Сколько вОТ в эТОМаБСОЛЮТНОМиДИОТИЗМЕ — тО жЕ сАМОЕ, пРОСТОвЫВЕРНУТОнАИЗНАНКУ. Но Мы Так Привыкли К Этому Оформлению, Что Верим, Будто Именно Так И Должны Выглядеть Заголовки. Я Утверждаю, Что Это Похоже На Визуальную Икоту.
ЯН УАЙТ
В основном это касается англоязычных изданий, где такое написание уже считается традиционным. Однако подобное написание заголовков уже встречается и в русскоязычных журналах, газетах и на сайтах. Такие заголовки читать очень неудобно, поэтому если вы так делаете, то лучше не стоит.
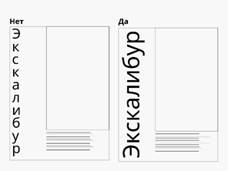
Не пишите текст вертикально. Текст прочитать очень трудно, если у всех букв базовая линия находится на разной высоте. Если вам нужно написать текст вертикально, лучше всю надпись развернуть на 90 градусов:

Изображение: SkillboxMedia
Учтите, что даже повёрнутую надпись прочитать сложнее, чем обычную горизонтальную, особенно если она большого размера.
Злоупотреблять такими вещами опасно. Огромный заголовок заставляет читателя сосредоточиваться на странице дважды: один раз на расстоянии, чтобы прочитать большие буквы, второй — вблизи, чтобы прочитать мелкий шрифт. И хорошо, если этот заголовок вообще стоит дальнейших усилий.
ЯН УАЙТ
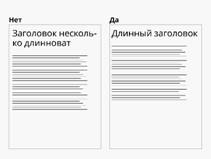
Не разбивайте заголовок искусственно, если он никак не влезает в колонку. Не переносите его по слогам, не оставляйте висячие предлоги и не отрывайте существительные от своих прилагательных. Если никак не получается перенести слова, то лучшее решение в этой ситуации — придумать с редактором, как заголовок можно сократить или переформулировать.

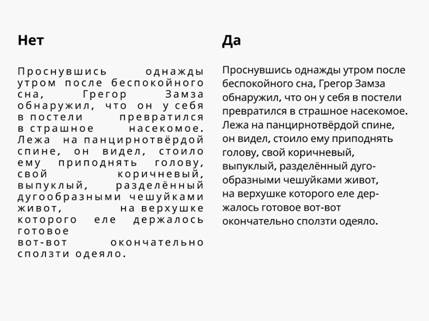
Избегайте разрядки и выравнивания по ширине. В современных шрифтах уже есть достаточная разрядка, и зачастую трогать её не нужно, если вы не хотите добиться особого эффекта.
Выравнивание по ширине только подкидывает вам лишней работы: выверить размер пробела между всеми словами, расставить переносы и убедиться, что текст при этом выглядит хорошо. Если выравнивать текст левым флагом, то он не станет неудобнее, а вы избавитесь от лишней работы.

Контраст
В любом журнале или на сайте встречаются модули, которые хочется отделить от остальных: цепляющая цитата, рекламный баннер, важная информация. Чтобы читатель их точно заметил, дизайнеры используют контраст.
На странице ничто не существует в вакууме. Читатель смотрит на неё и видит всё вместе: саму страницу, логотип, шрифт, картинки, пустые места, их взаимоотношения. Во всём этом массиве ему необходимо разобраться — БЫСТРО!
ЯН УАЙТ
Контраст полей. Если сделать вертикальные и горизонтальные поля сильно отличающимися от стандартных, можно добиться эффекта выделенной страницы. Читатель наверняка не раз вспомнит такую страницу спустя много времени после посещения сайта или прочтения журнала. Например, среди этих макетов вы сразу приметите два отличающихся:

Контраст горизонталей. Наклонённые блоки сразу бросаются в глаза, их хочется поскорее изучить. Но будьте осторожны — если в такой модуль попадёт много текста, никто не будет в нём разбираться.

Контраст цветов. Если поставить одну чёрно-белую фотографию среди 20 цветных, она будет выделяться, даже несмотря на менее привлекательный вид. То же работает с вывороткой — чёрная страница привлекает больше внимания.

Контраст размеров. Так как ничего на странице не существует само по себе, вы можете выделить нужные модули просто за счёт размера. При этом отношения элементов должны оставаться понятными, чтобы читатель сразу отличил основное от второстепенного.

5. Подведение итогов (__ 10 __мин) проверка записи конспекта у отстающих студентов. оценивание отвечающих студентов
6. Литература, необходимая для подготовки к занятию О [9], стр. 147-148
7. Задания для обучающихся на дом конспект, практическая работа по теме: «Журнал»
Преподаватель ___________________ Нелина Н.И.