1. Понятие гипертекста
Гипертекст (hypertext) - текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов (Словарь терминов Интернет).
Гиперте́кст — термин, введённый Тедом Нельсоном в 1965 году для обозначения «текста ветвящегося или выполняющего действия по запросу». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения. Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы — документы HTML (язык разметки гипертекста), размещённые в Сети. В более широком понимании термина, гипертекстом является любая повесть, словарь или энциклопедия, где встречаются отсылки к другим частям данного текста, имеющие отношения к данному термину. В компьютерной терминологии, гипертекст — текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки.

Страница с гипертекстом отличается от обычной только наличием на ней ссылок на другие страницы, которые тоже могут содержать гипертекст. Идея создания гипертекстов уходит своими корнями далеко в прошлое, но настоящее воплощение она получила с появлением возможности электронного документооборота.
Ссылки представляют собой объекты, при наведении на которые курсора мышки последний приобретает форму руки с указательным пальцем. Очень часто ссылки имеют форму текста. Классически текстовая ссылка имеет голубой цвет и подчеркивание.
Ссылки могут иметь форму не только текста, но и форму картинки. Яркий пример таких ссылок – меню.
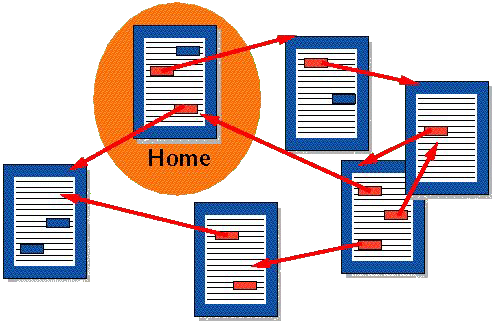
Несколько гипертекстовых страниц образуют гипертекстовый документ. Обычно одна из страниц является главной, стартовой. Страницы, на которые ведут ссылки с главной, называются страницами второго уровня. Те страницы, на которые приходим со вторых, имеют третий уровень и так далее. Естественно, что можно внести в страницу любого уровня ссылку как на главную, так и на любую другую страницу.

Гипертекстовые документы, как нельзя лучше, подходят для всякого рода справочников, словарей, научных статей. Изначально и предполагалось использовать их именно в этих целях. Кроме того такие статьи должны были быть компактными для того, что бы ими можно было оперативно обмениваться в компьютерных сетях.
2. Гиперссылки
Гиперссылка (ссылка, линк, link, hyperlink) - связь между различными веб-страницами в сети Интернет. Связывать страницы между собой с помощью ссылок позволяет язык HTML. Наличие ссылок является фундаментальным свойством веб-страниц. Ссылкой может являться не только некоторое слово, текст или часть текста веб-страницы, но и картинка или ее часть.
В текстовом документе тоже можно организовать гиперссылки (переходы) из одного места в документе в другое (или в другой документ).
3. Технология создания гиперссылок в тексте не слишком сложна:
1. Текст должен быть размечен либо с использованием Стилей (например, для заголовков), либо с помощью Закладок.
Для создания Закладок требуется просмотреть весь текст и в нужных местах установить курсор и выбрать команду Вставка/Закладка. Имя Закладки должно состоять из одного слова (можно использовать несколько слов, но требуется соединить их без пробела или с помощью подчеркивания.)
2. После создания Закладок необходимо с терминов или понятий, расположенных в начале документа, сделать Гиперссылки (правая кнопка мыши или Вставка/Гиперссылка), выбрав вариант Связать с: Местом в документе.
4. Практическая часть
a. Скачать любой многостраничный документ из сети Интернет
b. Отформатировать его:
1. Сделать титульную страницу (шаблон в меню Вставка)
2. Учесть параметры шрифта, абзаца
3. Создать колонтитулы и т.п.
c. Перед текстом сделать аннотацию (кратко пояснить, о чем текст)
d. С терминов, упомянутых в аннотации, создать гиперссылки на нужные страницы