Векторизация и растрирование в Inkscape
Векторизация — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Конечно, не любой растр целесообразно преобразовывать в вектор. Например, фотография с большим количеством цветов и мелких деталей после векторизации потеряет фотореалистичность. Но логотипы, графики, схемы, разнообразные иллюстрации, выполненные простыми линиями и плоскими цветами, однозначно выиграют от преобразования в векторную форму.
Ручная векторизация при определённых навыках может дать гораздо лучшие результаты, чем автоматическая. Но и автоматизированные программные средства развиваются, позволяя всё точнее и качественнее преобразовывать изображения.
Inkscape идеально подходит для ручной векторизации в режиме рисования поверх растра. Имеется в нём и встроенный инструмент для автоматической векторизации, основанный на утилите Potrace.
Кроме того, в программе реализована несколько необычная для векторных редакторов возможность заливки вектором растровых областей — как по цвету в определённой точке, так и по прозрачности.
В этом уроке мы ознакомимся со всеми имеющимися методами векторизации, со средствами растеризации — преобразования вектора в растр, и рассмотрим способы внедрения растровых изображений в векторный документ.
С последнего, пожалуй, и начнём, так как без добавления картинки в документ нам нечего будет и векторизировать.
Растровые изображения и вектор
|
|
Напомню, что в качестве основного векторного формата в Inkscape используется SVG — язык разметки масштабируемой векторной графики, основанный на расширяемом языке разметки XML. Именно форматом обусловлены некоторые особенности взаимодействия с внешними файлами, коими являются вставляемые растровые изображения. Но об этом ниже.
Вероятно, наиболее естественным и простым способом добавления изображений на холст является перетаскивание мышкой файлов из файлового менеджера или окна браузера прямо в рабочую область Inkscape. Так же просто работает и вставка графических данных из буфера обмена (Ctrl+V или «Правка → Вставить» из основного меню, «Вставить» из контекстного меню).
Предварительно поместить данные в буфер обмена можно из любого растрового редактора или того же браузера, если в нём предусмотрена такая возможность.
Имеется в Inkscape и специально предусмотренный механизм для импорта файлов. Достаточно вызывать диалог импорта из меню «Файл → Импортировать…» (или Ctrl+I) и выбрать нужное изображение.

Добавленные на холст растровые изображения являются такими же графическими объектами как и все остальные. Их можно перемещать, масштабировать, вращать, в общем, применять к ним любые трансформации, накладывать маски и фильтры, составлять из них текстуры.
Однако следует учитывать, что для отображения растрового изображения без малейших искажений, а это может понадобиться при подготовке макета веб-сайта, его пиксельная сетка должна совпадать с пиксельной сеткой векторного документа.
Следовательно, картинку не только не стоит трансформировать, но и необходимо убедиться, чтоб после добавления на холст её координаты в пикселах были целыми числами. Если это не так — достаточно через панель свойств объекта установить дробные части координат в ноль.
|
|
Для выравнивания по пиксельной сетке можно воспользоваться и специальным расширением, которое размещено в меню «Расширения → Изменение контура → Выровнять по пиксельной сетке…» (Shift+X). Оно хитрым образом перемещает объекты, может незначительно изменять их размеры и толщины линий, лишь бы попасть в сетку. Но так как результат работы расширения бывает непредсказуемым, я бы не рекомендовал его использовать.
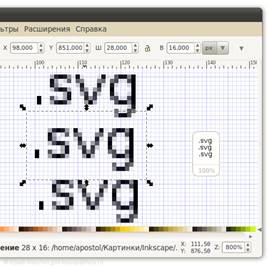
На приведённом ниже примере растровое изображение с надписью «.svg» трижды вставлено в документ. Пиксельная сетка верхнего экземпляра не совпадает с сеткой документа: из-за смещения на полпиксела влево и вверх надпись выглядит размытой.
Координаты средней картинки вручную округлены до целых значений, пиксельные сетки картинки и документа полностью совпадают, надпись такая же чёткая, как была в исходном растровом изображении. Нижняя же картинка была вставлена со смещением и выровнена инструментом выравнивания. Тот при округлении допустил смещение, измеряемое тысячными долями пиксела, поэтому проявилось лёгкое размывание.

Необходимо также учитывать, что у программы сейчас некоторые проблемы с переводом пикселов в физические меры длины и обратно. Связано это с неизменяемым количеством точек на линейный дюйм. Какое бы разрешение для экспорта вы не выставили в настройках, при преобразовании дюймов, сантиметров и прочих в пикселы применяется 90 dpi.
|
|
Указанное разрешение влияет лишь на экспорт. Если работать только с пикселами, это, конечно, не важно. Но при подготовке к печати полиграфической продукции возникнут неудобства в виде некорректных значений величин на линейках, в панелях свойств и инструментах трансформации. На самой картинке это никак не отразится.

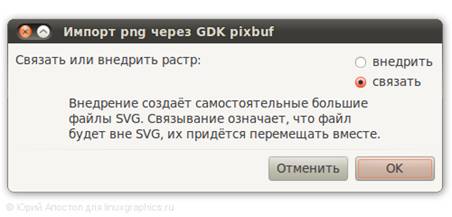
И ещё один важный момент, о котором необходимо знать для эффективной работы с программой. Хотя с версии Inkscape 0.48 у нас уже спрашивают при импорте, что делать с добавляемым графическим файлом, раньше вставка изображения без всяких вопросов приводила лишь к его привязке к векторному документу. Это как раз одна из особенностей XML.
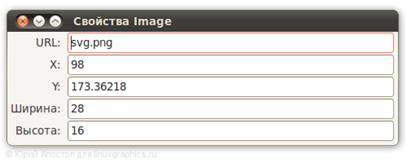
Поскольку привязка осуществляется по абсолютному пути к файлу, его переименование или перенос в другое место приведёт ссылку в нерабочее состояние, и вместо вставленного изображения отобразится заглушка. Поэтому во избежание неприятных сюрпризов, которые неизбежно возникнут при переносе изображений, следует все связанные файлы хранить в одной папке с основным документом, а пути с абсолютных заменить на относительные. Путь изменяется в окне свойств изображения, которое вызывается из контекстного меню.

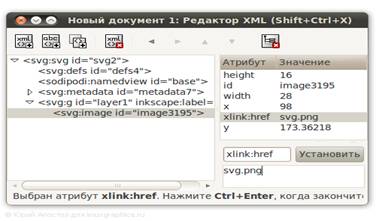
Или в редакторе XML, который вызывается по Shift+Ctrl+X или из меню «Правка → Редактор XML».

От проблем с прилинкованными файлами можно избавиться, выполнив встраивание растровых изображений в документ (меню «Расширения → Изображения → Встроить все растровые изображения…»). Либо нужно соглашаться со встраиванием сразу, при импорте. Но следует учитывать, что объём графических данных увеличится приблизительно на треть, так как для встраивания используется схема «data: URI» с избыточным методом кодирования base64. Проще говоря, картинки преобразовываются в набор текстовых символов и вставляются в XML-документ вместо ссылок.
Если при вставке изображения файла не существует, а так происходит, когда данные вставлены из буфера обмена, он предварительно создаётся. Сейчас при этом и встраивание даже не предлагается. Но, возможно, это исправят в последующих версиях программы.
Да, на приведенных выше скриншотах можно заметить, что и в редакторе XML, и в окне свойств изображения, некоторые координаты не являются целыми числами. Более того, они отличаются от реальных, отображаемых в панели свойств объекта. Так может происходить по двум причинам.
Во-первых, из-за того, что в SVG координата Y отсчитывается от верхнего края документа, а в Inkscape — от нижнего (в версии 0.49 это планируется исправить — прим. ред.). В преобразовании между системами координат как одно из слагаемых участвует высота документа. А в нашем случае она не равна целому числу пикселов, так как задана в миллиметрах (формат А4).
Во-вторых, реальные координаты будут отличаться от указанных в свойствах, когда объект находится в группе или слое с отличным от нуля смещением. На это не стоит обращать внимание. В панели свойств отображаются правильные значения. Там же их и изменять нужно.