Web дизайн
Книгатрендов
2015-2016
Copyright © 2015 by UXPin Inc.
Содержание
Эволюция плоского (Flat) дизайна. 6
Новый Flat дизайн. 6
5 характеристик плоского дизайна. 9
Превалирующие тенденции в плоском дизайне. 14
Плоский дизайн и материальный дизайн. 19
Взгляд вне времени. 20
10 Бесплатных ресурсов и инструментов. 23
Функциональный минимализм.. 25
Только самое необходимое. 26
Сочетание минимализма с другими стилями. 27
Отрицательное пространство. 31
Визуальная гармония и симметрия. 32
Контраст. 35
Действительно ли минимализм нужен вашему сайту?. 36
Лучшие практики минимализма. 38
Взгляд вне времени. 41
Схемы карточного интерфейса. 45
Дизайн контейнерного стиля. 46
Карты в мобильном и адаптивном дизайне. 48
Преимущества и недостатки. 50
Карты в действии. 52
Карты и материальный дизайн. 54
10 Бесплатных ресурсов и инструментов. 58
Многонаправленное взаимодействие. 59
Сила интерактивности. 60
5 Основных положений интерактивного дизайна. 61
Эволюция интерактивности. 63
“Web-графика”. 64
Примеры интерактивного дизайна. 67
10 Бесплатных ресурсов и инструментов. 71
Прекрасная анимация. 73
До интернетовские предпосылки. 74
Атрибуты web-анимации. 76
8 Популярных техник анимации. 78
Взгляд вне времени. 87
10 Бесплатных ресурсов и инструментов. 90
Выразительное оформление. 91
Основы оформления. 93
Доступность шрифта. 95
Экстремальные размеры.. 97
Креативное использование простых шрифтов. 104
Пользовательский шрифт. 105
Художественныешрифты.. 107
Комбинированные техники. 108
Взгляд в будущее. 109
10 Бесплатных ресурсов и инструментов. 111
Яркие цвета. 113
Влияние фэшн дизайнеров и дизайнеров интерьеров. 113
Почему сейчас?. 124
Монохромные схемы.. 125
Акценты.. 126
Блочность и наведение курсора. 127
Цвет и текстура. 128
Лучшие примеры реализации. 130
Взгляд вне времени. 134
Захватывающая фотография. 138
Тенденции в современной Web-фотографии. 141
Пользовательская фотография. 145
Stock Фотография. 148
Комбинирование пользовательских и сток фотографий. 150
10 бесплатных ресурсов и инструментов. 153
Длинная прокрутка. 155
Короткая история длинной прокрутки. 156
Влияние размера экрана. 157
Повествование. 158
Возможности прокрутки. 160
Лучшие примеры реализации. 163
Взгляд вне времени. 166
10 бесплатных ресурсов и инструментов. 168
HDФоны.. 170
Некоторые основы HD фонов. 171
3 тенденции в HDфонах. 174
Взгляд вне времени. 180
10 бесплатных ресурсов и инструментов. 183
 Джерри Цао - контент стратег в UXPin, где ему приходится излагать идеи его бурного воображения на бумаге каждый день. В прошлом, он работал контент стратегом для клиентов в Brafton, а также в сфере традиционной рекламы в DDB Сан-Франциско. В свободное время он любит играть на электрогитаре, смотреть зарубежные фильмы ужасов и расширять свои знания о различных случайных фактах. Ссылка в Твиттере Follow me on Twitter
Джерри Цао - контент стратег в UXPin, где ему приходится излагать идеи его бурного воображения на бумаге каждый день. В прошлом, он работал контент стратегом для клиентов в Brafton, а также в сфере традиционной рекламы в DDB Сан-Франциско. В свободное время он любит играть на электрогитаре, смотреть зарубежные фильмы ужасов и расширять свои знания о различных случайных фактах. Ссылка в Твиттере Follow me on Twitter
Кэрри Казинс имеет опыт более 10 лет в медиаиндустрии, включая дизайн, редакторскую деятельность и написание статей для печатной и он-лайн публикации.  Кэрри также является спортивным фанатом и проводит очень много времени, планируя футбольные и баскетбольные поездки, а еще она помешана на соревнованиях.
Кэрри также является спортивным фанатом и проводит очень много времени, планируя футбольные и баскетбольные поездки, а еще она помешана на соревнованиях.
Ссылка в Твиттере Follow me on Twitter
 Соучредитель и руководитель продукта, Камиль, ранее работал в качестве дизайнера UX/UI в Grupa Nokaut. Изучал программную инженерию в университете, но дизайн и психология всегда были его большим увлечением.
Соучредитель и руководитель продукта, Камиль, ранее работал в качестве дизайнера UX/UI в Grupa Nokaut. Изучал программную инженерию в университете, но дизайн и психология всегда были его большим увлечением.
Ссылка в Твиттере Follow me on Twitter @ziebak
Эволюция плоского (Flat) дизайна
Пиктограммный стиль дизайна 2010-х никуда не делся, он потихоньку развивается.
А вот революция плоского дизайна (Flat дизайна) набирает обороты с удивительной скоростью в последние несколько лет. Учитывая присущую ему простоту, нетрудно заметить почему: он делает любой интерфейс более интуитивным, хорошо сочетается с требованиями дизайна и современными фрэймворками и, конечно, выглядит потрясающе (если хорошо сделан).
Но стиль плоского дизайна не может стоять на месте, даже если все еще остается популярным. В следующем году или около того, мы можем ожидать, что он будет адаптироваться к изменяющимся потребностям и новым творческим взглядам. Насколько сильно он изменится? Давайте посмотрим.
Новый Flat дизайн
Взяв свое начало как противодействие доминирующему скевоморфизному стилю, плоский дизайн получил признание, и больше не является вспомогательным инструментом «номер 2», как было ранее. Сегодня и в ближайшем будущем этот стиль интерфейса развивается и перерастает в то, что Райан Аллен назвал “Flat 2.0.”
«Flat 2.0 – это эволюция, а не революция», - пишет Аллен. «То время, когда плоский дизайн был радикальным отклонением от распространенного скевоморфизма, уже минуло. Flat 2.0 – это полноценная ветвь плоского дерева. Flat дизайн – это рождественская елка, Flat 2.0 – это орнаменты и карамельные палочки. И подарки. Больше никаких мыслей о том, что это беспорядок, который нужно срочно устранить.»

На фотографии: Слева- iPhone iOS 6. Manesh Mohan. Creative Commons.
Справа- iPhone 6 Apps. Microservios Geek Crew. Creative Com- mons.
Первоначально плоский дизайн был абсолютно плоским, с небольшим контрастом и сильно выраженным минимализмом. Новый flat, однако, радует более игривыми завитушками, которые делают его «почти плоским». Позже мы увидим больше радующих глаз элементов, таких как изображение теней и расцветка, которые ярые приверженцы плоского дизайна отметают, но остальное сообщество дизайнеров использует в взаимодействии с другими популярными дизайнерскими приемами.
Вы можете наглядно увидеть, что плоский дизайн развивается в трех нижеописанных примерах:

Фото: https://hlkagency.com/
The HLK Agency - это пример абсолютно плоского дизайна, благодаря минимализму. Никаких цветов, никаких отвлекающих внимание визуализаций – никакой чепухи.

Фото: https://agencysurvivalkit.com/
С другой стороны, The Agency Survival kit использовало несколько таких вольностей, как тень и текстура, но он все еще напоминает плоский дизайн.

Фото: https://www.forestapp.cc/
Последний, сайт the Forest App, больше похож на гибрид, сочетающий в себе незамысловатые элементы плоского дизайна с реалистичными фотографиями.
5 характеристик плоского дизайна
Под влиянием Swiss/international design и художественного минимализма плоский дизайн использует техники из разных сред и областей и собирает их вместе, объединяя в нечто особенное. Вот 5 наиболее узнаваемых техник нового плоского дизайна, которые используются самостоятельно, отдельно от конкурирующих стилей, также включая те, от которых они произошли.
1. Длинные тени
Одним из элементов Flat 2.0 являются длинные тени, они добавляют глубину и сложность, не умаляя достоинств минималистических элементов, которые и делают плоский дизайн таким привлекательным.
. 
Источник: Duffy & Partners
Несмотря на то, что в последние годы заметна мода на более длинные, более черные тени, с недавних пор наблюдается тенденция перехода к тонким теням. На примере, приведенном выше от Duffy & Partners, тени продукта (и отражение) тонкие и ненавязчивые, но все же делают его вид немного интереснее.
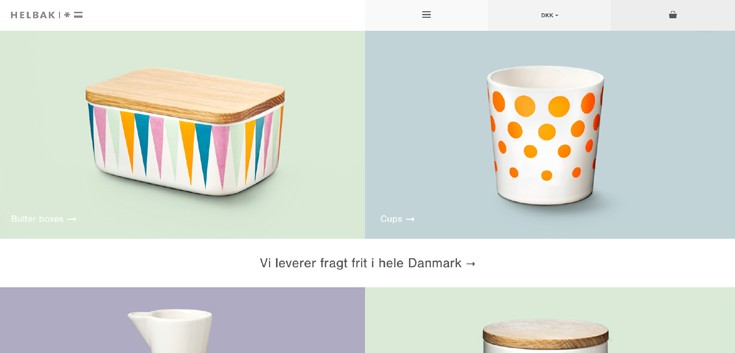
2. Изменяющиеся цвета
Чтобы сделать внешний вид немного привлекательнее, плоский дизайн использует динамическое изменение цвета, особенно яркие оттенки. Благодаря броским и контрастным цветам, страница из нескольких элементов не кажется скучной и простоватой.

Источник: Helbak
Так как использование цветов является ключевым моментом для флэт дизайна, сайт Flat UI Colors собрал несколько наиболее эффективных схем.
3. Простое оформление текста
По правде говоря, оформление текста в плоском дизайне делается таким образом, чтобы он оставался простым и легким для чтения, что обычно означает отсутствие дополнительных графических элементов шрифта и одинаковую ширину строк.

Источник: Intercom
Благодаря акценту на удобочитаемость, flat шрифты получили распространение и в других, менее минималистических стилях дизайна.
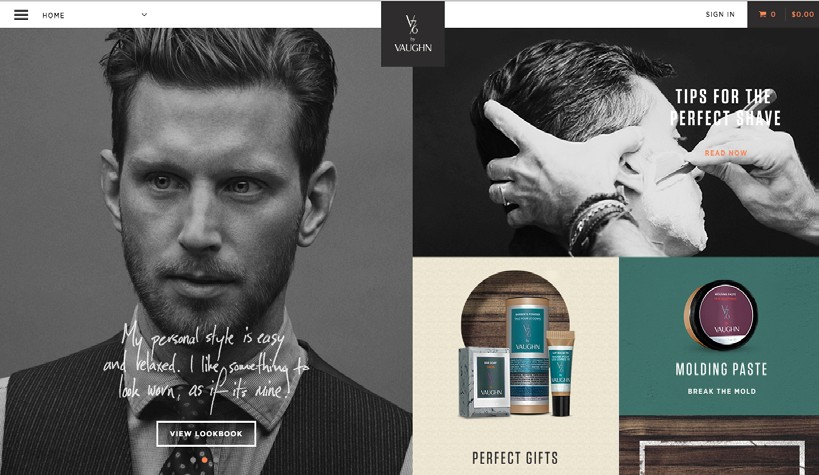
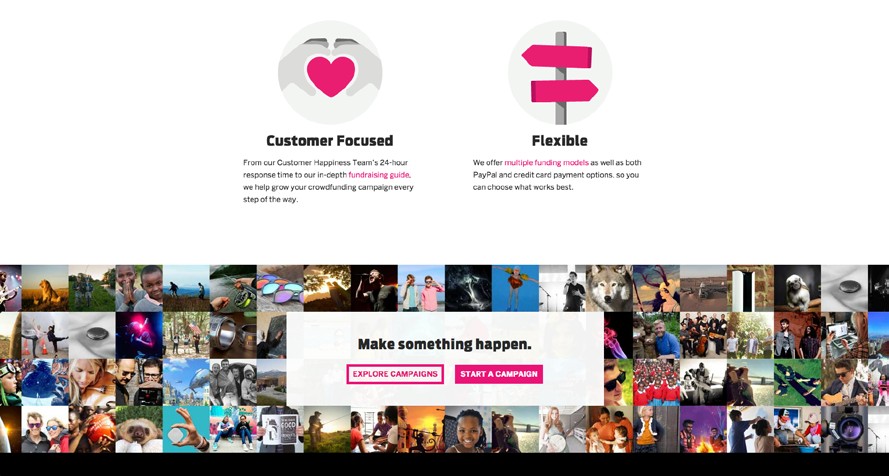
4. Контурные / призрачные кнопки
Одними из наиболее популярных элементов вэб дизайна в последнее время являются контурные кнопки, они хорошо смотрятся с изображением во весь экран в качестве фона и подходят для плоского дизайна по той причине, что не привлекают слишком много внимания к себе, но все же в них узнаются кнопки.

Источник: Vaughn Shave

Источник: IndieGogo
Простой текст внутри кнопок также не привлекает слишком много внимания.
5. Минимализм
Плоский дизайн и минимализм идут бок о бок, разделяя такие принципы, как простота и дизайн, сфокусированный на содержании.

Источник: Uber
Вам может показаться, что это легко, но на самом же деле, добиться минимализма гораздо труднее. Меньшее количество элементов означает, что вы должны использовать доступные элементы очень осторожно. Обсудим минимализм более подробно в следующей главе.
Преимущества и недостатки
Неважно, насколько превосходным является плоский дизайн, важнее то, будет ли он работать на вашем сайте. Взгляните на преимущества и недостатки, приведенные ниже, чтобы увидеть, насколько он подойдет для вашего сайта.
Преимущества
• Подходит для адаптивного дизайна
• Пользователям легко понять систему и навигацию
• Структурированное расположение элементов, а также незамысловатые изображения дают представление о логике сайта
• Более высокая скорость загрузки
• Простота шрифта способствует удобству чтения (readability)
Недостатки
• Не так легко сделать его хорошо
• Простота стиля ослабляет понимание значения (signifiers)
• Высокий риск того, что сайт окажется скучным
• Недостаток индивидуальности в связи с популярностью стиля
• Нет визуального разделения иерархии
Плоский дизайн, по сути, является простым и минималистичным, поэтому с его помощью сложнее передавать визуально сложные сообщения. Внимательно обдумайте, какую идею должен нести ваш сайт, прежде чем погрузиться с головой в плоский дизайн.
Превалирующие тенденции в плоском дизайне
В эволюции плоского дизайна мы заострили внимание на особенностях, которые наберут обороты в ближайшем будущем. В 2015 – 2016 годах ожидается, что будут преобладать следующие особенности:
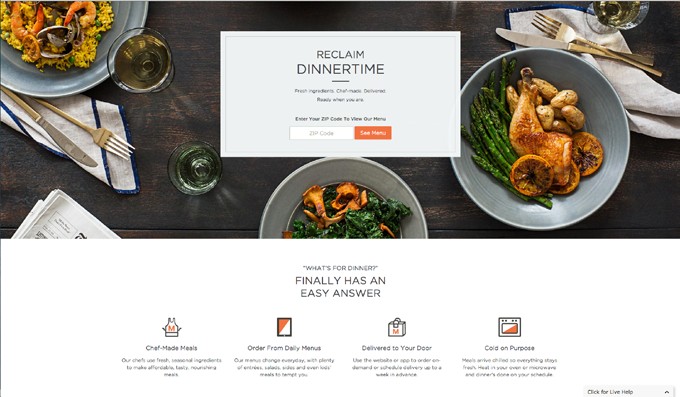
1. Креативная иконография
Поскольку на экране только те элементы, которые имеют значение, иконки должны быть более детальными и способными вызвать интерес.

Фото: Munchery

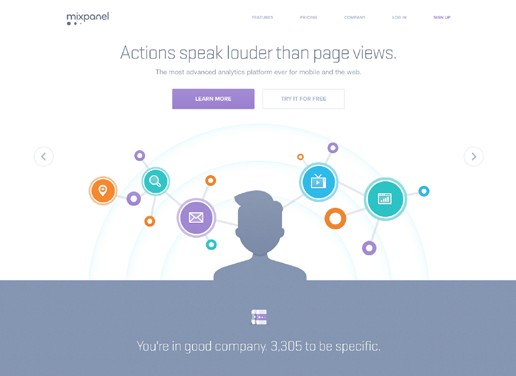
Фото: Mixpanel
Иконки увеличиваются в размерах, чтобы объединить в себе несколько деталей и, фактически, они становятся чем-то большим, нежели просто базовым художественным элементом сайта.
2. Выделяющийся шрифт
Поскольку мы обсуждаем будущее оформление текста в нашей бесплатной книге «Тенденции типографии: настоящее и будущее» Typography Trends Present & Future, здесь мы затронем тему возрастающего применения типографии, радующей глаз, пользовательские шрифты, поиск подходящего шрифта для надписей.

Фото: Beoplay
Оформление текста, получившее популярность в плоском дизайне, теперь применяется и другими направлениями, как например главные заголовки (hero headers), огромные текстовые надписи (oversized typography) или сайты только с текстом (type-only websites).
3. Выделение цветом
Характерная яркость цветовой палитры плоского дизайна никогда полностью не выходит за рамки стиля. Похоже, что тенденция движется в сторону более устойчивых цветовых палитр, а яркие цвета используются только как акценты.

Фот:: Infographic Arte

Фото:: Rdio
Выделение яркими цветами на сдержанном фоне с окружающими элементами позволяет дизайнеру лучше контролировать, что должно быть видно, а что – нет.
4. Один дизайн, один шрифт
Кроме логотипов с названием марки, основная часть текста в плоском дизайне также использует такой же или похожий шрифт.

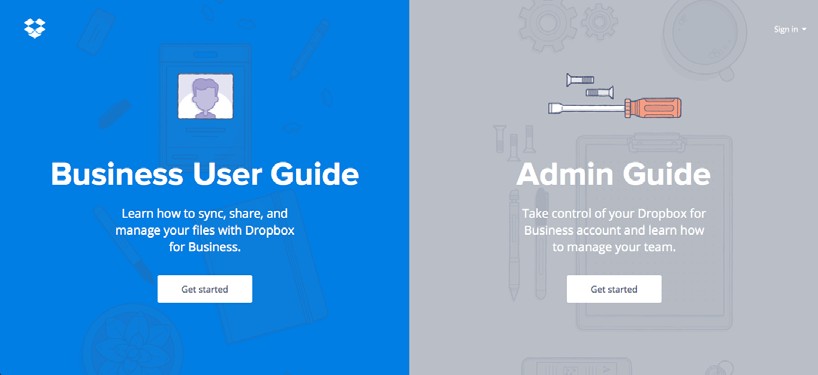
Фото: Dropbox Guide
И поскольку эти шрифты обычно просты и незамысловаты, использование одного и того же шрифта везде приводит к тому, что внимание пользователя концентрируется на содержании, а не на том, как выглядят буквы.
5. Минимализм
Минимализм может быть трендом сейчас, и на это есть причины. Его простота одновременно притягательна на вид и функциональна, что делает его популярным при выборе дизайна для продающих страниц.

Фото: https://www.micelistudios.com/
Преимущество минимализма для адаптивного дизайна слишком очевидно, так как облегченный дизайн легче переносится на экраны разных размеров.
Плоский дизайн и материальный дизайн
Плоский и материальный дизайны сочетаются намного больше, чем можно себе представить. Материальный дизайн от Google (Material Design) следует трем ключевым принципам:
• Реалистичные визуальные подсказки
• Основные принципы теории дизайна
• Движения, которые передают смысл
Это абсолютно совпадает с идеалами плоского дизайна, но с некоторой существенной разницей: в материальном дизайне больше внимания уделяется движению, анимации и наложению разных элементов дизайна. Эстетически материальный дизайн похож на бумажную версию плоского дизайна с более искусными текстурами и заполнением с использованием вертикальных осей.

Фото: Google Material Design Principles
Единственное, что остается неизменным – это единообразие визуальных эффектов: цвета, формы и общей структуры, которая стремится к простоте и предназначена для создания веселой атмосферы, которую мы обсуждали выше. Даже накладывающиеся эффекты материального дизайна, которые кажутся противоположностью единого пространства плоского дизайна, выглядят просто, так что их легко спутать с плоским дизайном.
Рассматривая четкие картинки, ясно очерченные границы и живой вид, вы можете увидеть, как более старый плоский дизайн повлиял на перспективный материальный дизайн.
В любом случае, материальный дизайн предпочитает практичность, а не простоту. Его эффект многослойности дает большую свободу действий и улучшает зрительное восприятие, позволяя включить больше элементов, каждый из которых легко отличить. В то же время, нестрогие визуальные правила допускают больше скевоморфных значений и использование всех практические преимуществ анимации.
Взгляд вне времени
Плоский дизайн уже оказал сильное влияние на культуру дизайна и его широкое распространение в настоящее время еще больше усиливает это влияние.
В ближайшем будущем ожидается, что элементы плоского дизайна сольются и объединятся в другие стили. Например, легкая визуальная загрузка и забавное окружение прекрасно подходит для параллакс прокрутки (parallax scrolling).
Canal TP сочетает простые визуальные элементы плоского дизайна и шрифт с более сложной анимацией и прокруткой, чтобы создать что-то, что будет золотой серединой.

https://www.canaltp.fr/
Flat дизайн продолжает совмещать анимацию и другие интерактивные элементы. Хотя это может быть не совсем простой дизайн, эти улучшения будут выполнены в таком стиле, чтобы поддерживать художественный минимализм.

https://www.papertelevision.com/
Papertelevision кажется достаточно простым сайтом, но бросается в глаза анимация при определенных действиях, которая придает ему ощущение современного и конкурентоспособного сайта.
Сердцем flat дизайна является простая до безобразия практичность.
Заметные визуализации улучшают воспринимаемость, поскольку пользователи интуитивно понимают, как работает сайт. Мы предполагаем, что четкие иконки и элегантный стиль кнопок flat дизайна проникнут в другие течения дизайна.

https://www.emilianobarri.com/
Другой, набирающей популярность тенденцией, является выпуклость группы изображений, и мы увидим, как это и плоский дизайн начнут переплетаться. В то время как ранние flat сайты не использовали много фотографий, сегодняшнее (и завтрашнее) развитие flat дизайна создает прекрасные креативные вещи с реалистичными изображениями.
Emiliano Barri (выше) соединяет простые в использовании элементы для навигации и минимальные художественные эффекты, но использует высоко стилизованную и стимулирующую картинку на центральном месте. В результате этого комбинирования получилось что-то, что имеет преимущества обоих стилей.
Даже несмотря на то, что flat дизайн вырос как противодействие скевоморфизму, сегодня нет причин, по которым эти два вида дизайна не могли бы сосуществовать. Так же долго, как плоский дизайн может отклоняться от немного «жесткого однообразия», он может и будет свободно смешиваться с более сложными и реалистичными элементами скевоморфизма.
Создавайте проекты flatдизайна с UXPin!
10 Бесплатных ресурсов и инструментов
1. Flat UI Colors Цвета для ПИ в стиле flat: Подробная цветовая информация для воплощения традиционных цветовых схем плоского дизайна.
2. “Полное руководство по Flat дизайну”: коллекция наборов иконок, инструменты, шрифты и WordPress темы от WebdesignerDepot.
3. Flat Design 2.0: Сайт, на котором приведен анализ различий между современным и традиционным flat дизайном.
4. Flat Design Website Inspiration from Awwwards: Регулярно обновляющаяся галерея лучших вебсайтов с плоским дизайном.
5. Flat ПИ шрифты: Инструмент, позволяющий предварительно оценить, какой вид будет иметь текст в плоском дизайне прежде чем вы будете его применять.
6. Руководство по Google Material Design: «Живой документ» от Google, в котором представлены концепции и темы, используемые лидером Интернета.
7. “История Flat дизайна: Как эффективность и минимализм превратили цифровой мир в плоский”: Статья от The Next Web, которая освещает историю плоского дизайна и его удивительно глубокие корни.
8. Урок создания длинных теней Create a Long Shadow Tutorial: Обучающее руководство о том, как создать длинную тень, не используя набор инструментов.
9. 50 наборов Flat иконок: Обзор 50 наборов плоских иконок, которые бесплатно доступны для использования или просмотра.
10. 25 Flat макетов устройств: Шаблоны для создания плоских дизайнерских макетов на разных устройствах.