После сбора информации, подбора шрифтов, создания цветовых палитр и проработки прототипа, мы приходим к завершающему этапу создания макета нашего портфолио.
Начнём создание макета с создания файла в программе Adobe Photoshop. Ширину задаём 1920 px, чтобы наш макет хорошо смотрелся на экранах с разрешением 1920x1080, а высоту произвольную, с запасом. Разрешение в вебе 72 пиксель/дюйм.

Теперь размечаем сетку, по которой будет строиться наш макет. Сетка из направляющих – очень важная деталь при создании макета веб-сайта. Чтобы макет было удобно верстать и адаптировать под различные мобильные устройства, воспользуемся сеткой Bootstrap шириной 1170 px. Выбираем пункт меню Просмотр – Новый макет направляющей (для Adobe Photoshop CC 2015 и выше) и задаём параметры нашей сетки:

Создав документ и разметив его, вспоминаем все наши наработки, поднимаем прототипы наших экранов и приступаем к созданию макета.
На главном экране нам нужно разместить логотип, меню, заголовок, несколько вводных строк и кнопка, призывающая к действию. Также важно не забыть о фоновом изображении, его ширина должна быть 1920 px, чтобы на больших экранах сайт выглядел подобающе.
Высота главного экрана должна быть в пределах разрешения экранов мониторов – не слишком большим и не слишком маленьким. Мы сделаем главный экран высотой 670 px. Фоновое изображение берём шириной 1920px, по высоте вручную не обрезаем, лучше ограничить его высоту, применяя обтравочную маску: в качестве основы маски берём прямоугольник размером 1920х670 px, над слоем прямоугольника размещаем изображение и на слое изображения, нажав ПКМ, выбираем «Создать обтравочную маску» или сочетание клавиш Ctrl+Alt+G. В дальнейшем все изображения рекомендуется вставлять подобным образом, если необходимо как-либо изменять их размер. Лого разместим в левом верхнем углу, меню в правом. Важно, чтобы расстояние между пунктами было одинаковым. Заголовок, подзаголовок и кнопку разместим в правой половине нашего макета, чтобы левая часть изображения хорошо просматривалась и гармонировала с текстом.
Поэкспериментировав с композицией, получилось следующее.

Переходим к созданию ряда блоков с информацией о студенте.
В качестве небольшого приветствия пишем несколько строк о том, какой вы молодец и чем можете помочь (в примере используется рыбный текст, Рыбный текст – вместо тысячи слов). Здесь мы всё выравниваем по центру.

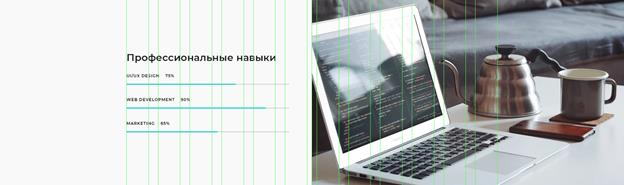
Блок с профессиональными навыками разбиваем на 2 половины – слева информация, справа – картинка. Подложку под блок с информацией делаем с помощью прямоугольника. Картинку в правой части размещаем также с использованием обтравочной маски.

Следующий блок с краткой информацией о вас в цифрах. Каждый смысловой блок не имеет четких границ и рамок, но все они смотрятся гармонично за счет использования модульной сетки. Один блок занимает 3 столбца сетки и размещается в центре этих 3-х столбцов. Таким образом, легко будет адаптироваться под разные устройства, размещая по 4 блока в строке, по 2 и по одному. Как вы видите, сетка – это очень удобно.

Для демонстрации работ в портфолио используем разметку плитками одного размера. Размещать плитки будем по секте, при передаче проекта на вёрстку можно указать, что плитки должны растягиваться на весь экран устройства, чтобы избежать лишнего белого пространства по краям. Или же можно добавлять еще 2 столбца проектов (с двух сторон по одному). Также покажем, что будет с плиткой при наведении – затемнение картинки и иконка. Картинку затемняем с помощью прямоугольник, непрозрачность которого 85%. Под плитками располагается широкая бледная кнопка, нажав на которую будут подгружаться еще проекты.

Задание
Используя подробную методику по созданию макета сайта подготовить в графическом редакторе Adobe Photoshop макет сайта-портфолио, включающего следующие блоки:
· главный экран;
· информацию о студенте;
· портфолио работ студента;
· навыки студента;
· форму обратной связи;
· контакты.
Полезные ссылки
· https://unsplash.com - фото
· https://pixabay.com/ - фото
· https://www.flaticon.com/ - иконки
· https://www.artlebedev.ru/colors/ - таблица «безопасных» цветов