Отправить
Онлайн-консультант — это виджет на сайте, с помощью которого можно общаться с потенциальными клиентами, отвечать на их вопросы и помогать с решением проблем. Вопреки стереотипам онлайн-консультант может быть ненавязчивым, появляться в нужный момент и приносить реальную пользу.
В этой статье разбираемся:
· какие преимущества дает бизнесу наличие онлайн-чата;
· что нужно делать, чтобы не раздражать клиентов;
· где взять виджет для своего сайта.
Зачем нужен онлайн-консультант на сайте
В Zendesk подготовили инфографику, в которой сказано, что 83% клиентов интернет-магазинов нуждаются в помощи при выборе товара или оформлении покупки. Онлайн-консультант призван оказать клиентскую поддержку в режиме реального времени.
Чем это выгодно для бизнеса?
· Посетитель остается на сайте (решив проблему клиента, вы повышаете шанс, что он не уйдет искать ответы где-то еще).
· Повышается лояльность к бренду (быстрая реакция и помощь клиенту формируют положительное мнение о вашей компании).
· Улучшаются поведенческие факторы (беседуя с клиентом, вы удерживаете его на сайте, при необходимости направляете на целевые страницы — это улучшает показатели времени пребывания и глубины просмотра).
· Растет конверсия (оперативно отвечая на вопросы, вы приближаете пользователя к покупке, если условия сделки его устраивают).
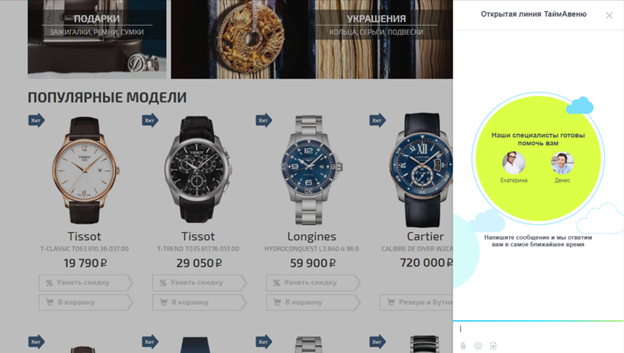
Онлайн-консультант на сайте выглядит так:

Онлайн-чат на сайте
Какие ошибки часто допускают при использовании онлайн-консультантов
1. Долгое время ответа. Время реагирования на вопрос клиента играет большую роль. Пользователь не будет ждать ответа несколько минут, а уйдет на другие сайты.
2. Окно чата перекрывает основной контент. Частая проблема при просмотре с мобильных устройств. Такое расположение негативно сказывается на поведенческих факторах и лояльности клиентов.
3. Нет кнопки закрытия окошка с чатом. Чат открывается и его невозможно закрыть, что раздражает и отвлекает от просмотра контента.
4. Чат открывается повторно после его закрытия. При перемещении по сайту окно открывается и преследует пользователя несмотря на отказ от консультации.
5. Появляется без сценария. Онлайн-чат открывается сразу после захода пользователя на сайт, когда у него еще нет потребности в консультации. Такая ситуация напоминает назойливых сотрудников офлайн-магазинов.
6. Звуковые уведомления. Чат напоминает о себе пользователю каждые несколько минут звуковым уведомлением.
Эти и другие ошибки ухудшают взаимодействие с сайтом, формируют негативное отношение к компании, приводят к оттоку трафика. В действительности, виджет онлайн-консультанта призван работать с точностью до наоборот. И этого можно добиться, если правильно его настроить.
Как правильно использовать онлайн-консультанта
1. Настройте условия показа
Окажите помощь клиенту тогда, когда он в этом нуждается. Как определить этот момент? Вот варианты событий, после которых может раскрыться окно чата:
· пользователь посетил определенную страницу (карточку товара, корзину, страницу с информацией о доставке и др.);
· пользователь находится на сайте больше минуты (можно выбрать любой другой временной интервал в зависимости от типа и размера контента);
· пользователь посмотрел определенное количество страниц;
· пользователь находится какое-то время на целевой странице (например, 15 секунд на странице оформления заказа);
· пользователь собирается покинуть сайт — по движению мышки в сторону вкладок браузера.
Если определенное вами условие (или несколько) не выполняются, на сайте должен отображаться только ярлык онлайн-консультанта. Так пользователь будет видеть, что есть куда обратиться, и при необходимости кликнет по виджету чата.
2. Не используйте шаблонные сообщения
Важно предусмотреть не только сценарий открытия виджета, но и приветствие консультанта. Оно также должно быть адресным и релевантным.
· Нужно принимать в учет контент страницы, на которой в данный момент находится посетитель. Например, на странице «Контакты» логично показать сообщение с предложением информации о графике работы и местонахождении магазина.

Пример релевантной настройки сообщения консультанта
· Для создания персонифицированных сообщений используйте доступную вам информацию о клиенте из вашей CRM или системы статистики: имя, местонахождение, первый раз на сайте или уже несколько раз посещал и другое.
· Используйте информацию о том, что пользователь делает на сайте. Например, если он просматривает несколько товаров в одной категории, можно предложить ему помощь с выбором.
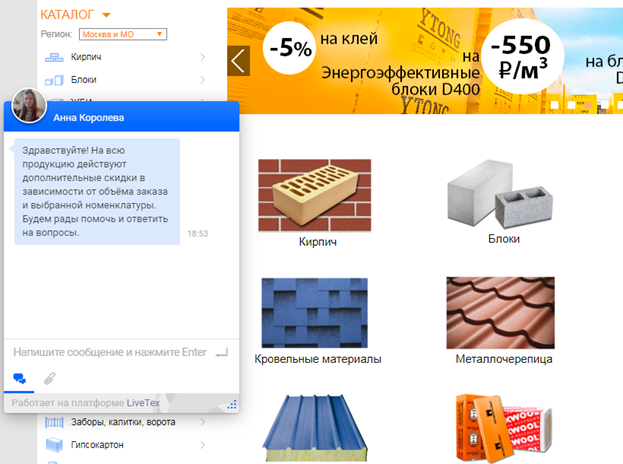
· Предложите дополнительную информацию об ассортименте и скидках, которая не всегда очевидна при просмотре страницы.

Полезная информация о скидках в сообщении онлайн-чата
3. Настройте автоответчик
Мы упоминали о важности быстрого отклика на вопрос пользователя. На случай, если менеджер не сможет мгновенно ответить, нужно удержать клиента некоторое время на сайте. Для этого пригодится настроенный автоответчик, например, с таким сообщением:
«Спасибо за обращение! Консультант освободится через несколько минут и обязательно Вам ответит».
Так вы даете понять пользователю, что его вопрос актуален и скоро он получит ответ. При этом важно, чтобы менеджер смог освободиться в течение нескольких минут, а не через полчаса.
4. Запретите повторное открытие чата после отказа пользователя
Если пользователь закрыл окошко с чатом — не стоит принудительно открывать его вновь. Пользователь уже знает о наличии онлайн-консультанта и обратится к нему, если это потребуется. Повторное появление виджета вызовет только раздражение.
Где взять виджет и как разместить на своем сайте
Есть много сервисов, которые предоставляют готовые программные решения для онлайн-консультанта. Их можно легко установить на сайт, добавив несколько строчек кода.
Пользователи системы SeoPult могут воспользоваться новым бесплатным интегрированным виджетом от GetSale, доступным в рамках модуля “Повышение конверсии”.

Так выглядит виджет онлайн-консультанта от GetSale на сайте

А так онлайн-консультант выглядит на мобильных устройствах
Что может онлайн-консультант от GetSale?
1. Посетители сайта могут выбирать удобный способ связи с консультантом: онлайн-чат, Viber, Telegram, ВКонтакте, Facebook Messenger.
2. Есть кабинет оператора. Все диалоги собраны в одном месте.
3. Виджет можно кастомизировать: настроить иконку, цвет, текст приветствия, место отображения и другие параметры.
4. Отправляет уведомления оператору на email или в Telegram о новых сообщениях посетителей.
5. Показывает информацию о посетителях: местоположение, браузер, операционная система, IP-адрес.
6. Отображает истории действий конкретного посетителя на сайте.
7. Адаптивно отображается на мобильных устройствах.
8. Показывает статистику использования консультанта посетителями.
9. Позволяет настроить расписание показов виджета в рамках рабочего графика
Вот так выглядит панель настроек онлайн-консультанта:

Панель настроек консультанта в GetSale
Здесь можно добавить операторов, подключить нужные каналы связи, настроить отправку уведомлений о новых сообщениях от клиентов, изменить внешний вид виджета. Все просто, понятно, доступно.
Также можно настроить показ виджета в определенное время:

График отображения онлайн-консультанта на сайте
Чтобы подключить онлайн-консультант для своего сайта, нужно авторизоваться в GetSale из интерфейса модуля SeoPult и настроить виджет. Подробности о сервисе можно узнать здесь.
Используйте онлайн-консультант правильно
Многие коммерческие сайты допускают грубые ошибки в настройке онлайн-консультантов:
· назойливость;
· шаблонные сообщения;
· промедление в ответах.
Не повторяйте их ошибок — сделайте из консультанта настоящего помощника. Что для этого нужно:
1. Чат должен появляться своевременно (в момент формирования потребности).
2. Информация должна быть полезной и релевантной (например, о скидке на товар, который просматривает пользователь).
3. Реакция на обращение должна быть незамедлительной, ответы — исчерпывающими.
Все это позволит улучшить продажи и получить положительные сигналы для поискового продвижения сайта.
Совет: обязательно зафиксируйте статистику до и после подключения консультанта. Отслеживайте данные и регулируйте настройки виджета в зависимости от показателей.