
Фото: https://www.tacospillet.no/?lang=en
Сайт Tacospillet использует первый тип, с заполнением заднего фона и картинку на переднем плане с текстурой. Умеренная яркость цветов успокаивают сайт и не перегружают его. Текстура также придает графике уникальный внешний вид, выделяя его среди других сайтов.

Фото: https:// joyridetacohouse.com/
Забавно, что другой сайт о тако Joyride Taco House показывает нам второй тип с акцентом на текстуру. Тонкая тень над крупным заголовком добавляет немного разграничения при помощи глубины, в то время как сине-зеленые линии логотипа привлекают больше внимания с самого начала. Использование текстур – это легко и забавно, что, возможно, отражает атмосферу в самом ресторане.
Лучшие примеры реализации
Привлекательность тенденции ярких цветов в том, что ее можно использовать многими разными способами в разных стилях и ко множеству различных элементов. С их разнообразием и универсальностью, сегодняшние модели с яркими цветами вытесняют «типовой» вид готовых к использованию шаблонов сайтов, которые были ранее популярны.
То, что начиналось как тренд только для творческих сайтов, как портфолио художников или дизайнеров, теперь распространилось среди более массовых тенденций и в более традиционных сферах, таких как новостные сайты или сайты прогноза погоды. Он даже просочился в электронную коммерцию, область деятельности, которая исторически известна своей консервативностью по поводу внешнего вида. Применяя эти яркие цвета, они теряют клеймо глупости и их начинают воспринимать больше как профессионалов.

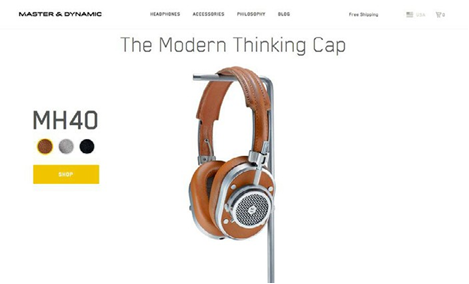
Фото: https://www.masterdynamic.com/

Фото: https://airism.graphitedigital.com/#home
Давайте посмотрим на лучшие примеры реализации, которые только выиграли от использования ярких цветов в трех разных областях.
1. Выделение определенного текста
Свойства ярких цветов привлекать внимание позволяют использовать их для выделения определенных слов внутри текстовых блоков – особенно на темном фоне. Это придает естественный акцент и влияет на то, как читается сообщение.

Фото: https://fortheloveof.org.au/#/
For the Love of the Reef, акцентирует внимание только на слове Love и только при его появлении во второй раз. Это не просто усиливает влияние этого слова и его значение, но также помогает узнать бренд, т.к. “love” – это одно из ключевых слов в названии компании.
2. Кнопки/Элементы UI
Так же как слова, яркий цвет может акцентировать внимание на кнопки или другие элементы, использующиеся в интерфейсе, как для привлечения внимания, так и для облегчения использования.

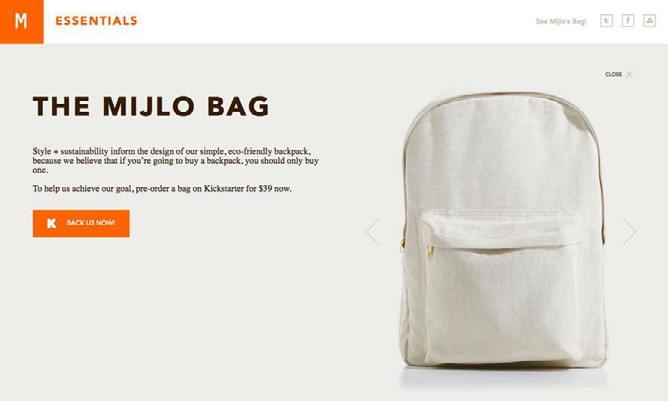
Фото: https://essentials.mijlo.com/
Ярко-оранжевая кнопка на сайте Mijlo, который представлен выше, выделяется на простом фоне и таком же простом изображении товара. Комбинирование сдержанных цветов фона и товара вместе приводят к тому, что нужно сделать кнопку яркой, которая будет выглядеть более привлекательно.
3. Навигация
Сила организации материалов с использованием цвета была известна давно и ее можно увидеть в цветных закладках в книгах или при организации картотек в ящиках. Его применение в веб навигации кажется логическим развитием, так как разными цветами легко разделить разные секции. Это станет особенно полезно для сайтов со сложным контентом, где каждое усилие должно быть направлено на упрощение навигации.
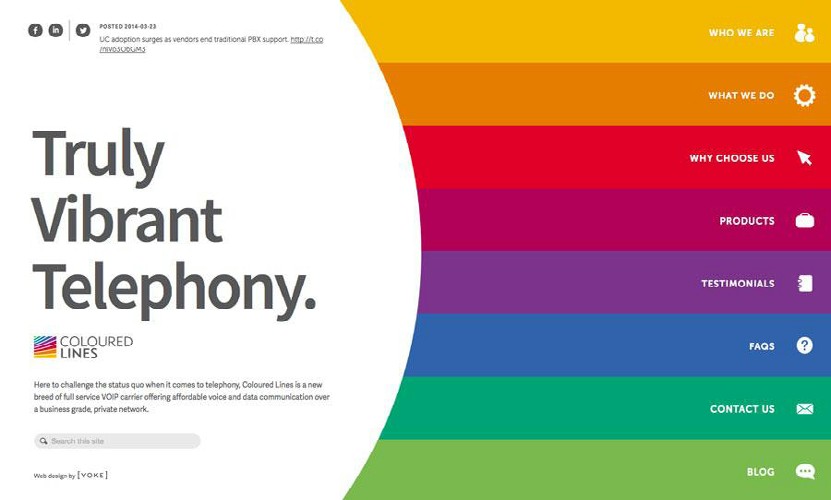
Например, Colored Lines на примере ниже, использует спектры радуги для разделения восьми отдельных страниц их сайта. Это не только упрощает без того объемную навигационную систему, а также представляет идентификацию брэнда, с учетом названия компании.

Фото: https://colouredlines.com.au/

Фото: Frame Collections
В parallax-scrolling эффектах, цвета также играют важную роль в навигации. Так как отличия между страницами/экранами не всегда ясны на одностраничниках, которые нужно долго листать, цвет – это самый простой способ разделить секции. Это создает больше структурированности в каждом неограниченном формате, который способствуют эффекту повествования и позволяет создать различные вариации при помощи различных кнопок-переходов.

Фото: Vimeo
Взгляд вне времени
Цвет всегда будет присутствовать в реализации веб-дизайна, хотя, то что касается популярности ярких цветов, здесь будут подъёмы и спуски по мере изменения тренда. Поскольку такие техники обычно цикличны, мы, скорее всего, увидим возвращение каких-нибудь более старых техник, которые снова оживут. Например, возможно, градиенты вернутся и вдохнут новую жизнь в тренд ярких цветов.
При помощи только одного ярко голубого цвета, Zample+me использует градиентный эффект для своего фона без нанесения падающих теней. Этот простой стиль хорошо сочетается с минималистическим макетом сайта и атрибутами плоского дизайна в виде интерактивных иконок. На этом сайте мы можем увидеть развитие тренда, а не угасание.

Фото: https://zample.me/do-you-floss-every-day

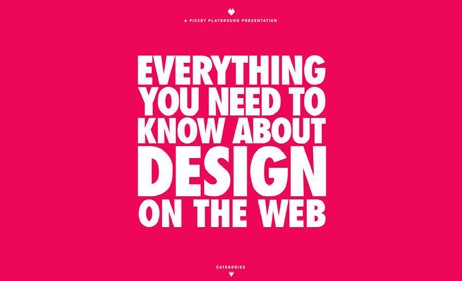
Фото: https://www.piccsy.com/everything-design/
Выделяющийся цвет хорошо сочетается с выделяющимся шрифтом текстовых надписей, который обсуждался в предыдущей главе. Как вы можете увидеть на примере сайта Piccsy Playground выше, эти две техники усиливают друг друга, чтобы донести сообщение, каким бы оно ни было. Это выглядит настолько насыщенно, что надо быть осторожным, чтобы не отвлекать другими элементами, претендующими на внимание, от единственного сообщения.
Другим трендом, который, как мы видим, становится все более и более популярным – это наложение цвета – фильтрация картинки через цветные «линзы». Это позволяет вам вставить любую картинку с усилением атрибута любым цветом. Например, вроде бы печальная фотография, может стать более радостной, если использовать желтый фильтр.

Фото: https://focuslabllc.com/

Фото: https://creationsnamale.com/
Для более тщательного анализа теории цвета в веб-дизайне - в том числе эмоциональную и психологическую составляющую каждого цвета, наиболее популярных вариантов для цветовых схем, а также примеры использования цвета от ведущих компаний - скачайте бесплатно нашу книгу Теория цвета в веб-дизайне (C olor Theory in Web UI Design.)
Постройте высококачественные прототипы в UXPin
10 Бесплатных ресурсов и инструментов
1. Цветовая гамма учебник для начинающих – Учебник для начинающих по дизайну для интерьеров, который послужит отличным введением в теорию цвета.
2. ColourLovers – Мировое сообщество, демонстрирующее их собственные цветовые палитры и обсуждающее теорию цвета во всех средах.
3. Как использовать CSS Hover эффекты в цвете – Учебное пособие для создания изменяющегося цвета состояния для hover.
4. Adobe Color CC – прекрасный инструмент для экспериментирования с разными тенями и разными схемами. Простое изменение одного цвета, и инструмент покажет другие подходящие цвета или оттенки.
5. “Инструкция по применению теории цветов для Web дизайнеров” – Учебник + руководство по теории цвета, затрагивающие все от важности тонов до совместимости цветов.
6. Tint UI – Собиратель цвета для копирования шестнадцатеричных кодов. Позволяет просматривать разные платформы (Material Design, iOS, и т.д.), бренды (Twitter, Firefox, пр..), или текущие тренды.
7. Текст на фоне – Простой, но полезный инструмент для предпросмотра как определенный цветной текст смотрится на определенном фоне.
8. Цветовые модели года – Цвет, эффективный для любой индустрии, предложение и анализ выбора цвета, для определения лучшего, каждый год.
9. Как добавить оттеночный фильтр в Photoshop – Собственное руководство Adobe для создания наложения цвета для изображений.
10. Color Website Design Gallery from Awwwards – Лучшие сайты победители Awwward за их использование цвета.