Лабораторная работа 4
Тема: Разработка макета персонального сайта в графической среде Adobe Photoshop
Цель работы: научиться применять технические элементы дизайна при разработке макетов сайтов, а также изучить возможные способы компоновки информационных блоков сайта.
Постановка задачи: В графическом редакторе Adobe Photoshop разработать макет персонального сайта, который включает следующие блоки:
· главный экран;
· информацию о студенте;
· портфолио работ студента;
· навыки студента;
· форму обратной связи;
· контакты.
Создания дизайна сайта состоит из следующих шагов:
1. планирование;
2. мозговой штурм и наброски;
3. типографика;
4. цвет;
5. прототипирование;
6. создание дизайн-макета.
Этап 1. Планирование
На этом шаге нам нужно принять несколько важных решений, о том, как работать над проектом, найти нашу целевую аудиторию, определиться, какая нам нужна информация.
Этап 2. Мозговой штурм и наброски
На этом этапе важно анализировать информацию, просматривать портфолио других людей, а также попутно делать наброски, которые рождаются в нашей голове. Из таких набросков и идей составляется общее видение сайта, которое перерастает в полноценный дизайн-макет. Исходя из целевой аудитории и сферы вашей деятельности обдумывайте общую стилистику сайта, формы, цвета. При просмотре других работ и сайтов в Интернете, сохраняйте себе решения, которые вам понравились. Вдохновившись работами других людей, сайтами, собрав достаточное количество информации можно переходить на следующий этап.
Этап 3. Типографика
Большинство людей не обращают внимания на шрифт, который они читают и даже не подозревают, как шрифт влияет на восприятие информации. Типографика сайта является самым важным визуальным элементом каждого веб-сайта. Важно начинать создание дизайна веб-сайта с типографики.
Классификация шрифтов:
Serif (С засечками).
С засечками - у этого типа присутствуют небольшие линии в конце букв. Такие шрифты гораздо проще читать в печати и это одна из причин, по которым они являются самыми популярными. Их предпочитают использовать в книгах, журналах и газетах. Они отлично подходят как для текста в теле сайта, так и для крупных заголовков. Шрифты с засечками могут добавить утонченности и элегантности внешнему виду вашего дизайна.
Sans serif (Без засечек).
На самом деле это значит, что буквы будут без засечек. Очень похожие на шрифты с засечками, шрифты без засечек отлично подходят как для текста в теле сайта, так и для заголовков. Их предпочитают использовать на ПК, потому что их гораздо проще читать при мелких размерах шрифта. Шрифты без засечек могут добавить простоты и минималистичности вашему дизайну. На данный момент этот шрифт является самым популярный для текста статей сайта.
Handwriting (Рукописный шрифт).
Рукописные шрифты эмитируют ручное написание текста и они очень похожи на пропись. Они могут быть отличным декоративным дополнением к вашему сайту. Рукописные шрифты так же цепляют взгляд из-за того, что имеют свой уникальный стиль. Вы можете использовать их, когда указываете на какие-то важные действия, которые необходимо совершить пользователям.
Decorative (Декоративный).
Декоративные шрифты включают в себя все забавные и уникальные шрифты. Некоторые декоративные шрифты очень сложно прочитать. Некоторые из них содержат символы, которые заменяют буквы алфавита. Они могут использоваться в ситуациях, в которых вы хотите достичь уникального внешнего вида.
В данной лабораторной работе будут использоваться шрифты с Google Fonts – Гугл предлагает коллекцию бесплатных шрифтов, их удобно просматривать в разных вариантах (заголовки, текстовый блок, алфавит и т.п.), а также существуют различные подборки для шрифтов (шрифт заголовка – шрифт текста).
Для заголовков используем шрифт Montserrat. Для основного текста шрифт Roboto. После того, как мы определились со шрифтами для нашего проекта, переходим к выбору цветов сайта.
Этап 4. Цвет
На этапе определения цветовой палитры мы выбираем основной цвет, вторичный цвет, цвет заднего фона и активные цвета для нашего проекта и сохраняем их в файле цветовой палитры. Тоже самое, что и с типографикой, мы определим цветовую палитру, которая поможет нам поддерживать однородный дизайн во всех файлах.
Цветовую палитру для вашего сайта вы можете подбирать на свой вкус, но не стоит забывать о целевой аудитории и задачах проекта.
Психология цвета
Цвета исследовались не только учеными и художниками, но и психологами. Они доказали, что цвета оказывают влияния на чувства.
Красный - мужество, восторг, страсть, агрессия, жар, юность

Синий - ум, вера, спокойствие, холод, лояльность, общение.

Желтый - оптимизм, веселье, ясность, дружелюбие, уверенность, счастье.

Зеленый - мир, баланс, гармония, расслабление, спокойствие, дружелюбное окружение, рост.

Оранжевый - дружелюбие, теплота, веселье, еда, безопасность.

Фиолетовы - богатство, правда, качество, величие, креативность.

Черный - изысканность, тяжесть, гламур, сила.
Белый - чистота, простота, ясность, великодушие.
Когда вы определитесь с цветовой палитрой вашего сайта, переходим к этапу прототипирования.
Этап 5. Прототипирование
Прототипы обычно создаются в серых тонах и используют только простые формы без заботы о мелких деталях.
Стандартный прототип отображает самые важные элементы веб-сайта, такие как навигация, области контента, положение логотипа, кнопки и какие-то отличительные особенности. Он используется для выбора направления будущего дизайна и помогает планировать макет всей страницы.
Для крупных проектов следует создавать интерактивные прототипы, которые клиент сможет «пощупать» и понять логику работы сайта. Для лендинга или небольшого сайта-портфолио достаточно простых набросков на бумаге или же нескольких блоков в Photoshop.
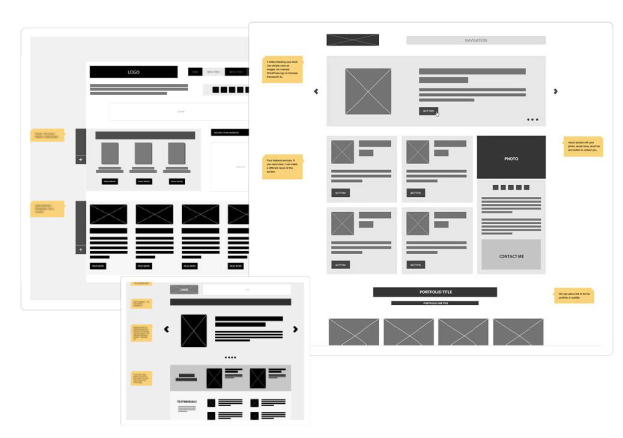
Пример прототипов: