и соединяемые точками прямые и кривые линии. Далее располагается пиктограмма группы инструментов рисования векторных геометрических фигур «Прямоугольник / Эллипс / Линия». Затем следует кнопка для вставки в макет элемента компоновки Grid. Далее – пиктограммы группы текстовых элементов и группы элементов управления (кнопка, список и др.). Внизу расположена кнопка вызова панели «Ресурсы», по которой вызывается панель, на которой размещены все доступные для использования в визуальном редакторе объекты и инструменты.
Рис. 4. Панель «Инструменты»