Взявшее начало во времена после второй мировой войны, художественное движение the post-World War II artistic movement минимализма вновь появилось в качестве мощной техники в современном веб дизайне. Воплощая идею «меньше значит больше», минималистические сайты сосредоточились вокруг негативного (negative) пространства, простого неприукрашенного текста и небольшого количества элементов. Совместно с flat дизайном, минималистические сайты предлагают набор практических преимуществ наряду с привлекательно элегантным внешним видом.

Источник: “Untitled.” Lauryn. Creative Commons.
В этой части мы обсудим применение минимализма в веб проектировании пользовательского интерфейса и как провести эту тонкую линию между «простым» и «скучным».
Только самое необходимое
Ключевой идеей философии минимализма является то, что чем меньше элементов на экране, тем они заметнее. Это означает, что если у вас только 4 основных элемента…

Источник: Huncwot
... то каждый из них привлекает больше внимания, чем если бы их у вас было больше...

Источник: Overstock
Согласно этой логики, если у вас один единственный элемент на экране, вы можете быть уверенным, что ваше сообщение будет донесено до пользователя.

Источник: Edgar Schmitz
Минимализм – это не просто пустота или отсутствие. Это умышленный отказ от всего, что отвлекает пользователей от содержания. Дизайн вокруг содержания, и оставьте немного второстепенных элементов (как навигация, например), чтобы не запутывать пользователей.
Сочетание минимализма с другими стилями
Одной из черт, делающих минимализм таким прекрасным, является то, что он хорошо дополняет другие стили.
Особенно в виду сегодняшнего распространения мобильных устройств и сайтов с загружающимися тяжеловесными анимациями, минимализм предлагает способ снижения нагрузки сайта без вреда для его качества. По этим и другим причинам минимализм часто используются совместно с техниками, приведенными ниже.
1. Flat дизайн

Источник: Quotes Magazine
Минимализм и flat дизайн часто хорошо сочетаются благодаря преобладанию идей упрощенности. Оба направления воздерживаются от излишних хитростей дизайна, чтобы сосредоточить внимание на содержании и минимализм, по сути, является основным визуальным стилем flat дизайна.
2. Огромные заголовки и картинки (HeroHeadersandImages)

Источник: Apple

Источник: Beats
Большие HD картинки набирают популярность с тех пор, как они добавили больше реалистичности интерфейсам с плоским дизайном без отклонения в сторону скевоморфизма. Учитывая, что эти картинки играют важную роль для большинства макетов страниц, минималистический подход помогает убрать нагромождение визуальных элементов, при этом все же оставив достаточно хорошо заметными ключевые элементы сайта (такие как кнопки и навигация).
3. Простая навигация

Источник: ETQ
Простая навигация может быть представлена иконками, набором простых текстовых меток или спорного «гамбургер»-меню (hamburger menu).
Гамбургер-меню в пользовательском интерфейсе убирает все навигационные элементы в единую упрощенную иконку с тремя полосками. Хотя эта стратегия является наиболее быстрым путем перехода к абсолютному минимализму, она не рекомендуется для каждого сайта – такое чрезмерное упрощение снижает понятность пунктов навигации, так что вам понадобится действовать осторожно.
Как предлагает дизайнер интерфейсов Adobe Сандиа Толуокер, удостоверьтесь, что вам понятны первичная, вторичная и третичная функция навигации.
Помните, что меню гамбургер также делает элементы навигации менее понятными и их труднее будет понять людям старше 44 (как отмечает Линн Визард в Usability Matters). Разузнайте побольше о ваших пользователях и содержании сайта, а затем решите, имеет ли смысл применять гамбургер-меню.
4. Выделение текста

Источник: The Outpost
Типографика приобретает совершенно иную важную роль для минималистических сайтов, которые не используют визуализацию. В таком случае она становится одним из немногих способов, которые остаются у минималистического сайта, чтобы показать его особенность и создать соответствующую атмосферу.
Для сайтов, на которых присутствуют другие визуальные элементы, текст также остается значимым элементом сайта.
Из-за того, что минимализм вынуждает нас уменьшать общее количество элементов, вы должны рассматривать каждый элемент как самостоятельный. Визуальный стиль имеет гораздо большее значение, когда ничего не отвлекает от нюансов. Как мы описали в книге «Интерактивный дизайн: лучшие примеры реализации» (Interaction Design Best Practices), слова являются основой всего взаимодействия. В соответствии с этим, инвестируйте достаточное количество своего времени, поскольку в минималистическом макете страницы ваш текст и то, как он выглядит, говорит особенно громко.
Отрицательное пространство
Не удивительно, что большинство используемых элементов в минимализме вообще не элементы. Отрицательное пространство, еще известное как белое пространство – наиболее важный элемент минимализма и то, что его усиливает.
Как описывается в статье «Веб дизайн для человеческого глаза» (Web Design for the Human Eye), чем больше негативного пространства вокруг объекта, тем больше он притягивает взгляд.
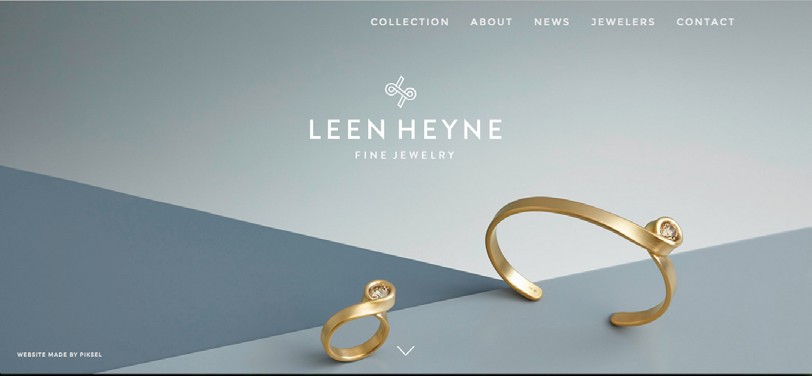
Например, на сайте Leen Heyne монохромный логотип и название компании конкурирует с золотом и блестящим драгоценным камнем ювелирного украшения. Оба окружены распространяющимся негативным пространством таким образом, что можно не сомневаться, что глаза пользователя будут перемещаться туда-сюда между этими двумя элементами.

Источник: Leen Heyne
Кроме того, негативное пространство придает легкость и элегантность, делая минимализм стилем, который преимущественно используют для элитных брэндов и других компаний, стремящихся выглядеть эксклюзивно. Негативное пространство вызывает доверие к вашему сайту, говоря пользователям о том, чтобы вам не нужно загромождать его и наполнять лишним содержанием (или элементами пользовательского интерфейса), чтобы заявить о своей ценности.
Чтобы узнать больше о технике негативного пространства в вебдизайне, прочтите бесплатную электронную книгу «Созерцание белого пространства» The Zen of White Space.
Визуальная гармония и симметрия
Для того, чтобы минималистичный дизайн был эффективным, он должен быть эффективно структурирован. Это означает жесткую сетку, визуальный баланс и тщательно продуманное расположение.
Стандартным подходящим решением в минимализме является поместить контент по центру (успешная и безопасная стратегия, но конечно, не единственная) иногда текст смещается от центра, чтобы добавить немного динамики, но наиболее эффективным способом является вообще избегание «центральной оси».
Это требует понимания различных форм симметрии и как выдержать баланс больших и маленьких элементов на экране. Мы можем выделить четыре вида симметрии:
1. Половинная симметрия – наразделенном пополам экране располагаются элементы, в большинстве случаев горизонтально, но бывает, и вертикально.

Источник: Velvet Hammer
2. Приблизительная симметрия – хотя расположение элементов может быть таким же, визуально по обе стороны экрана вес их одинаковый. Например, один большой элемент балансирует с несколькими элементами поменьше. Как вы можете увидеть ниже, большой визуальный элемент слева – является чем-то, что уравновешивает текст и кнопку призыва справа.

Источник: Squarespace
3. Радиальная симметрия – Начинаясь в центральной точке, элементы располагаются симметрично по определенной модели по кругу

Источник: Carlo Barberis
4. Асимметрия – Организованный хаос, можно сказать. Этот рискованный и весьма сложный для применения макет страницы придаст вашему сайту «другое» ощущение по сравнению с остальными сайтами, что может как раз оказаться тем, к чему вы стремитесь. Асимметрия добавляет живости интерфейсу, заставляя пользователя «наслаждаться видом» когда они перемещаются, куда им нужно. Из нашего опыта, чтобы добиться успехов в асимметрии требуется высокое мастерство, чем просто создать несимметричный макет страницы.

Источник: Julie Flogeac
Контраст
Т.к. вы должны создать сайт с минимальным количеством элементов, вам нужно быть креативным, когда дело коснется создания визуальной иерархии.
Вы можете создать контраст при помощи цвета, размера, формы или расположения.

Источник: We Ain’t Plastic
На примере приведенном выше We Ain’t Plastic вы можете увидеть классический минимализм, когда белый (или почти белый) фон контрастирует с черным драгоценным камнем. Кроме того, можно заметить использование масштабирования текста: название брэнда больше чем “Hire Me” в левом углу, хотя оба текста кажутся маленькими по отношению к картинке.
Сайт портфолио использует контраст, чтобы сначала привлечь ваше внимание к камню, который, конечно же, производит сильное впечатление. Если вам интересно, что же он может из себя представлять, вы прокрутите экран вниз и увидите, как дизайнер ловко перечисляет свои навыки словно «драгоценные камни», что дополняет визуальную метафору.
Когда дело касается одностраничных сайтов, минималистический макет страницы хорошо подходит т.к. помогает разделить контент на небольшие кусочки. Правильный уровень контраста тогда создает ясную визуальную иерархию для каждого раздела, делая процесс прокручивания экрана эффективным и приятным.
Действительно ли минимализм нужен вашему сайту?
По мнению команды искусных дизайнеров, минимализм подходит не для каждого сайта.

Фото: Hasselblad
Давайте рассмотрим несколько распространенных проблем сайтов, которые стали использовать минимализм.
• Слишком много содержания – сайты электронной коммерции, такие как Ebay или Amazon поддерживают разного рода продукты, поэтому дизайн их сайта должен поддерживать сложную информационную архитектуру. Все равно, даже эти сайты, применяют некоторые принципы минимализма, такие как спрятанный контент, пока он не понадобится, и ненавязчивый фон.
• Слишком много рекламы – В общем случае, посторонняя реклама и минимализм не сочетаются друг с другом. Минимализм требует конкретности и тщательного исполнения, поэтому, если вы не можете контролировать, что приходится рекламировать, целостность вашего дизайна может нарушить какая-нибудь такая тривиальность, как цвет объявления, например. Даже если рекламное объявление походящим образом обработано, оно все же является еще одним элементом в разработанной схеме, где возможно использование всего нескольких элементов.
• Детские и молодежные сайты – Кратковременная концентрация внимания младшей аудитории приведет к тому, что минимализм покажется им скучным, и они бы предпочли сайты, на которых больше визуальной нагрузки.
Помните, что философия минимализма, ориентированного на содержание, подходит для любого сайта, но минималистическая художественная ценность (в т.ч. тон белого пространства, рассеянные элементы) не всегда будет уместна.
Лучшие практики минимализма
Минимализм не так прост, как может показаться, так что давайте рассмотрим некоторые ключевые положения.
1. Минималистическая только лэндинговая страница – Недостаток элементов может быть губительным для конкретных сайтов с богатым насыщенным контентом. В этих случаях, лучшим вариантом может быть создание минималистической лэндинговой страницы, которая ведет к другим более сложным страницам сайта.
2. Четкая копия – Так же, как и принцип “избегайте ненужных слов” это в общем отличный совет для писателей, а для минимализма он еще полезней. Следуй Хемингуэю, когда пишете свой текст.
3. Больше нагрузки сверху – В соответствии с привычками поиска информации пользователями, размещайте важный контент с достаточным запасом негативного пространства в верху экрана, затем увеличивайте плотность содержимого по мере прокрутки.

Фото: Squarespace
4. Оставайтесь интересными – Ситуация, когда пользователю скучно, является распространенной угрозой для минимализма, поэтому изменяйте макеты вашей страницы просто чтобы в дальнейшем зацепить пользователей. Чередующиеся фоны страниц помогут следовать принципам Z-образного чтения сайтов пользователями (Z-shaped reading pattern)

Фото: Wunderlist
5. Одна концепция на страницу – В духе простоты, каждая страница/экран должна уделять внимание только одной идее, сосредоточенной вокруг единственного визуального элемента.
6. Простой старт – Полезнымспособом разработки может быть начать использовать черно-белый макет, а затем придать живости при помощи цвета. Это поможет вам в первую очередь сфокусировать внимание на контенте (который является тем, что заботит пользователей больше всего).
Если вы новичок в применении минимализма, довольно трудно решить, что оставить, а что отбросить.
Далее мы представим короткий план действий для начинающих:
• Основные элементы – логотип, навигация, содержание страницы, контактная информация
• То, что нужно выбросить – ссылки/иконки социальных сетей, подвалы, виджеты (особенно списки “Популярных записей”)
Тем не менее, чем больше вы будете работать с минимализмом, тем лучше будет развиваться ваше интуитивное понимание того, от чего следует избавиться.
Взгляд вне времени
Так же, как развивается плоский дизайн, чтобы удовлетворить новые потребности, тоже самое происходит и с минимализмом. Например, как плоский дизайн развивается в почти плоский дизайн almost-flat design, мы, вероятно, увидим подобную эволюцию и в стиле минималистичных сайтов.
Стиль порадует нас большим разнообразием и детализацией, при этом сохраняя в центре простоту и отсутствие лишних элементов. Это все не за горами, обратите внимание на эти изменяющиеся элементы.
1. Текстура - фоны смогут свободно включать больше текстуры, сохраняя достаточно негативного пространства, чтобы переключить внимание на главное содержание.

Источник: Eleonora Zorzi
2. Цвета – Дизайнеры будут использовать цвета вне рамок традиционных черных и белых фонов, так как они экспериментируют с более оригинальными цветовыми палитрами.

Источник: Mixd
3. Анимация – Анимированные эффекты, в общем, набирают популярность, поэтому минималистический сайты рискуют потерпеть неудачу, если они не будут их применять. Тем не менее, эти эффекты также будут соответствовать духу минимализма: простые и только то, что действительно важно.

Источник: Words Can Save
4. Больше практичности – В теории, минимализм отличается простотой использования, но это только один маленький шаг от минималистичного дизайна и интерфейса, которому не хватает, чего-то важного. Теперь мы приступаем к рассмотрению небольших дополнений ради удобства, таких как интерактивные элементы, призывы к действию, скроллинг, и более понятные иконки.

Фото: Keecker
Минимализм как философия дизайна – это жизнестойкая и нестареющая концепция.
Дизайн, сосредоточенный на содержании, всегда находит применение, даже если приемы ухудшатся и будут следовать за тем, что популярно/практично в этот момент времени. Если вы можете изолироваться от этого аспекта минимализма и применять его в своем дизайне, вам никогда не придется беспокоится о том, что вы выходите за рамки моды.
Начните создавать быстрые макеты сайтов в UXPinбесплатно
10 Бесплатных ресурсов и инструментов
1. Color Contrast Checker – Введите цвета вашего фона и переднего плана, чтобы рассчитать степень контраста, для создания наиболее динамичного сайта.
2. “Принципы дизайна: Соединение и разделение элементов посредством контраста и сходства ” – отрывок из статьиSmashing Magazine о стратегиях контраста и пространства, которые лежат в основе минимализма,
3. 25 наборов иконок для минималистического дизайна сайта – Ресурсы иконок для поддержания простого внешнего вида сайта, которые не о будут отвлекать внимание.
4. Адаптивная грид-система – инструмент для создания сеток от 2-х до 12 колонок.
5. “Идеи для вдохновения 50 прекрасных примеров минималистического текста ” – Галерея Вэб-дизайнера, демонстрирующего отличные примеры минималистического написания текста.
6. Создание вебсайта минипортфолио. Учебник по дизайну – путеводитель для новичков как создавать минималистичный сайт в Adobe Photoshop.
7. Галерея минималистичных одностраничных сайтов – Сайт, посвященный представлению лучших одностраничных сайтов.
8. Siiimple – Галерея кодов CSS для минималистичных сайтов.
9. Лучшие минималистичные темы WordPress – Прекрасная стартовая площадка для минималистичных шаблонов, правда, не все они бесплатные.
10. Минималистичные палитры цветов – Некоторые популярные минималистические цветовые схемы, выходящие за рамки стандартных черное-на-белом.