Шаг 1
Размещаем модель в центре полотна.

Шаг 2
Выше добавляем корректирующий слой Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем цвета темно-розовый (#590a28) и розовый (#ff004e).

Шаг 3
Берем инструмент Rectangle Tool  (U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
(U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
На верхней панели отключаем заливку и устанавливаем ширину обводки на 45 пикселей, чтобы получилась рамка.

Шаг 4
С помощью Line Tool (U)  (Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.
(Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.

Шаг 5
Добавляем текст. Используем шрифт Maxwell Sans Small Caps Book, жирное начертание, большой размер. Размещаем надпись в нижней части шаблона.

Шаг 6
Шрифтом Montserrat на нижней части рамки пишем надпись «Learn more». Заливаем его цветом #5a1953.
Устанавливаем межбуквенное расстояние на 350.
Группируем все слои и называем группу «Четвертый шаблон».

Создаем текст под наклоном
Шаг 1
Размещаем в центре полотна.

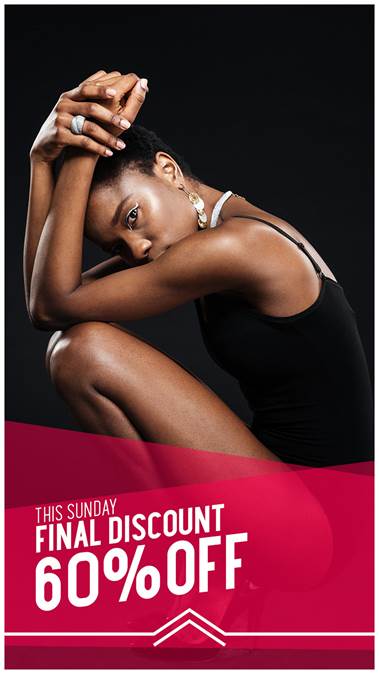
Шаг 2
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Тянем за угловую точку, чтобы изменить наклон фигуры.

Шаг 3
Дублируем фигуру, отражаем ее по горизонтали и поднимаем чуть выше оригинала. Уменьшаем непрозрачность обеих фигур до 50%.

Шаг 4
С помощью Line Tool  (U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
(U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
Дублируем ее и отражаем по горизонтали. Соединяем концы линий, чтобы получить стрелку вверх.
Выделяем оба слоя с линиями и объединяем их в одну фигуру (Ctrl+E).

Шаг 5
Дублируем стрелку и размещаем копию выше оригинала на 10 пикселей.
С помощью Line Tool  (U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
(U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
Закончив, объединяем все в одну фигуру (Ctrl+E).

Шаг 6
Шрифтом Maxwell Sans Small Caps пишем всю необходимую информацию.
Распределяем текст в три строки: сверху – самый мелкий, снизу – самый крупный.

Шаг 7
Выделяем все три текстовых слоя, активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон).
Тянем правую верхнюю точку вверх, чтобы изменить наклон текста. Постарайтесь сделать так, чтобы наклон текста повторял наклон прямоугольника.
Группируем все слои с пятым шаблоном и называем группу «Пятый шаблон».

Создаем яркий оранжевый шаблон
Шаг 1
Вставляем модель в центре рабочего полотна.

Шаг 2
Выше создаем градиентную заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Устанавливаем фиолетовый (#5a1953) и красный (#b00a08) цвета. Переключаем режим наложения этого слоя на Lighten (Замена светлым).

Шаг 3
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), переходим в режим Skew (Наклон) и тянем вверх правую опорную точку, чтобы создать диагональное искажение.

Шаг 4
Дважды повторяем шаг выше и рисуем еще два прямоугольника. Или можете дублировать предыдущую фигуру и отредактировать размеры копий. Самый крупный должен находиться между двумя другими.
Цвет не имеет значение.

Шаг 5
Для двух новых прямоугольников применяем стиль слоя Gradient Overlay (Наложение градиента). Используем красный (#ff0300) и оранжевый (ff9000).

Шаг 6
Белым цветом пишем текст. Комбинируем шрифты Maxwell и Montserrat.

Шаг 7
На панели слоев выбираем все три текстовых слоя, активируем свободную трансформацию и переходим в режим Skew (Наклон).
Тянем за правую узловую точку, чтобы создать диагональное искажение. Постарайтесь как можно точнее повторить искажение прямоугольников, чтобы текст был параллелен им.
Каждую строку текста размещаем по центру прямоугольников.
Группируем все шесть слоев и называем группу «Шестой шаблон».

Мы закончили!
Теперь у вас есть набор настраиваемых и многофункциональных шаблонов для Инстаграм-сторис!
Никогда не бойтесь экспериментировать с разными техниками и пробовать что-то новое.
