Лабораторная работа № 32
Среда визуального программирования Delphi
Формы и компоненты. Принципы визуального программирования
Цель работы: изучить среду визуального программирования Delphi. Дать понятие визуального конструирования формы и написания программного кода с помощью языка программирования Object Pascal
Базовые понятия
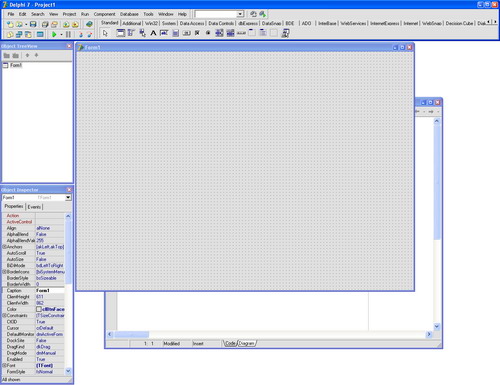
Итак, Вы установили из запустили Delphi 7. Перед нами появилось много окон! Разберемся что есть что.

Вид экрана после запуска Delphi
Самое верхнее окно - главное окно, при его закрытии закрывается Delphi. На нем расположена панель инструментов. Она содержит компоненты рассортированные по группам. Компоненты это написанные объекты которыми Вы можете манипулировать.
Пустое окно по центру это вид вашей будущей программы. Это окно называется форма. Как раз на нем и размещаются компоненты (кнопки, поля ввода, списки и т. д.). Практически у каждого компонента есть свойства, например, ширина, высота, надпись у кнопки. Так же у каждого компонента есть свойство Name(Имя). Оно должно быть уникально, т.е. на одной форме не должно быть двух компонентов с одинаковым именем. У формы так же есть много свойств.
Свойства компонентов редактируются в окне редактора свойств объектов (Object Inspector). В этом окне есть две вкладки: Properties(свойства) и Events(события). Именно во вкладке "свойства" и редактируются свойства компонентов. Логично не правда ли? А во второй вкладке указываются процедуры которые будут выполняться када будет происходить то или иное событие с компонентом. Например, когда мы кликнем мышкой на компонент (пусть будет кнопка) и будет происходить событие OnClick. Т.е. для того чтобы после нажатия на кнопку программа что-то выполнила нам придется использовать эту вкладку.
Чуть выше окна редактора свойств объектов расположено окно просмотра списка объектов (Object TreeView). В нем отображается список всех компонентов расположенных на форме.
Ну и последнее окно. Это окно редактора кода. В нем пишется код программы. В начале работы над новым проектом это окно содержит сформированный Delphi шаблон программы.
Форма - это главный элемент разрабатываемого приложения, на котором располагаются другие элементы.
Уберем выделение со всех компонентов, тем самым в инспекторе объектов будут отображаться свойства формы.
Основные свойства формы:
Caption — название окна, отображающееся в строке заголовка;
Name — имя формы (по умолчанию Form1, Form2,...);
Width — ширина формы в пикселях;
Height — высота формы в пикселях;
Left — координата формы относительно левой стороны экрана;
Top — координата формы относительно верхней стороны экрана;
Position — стартовая позиция окна;
Icon — иконка в строке заголовка;
Color — цвет фона формы;
AlphaBlend — использовать ли прозрачность формы;
AlphaBlendValue — степень прозрачности формы (0-прозрачна польностью, 255-непрозрачна);
BorderStyle — тип границы, обрамляющей форму;
Значения BorderStyle:
bsDialog — форму можно только переместить и закрыть, кнопки свернуть/развернуть отсутствуют;
bsNone — нет рамки, кнопок max/min, закрыть и оконного меню;
bsSingle — форму можно свернуть и развернуть, но нельзя изменить размер формы перетаскиванием за края;
bsSizeable — размер формы можно изменять, используется по умолчанию;
bsSizeToolWin — форма отображается аналогично Sizable, отсутствуют кнопки max/min, а текст в заголовке формы выводиться уменьшенным шрифтом;
bsToolWindow — Форма отображается аналогично предыдущему свойству, с тем отличием, что размер формы нельзя будет изменить перетаскиванием за края.
Основные события формы:
onCreate — происходит при создании формы;
onShow — происходит при показе формы на экран (например сворачивание и разворачивание);
onActivate — происходит при активации формы;
onPaint — происходит при перерисовке формы;
onResize — происходит при изменении размера формы;
onCloseQuery — происходит при закрытии формы нажатием на кнопку закрыть;
onClose — происходит при закрытии формы, не обязательно кнопкой закрыть;
onClick — происходит при клике по форме;
onDblClick — происходит при двойном клике по форме;
onMouseMove — происходит при движении мышкой по форме;
onMouseDown — происходит при нажатии кнопки мыши без отпускания;
onMouseUp — происходит при отпускании кнопки мыши;
Практическая часть
Первая программа конечно будет очень простой! Для начала выложим на форму простую кнопку. Для этого в панели инструмментов ищем на вкладке Standard компонент Button  и щелкаем по нему левой кнопкой мыши. Далее щелкаем той же кнопкой в нужном месте на форме.
и щелкаем по нему левой кнопкой мыши. Далее щелкаем той же кнопкой в нужном месте на форме.
Итак, компонент разместили. Теперь рассмотрим его основные свойства. Если кнопка не выделена, то ее необходимо выделить чтобы инспекторе объектов отображались именно ее свойства.
Name - название компонента;
Caption - текст, отображаемый на кнопке;
Left - позиция по горизонтали;
Width - ширина кнопки в пикселях;
Height - высота кнопки в пикселях;
Cursor - курсор, который будет отображаться при наведении на кнопку;
Hint - текст подсказки, которая появится при наведении и задерживании указателя мыщи над кнопкой;
ShowHint - будет ли отображаться подсказка. True - будет отображаться, False - не будет;
TabStop - Определяет возможность доступа пользователя к кнопке с помощью клавиши Tab.
В надписях кнопок (свойство Caption) можно предусматривать использование клавиш ускоренного доступа, выделяя для этого один из символов надписи - ставя перед ним символ амперсанта "&". Этот символ не появляется в надписи, а следующий за ним символ оказывается подчеркнутым. Тогда пользователь может вместо щелчка на кнопке нажать в любой момент клавишу Alt совместно с клавишей выделенного символа.
Основное событие кнопки - OnClick, возникающее при щелчке на ней. В обработчике этого события записываются операторы, которые должны выполняться при щелчке пользователя на кнопке.
Свойство Cancel, если его установить в true, определяет, что нажатие пользователем клавиши Esc будет эквивалентно нажатию на данную кнопку. Это свойство целесообразно задавать равным true для кнопок Отменить в различных диалоговых окнах, чтобы можно было выйти из диалога, нажав на эту кнопку или нажав клавишу Esc.
Свойство Default, если его установить в true, определяет, что нажатие пользователем клавиши ввода Enter будет эквивалентно нажатию на данную кнопку, даже если данная кнопка в этот момент не находится в фокусе. Правда, если в момент нажатия Enter в фокусе находится другая кнопка, то все-таки сработает именно кнопка в фокусе.
Вот и все основные свойства. Теперь рассмотрим события. Для этого перейдем на вкладку Events.
onClick - код который будет выполняться при нажатии кнопки (обратите внимание что нажать кнопку можно не только мышкой, но и клавишей Enter);
onMouseDown - код который выполнится при нажатии любой кнопки мыши на кнопке, причем не нужно кнопку отпускать;
onMouseUp - код который выполнится при отпускании любой кнопки мыши;
onMouseMove - код который выполнится при вождении мышкой по кнопке.
Обратите внимание что некоторые свойства и события у разных компонентов совпадают.
Итак, теперь нам нужно чтобы по нажатию на эту кнопку наша программа закрылась. Щелкаем по выложенной кнопке два раза, тем самым создаем процедуру которая выполнится при нажатии кнопки. После данного действия активируется окно редактора кода с уже созданной процедурой, но еще пустой.
То же самое можно было бы сделать, перейдя на вкладку Events и щелкнув два раза по пустому полю справа от onClick.
procedure TForm1.Button1Click(Sender: TObject); begin end;Пишем между Begin и End следующую строку:
Form1.Close;Написанной строчкой мы вызвали процедуру Close у формы, которая закрывает ее. А Form1 - это свойство Name нашей формы.
Теперь напишем на нашей кнопке текст "Выход", чтобы было понятно что эта кнопка делает. Для этого нужно чтобы кнопка была выделенна. Находим свойство Caption и изменяем его на текст "Выход".
Ну теперь можно попробовать запустить нашу программу, для этого жмем кнопку F9 или на кнопку  рядом с панелью инструментов.
рядом с панелью инструментов.
Если Вы все сделали правильно то программа должна запуститься. А при нажатии на кнопку "Выход" программа закрывается.
Теперь нужно сохранить результаты, для этого нажимаем кнопку Save All  . Желательно сохранять каждый проект в отдельную папку, т.к. проект содержит много файлов. В появившемся окне вводим имя модуля (я не буду менять имя) и жмем кнопку сохранить. Следом появляется еще одно окно, т.к. нажата была кнопка сохранить все. Снова жмем кнопку сохранить. Только что сохраненный файл нужно будет запускать для загрузки нашего проекта, чтобы продолжить работу. А файл который был сохранен первым и есть тот модуль где содержится исходный код нашей программы.
. Желательно сохранять каждый проект в отдельную папку, т.к. проект содержит много файлов. В появившемся окне вводим имя модуля (я не буду менять имя) и жмем кнопку сохранить. Следом появляется еще одно окно, т.к. нажата была кнопка сохранить все. Снова жмем кнопку сохранить. Только что сохраненный файл нужно будет запускать для загрузки нашего проекта, чтобы продолжить работу. А файл который был сохранен первым и есть тот модуль где содержится исходный код нашей программы.
Теперь если снова откомпилировать программу - Ctrl+F9 (др. словами проверить на ошибки) или запустить - F9, то рядом с исходниками появится EXE файл - это и есть написанная программа. Этот файл можно будет перенести на другой компьютер без исходников - вся необходимая информация хранится в нем.
Терерь вернемся в Delphi и перейдем в окно редактора кода. Там написанно следующее:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls; type TForm1 = class (TForm) Button1: TButton; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.Button1Click(Sender: TObject); begin Form1.Close; end; end.Разберемся с основными блоками кода:
unit Unit1 — указание названия модуля;
interface — секция интерфейса. В ней объявляются процедуры и функции, описываются типы, классы и глобальные переменные;
uses — секция модулей, в ней указываются те модули которые используются в программе;
var — зарезервированное слово, означающее что за ним будут идти объявления переменных. В данном месте кода это глобальные переменные;
implementation — секция определяет процедуры и функции, которые объявлены в секции интерфейса;
end. — указание окончания программы. Любой текст находящийся после этого слова не читается. End обязательно должен быть с точкой;
Пишем программу дальше
Итак, теперь научимся обращаться к свойствам компонентов из кода программы. Выложим на форму еще одну кнопку. И по клику на нее будем писать следующий код (для тех кто не уловил как это делается - щелкнем по выложенной кнопке два раза):
Button1.Left:=Button1.Left+10;Теперь после нажатия на вторую кнопку первая сместится вправо на 10 пикселей. Жмем F9 и проверяем.
Почему мы написали именно так? Многие просто не понимают почему в событиях связанных с Button2 изменяет свое положение кнопка Button1. Постараюсь объяснить доступно. Чтобы обратиться к свойствам любого компонента нужно написать имя этого компонента — в данном случае это Button1. Далее через символ "." осуществляется доступ к его свойствам и методам. Для удобства работы в Delphi после ввода точки было сделанно появление меню в котором отображаются все доступные свойства и методы объекта.
