Веб-дизайн
А класс 14.12.2020
Тема: Интерфейс программы. Режимы просмотра веб-документа. Создание сайта с помощью мастера.
Задание. Изучите материал урока. Запишите краткий конспект урока и вышлите фото на почту учителю указав в теме Веб-дизайн_Дата урока за который выполняется конспект_Сайт_шаблоны_Ваша фамилия и имя_класс.
Адрес почты: distancia101@gmail.com
! Техника безопасности при работе с ПК:
ü Будьте внимательны, осторожны.
ü Не трогайте провода.
ü Не касайтесь мониторов руками.
ü Не пытайтесь самостоятельно устранить неполадки в компьютере.
ü Монитор должен быть на расстоянии не менее 60 см от глаз.
ü Каждые 5 минут старайтесь отрывать взгляд от экрана.
ü Делайте перерывы в работе, физкультминутки.
Новый материал.
ИНТЕРФЕЙС ПРОГРАММЫFrontPage
Сегодня вниманию разработчиков Web-сайтов предлагаются сотни разнообразных инструментов разработки для WWW, и острая конкуренция в этой области весьма благоприятно сказывается на их качестве.
FrontPage – программа позволяющая даже без знания языка самостоятельно создавать сайты. Преимущество FrontPage среди инструментов Web-дизайна в том, что с его помощью создание профессиональных Web-сайтов для Internet становится довольно легким делом.
Включив FrontPage в состав Office 2003, компания Microsoft заявила, что отныне создание Web-сайтов переходит из занятия только для профессионалов во вполне будничное занятие офисного работника, точно такого же, как набор документа в Word или создание таблицы в Excel. Тем более что внешний вид программы практически полностью совпадает с внешним видом Word.
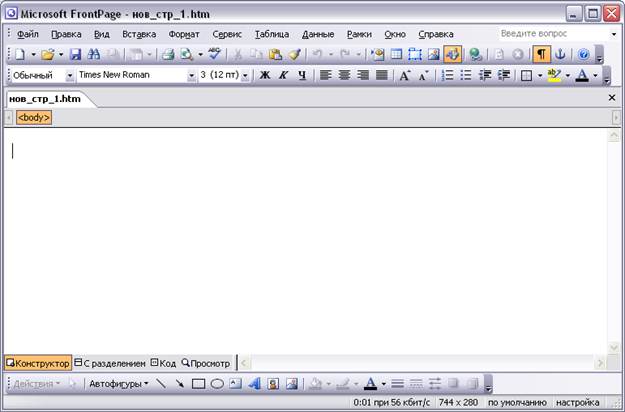
Окно программы FrontPage 2003 имеет вид:

РЕЖИМЫСОЗДАНИЯ И ПРОСМОТРА WEB-ДОКУМЕНТА.
Программа FrontPage имеет три основных режима позволяющих создавать страницы:
1. Режим конструктора;
2. Режим с разделением;
3. Режим кода.
Конструктор позволяет сосредоточиться на визуальном создании Web-страниц. В этом режиме нет необходимости помнить HTML-теги, атрибуты, бесконечные наборы свойств CSS. Все элементы страницы создаются с помощью мыши. Нужна таблица, пожалуйста, нажали кнопку Добавить таблицу, выбрали количество строк и столбцов и таблица готова.
Режим с разделением представляет собой некий гибрид двух предыдущих способов создания и редактирования HTML-документов. При его использовании окно программы делится на две части, в одной отображается код страницы, а в другой – ее визуальное содержимое.
Режим кода позволяет вводить теги вручную. Здесь вы можете либо добавить новые элементы страницы, используя свои знания языка гипертекстовой разметки, либо исправить то, что было сделано в режиме конструктора. Естественно, что для работы с кодом необходимо владение HTML, без этого, увы, никуда не деться.
Кроме того, существует еще один режим под названием Просмотр. С его помощью можно увидеть, как будет отображаться страница в браузере. Режим конструктора для этой же цели не подходит. Документ будет выглядеть в нем несколько по-другому. Поэтому следует периодически при создании WEB-страницы тестировать ее в режиме Просмотра.
3. Создание WEB-узла из шаблона или мастера
Ускорить процесс создания Web-сайтов можно с помощью шаблонов и мастеров, которые предоставляются программой FrontPage.
Мастера в процессе своей работы предлогают заполнить ряд форм и на основе ваших ответов создают Web-страницы, размещая на них заголовки и часть информации.
Шаблоны – это образцы сайтов или страниц, которые разработчик заполняет по мере необходимости.
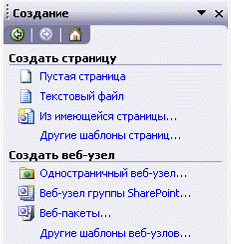
Чтобы создать WEB-узел из шаблона необходимо выполнить команду меню Файл\ Создать и на панели Создание в Области задач выбрать пункт Другие шаблоны веб-узлов.

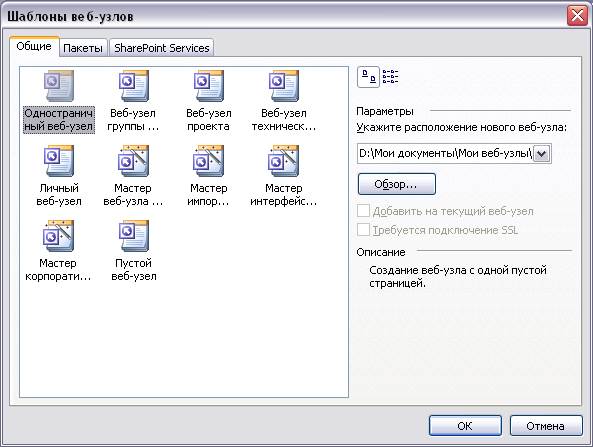
Появится окно со списком доступных шаблонов.

Будем строить сайт на основе шаблона веб-узла технической поддержки, который предназначен для производителей программного обеспечения. Поэтому выберите соответствующий значок и нажмите кнопку ОК. Автоматически сгенерируется новый узел.

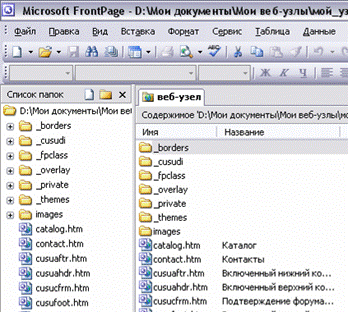
FrontPage предлагает несколько режимов просмотра узла, кнопки переключения между ними находятся в нижней части окна.

Кнопки переключения режимов просмотра веб-узла:
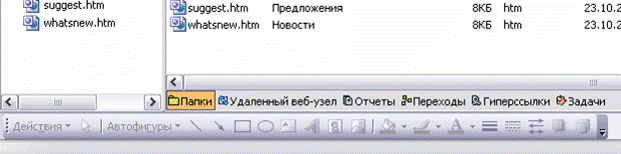
- Папки – список папок и файлов web-узла с их подробными характеристиками, подобный списку окна Проводника Windows;
- Удаленный веб-узел можно использовать для публикации всего веб-узла или выборочной публикации отдельных файлов;
- Отчеты – статистическая информация об узле и отдельных его компонентах;
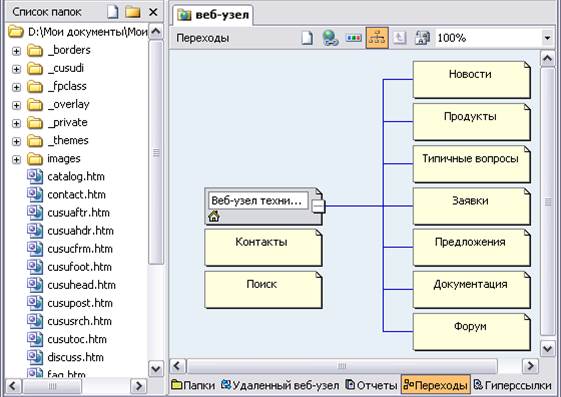
- Переходы – редактор структуры web-узла, позволяющий в графическом режиме изменять связи и перестраивать гиперссылки;
- Гиперссылки – список web-страниц узла и схема гиперссылок выделенной страницы;
- Задачи – список задач, связанных с определенными файлами, которые нужно не забыть выполнить для завершения разработки узла.
Чтобы отредактировать отдельную страницу нужно дважды щелкнуть мышью на ее имени в списке.
При создании сайта из шаблона вам может не понравиться созданная структура связей. С помощью режима просмотра Переходы можно увидеть общую схему узла, добавить или разорвать определенные ссылки, скорректировать правила размещения ссылок в панелях навигации web-страниц.

В этом режиме каждая страница отображается в виде прямоугольника, линии связывающие страницы символизируют взаимную подчиненность. Для переключения ориентации отображения прямоугольников книжная\ альбомная можно пользоваться соответствующей кнопкой на панели инструментов. Чтобы перейти к редактированию какой-либо страницы, достаточно дважды щелкнуть по соответствующему прямоугольнику. При этом страница откроется в новой закладке.

Для перехода по ссылкам режиме конструктора при щелчке мышью нужно удерживать клавишу Ctrl.
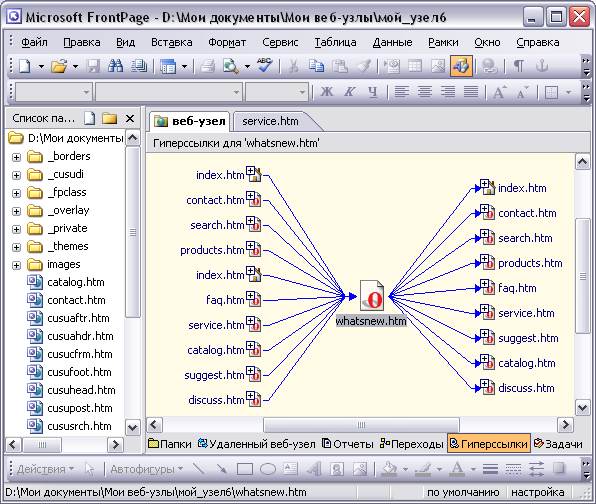
Режим просмотра гиперссылок позволяет просматривать дерево гиперссылок и проверять работоспособность внутренних и внешних ссылок узла.
1. Чтобы вывести дерево гиперссылок, перейдите на вкладку веб-узел и щелкните в на кнопке Гиперссылки. На экран будет выведен список папок и дерево гиперссылок. Обратите внимание в списке папок на миниатюру файла index.htm в виде домика. Это файл домашней страницы.
2. В панели списка папок щелкните на файле whatsnew.htm
FrontPage поместит значок выбранной страницы в середину окна и линиями покажет все ссылки, имеющиеся на этой странице.

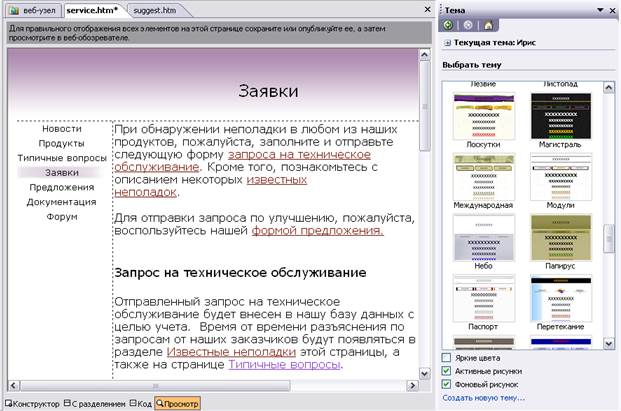
Каждый web-узел строится на основе определенной схемы, задающей однотипное оформление всем стандартным элементам страниц. При разработке узла в любой момент можно сменить схему. Для этого следует выполнить следующие шаги.
1. Выберите команду Формат\ Тема. В Области задач откроется список доступных схем.
2. В списке схем подыщите ту расцветку, которая больше всех подходит для разрабатываемого узла, например, выберите вариант Ирис.
Выбранная тема применится к выделенной странице. Чтобы применить ее ко всем страницам узла, нужно в режиме Папки выделить их все и применить подходящую тему.

Теперь узел можно закрыть командой меню Файл\ Закрыть узел, подтверждая сохранение.
Практическая часть
Установите программу FrontPage 2003 на свой компьютер и попробуйте создать WEB-узлы.
! Файл с программой можно скачать с сайта школы или взять в кабинете информатики.