Как создать нумерованные и маркированные списки в HTML
Отличие между нумерованными и маркированными списками незначительное. В нумерованном списке каждому пункту присваивается номер, а в маркированном - в каждом пункте выводятся символы-буллеты (bullets), например, закрашенный черный кружок, окружность и квадратик.
Маркированный список HTML страницы.
Для того, чтобы создать маркированный список, следует применить теги:
<ul><li>……</li></ul>.
<ul> - начало списка
<li> - начало отдельного элемента списка
</li> - конец отдельного элемента списка
</ul> - конец списка
Пример:
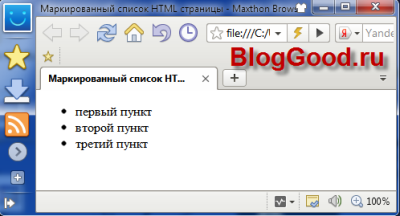
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Маркированный список HTML страницы </title> </head> <body> <ul> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ul> </body> </html> |
Результат:

Атрибут TYPE для маркированных списков
Если к тегу <ul> добавить атрибут TYPE, можно изменить стиль маркирования:
type="disc" – черный кружочек
type="circle" – белый кружочек
type="square" – черный квадратик
Пример:
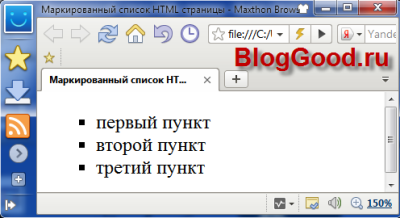
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Маркированный список HTML страницы </title> </head> <body> <ul type="square"> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ul> </body> </html> |
Обратите внимание на пункт 9, вы там заметите, как к тегу <ul> был добавлен атрибут type="square" – закрашенный квадратик в черный цвет.
Результат:

Пронумерованный список HTML страницы.
Для того, чтобы создать нумерованный список следует применить теги:
<ol><li>……</li></ol>.
<ol> - начало списка
<li> - начало отдельного элемента списка
</li> - конец отдельного элемента списка
</ol> - конец списка
Пример:
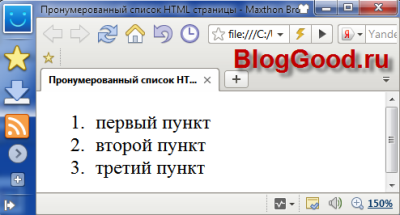
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Нумерованный список HTML страницы </title> </head> <body> <ol> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ol> </body> </html> |
По умолчанию нумерованный список нумеруется по порядку 1,2,3...
Результат:

Атрибут TYPE и START для нумерованных списков.
Если к тегу <ol> добавить атрибут TYPE, можно добавить стиль нумерации пунктов списка
"A" – заглавные буквы A, B, C...
"a" – строчные буквы a, b, c...
"I" – большие римские числа I, II, III...
"i" – маленькие римские числа i, ii, iii...
"1" – арабские числа 1, 2, 3...
Если к тегу <ol> добавить атрибут START, можно задать любое число, с которого будет идти нумерация.
Пример:
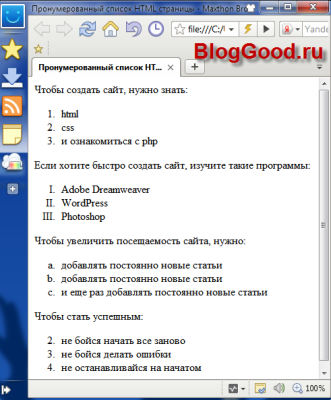
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Пронумерованный список HTML страницы </title> </head> <body> <!-- пример списка с арабскими числами --> Чтобы создать сайт, нужно знать: <ol type="1" > <li> html </li> <li> css </li> <li> и ознакомиться с php </li> </ol> <!-- пример списка с большими римскими числами --> Если хотите быстро создать сайт, изучите такие программы: <ol type="I" > <li> Adobe Dreamweaver </li> <li> WordPress </li> <li> Photoshop </li> </ol> <!-- пример списка с маленькими буквами --> Чтобы увеличить посещаемость сайта, нужно: <ol type="a" > <li> добавлять постоянно новые статьи </li> <li> добавлять постоянно новые статьи</li> <li> и еще раз добавлять постоянно новые статьи</li> </ol> <!-- пример списка не с начала --> Чтобы стать успешным: <ol type ="1" start="2" > <li> не бойся начать все заново </li> <li> не бойся делать ошибки </li> <li> не останавливайся на начатом</li> </ol> </body> </html> |
Результат: