Лекция №7
ТЕМА ЛЕКЦИИ
Основы веб-дизайна
Основные вопросы лекции
1. Создание web-страниц с использованием текстового процессора MS Word.
2. Создание web-страницы рекламы.
3. Создание формы регистрации.
4. Принципы роботы с программой Frontpage.
5. Создание Web- страниц с использованиям программы Frontpage.
Web-страницы могут предназначаться для достаточно широкого круга прикладных задач, например: размещения рекламы, создания форм регистрации подключаемых пользователей или ввода другой информации, организации запросов к базам данных. При этом могут использоваться встроенные средства текстового процессора MS Word для создания и редактирования Web-страниц.
Создание Web-страницы рекламы
На начальной Web-странице рекламы содержится самая общая информация о рекламируемом товаре или формах деятельности предприятия. Доступ к более конкретной информации удобно реализуется с помощью гиперссылок.
Пример создания Web-страницы рекламы образовательной фирмы.
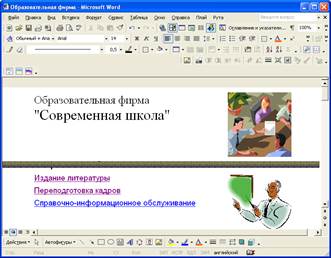
Рассмотрим создание Web-страницы (документа) рекламы образовательной фирмы, вид начальной страницы которой показан на рис. 7.1.

Рис. 7.1. Вид начальной Web-страницы рекламы
1. Выполним команду Создать... (New...) меню Файл (File).
2. В открывшейся боковой панели Создание документа выберем значок с подписью Новая Web-страница (Blank Web Page) и щелкнем левой кнопкой манипулятора мышь.
В результате будет создан новый HTML-документ.
3. Введем и отформатируем строки текста с названием фирмы и направлениями ее деятельности (выравнивание по левому краю). Размеры шрифта и начертание настраиваем с помощью кнопок панели инструментов Форматирование (Formatting).
4. С помощью команды Картинки... (Pictures...) подменю Рисунок (Picture) меню Вставка (Insert) выполним вставку рисунка из коллекции Microsoft Clip Gallery.
5. Выделим вставленный рисунок, с помощью мыши настроим его размеры и положение на Web-странице.
6. С помощью команды Картинки... (Pictures...) подменю Рисунок (Picture) меню Вставка (Insert) выполним вставку разделителя из коллекции Microsoft Clip Gallery (рис. 7.2).

Рис. 7.2. Окно вставки разделителя.
7. Далее поочередно выполним подготовку дополнительных страниц рекламы в создаваемом HTML-документе, переход к которым можно выполнять с помощью гиперссылок, следующим образом:
· Поместим курсор в место начала размещения дополнительной страницы рекламы в создаваемом HTML-документе.
· С помощью команды Закладка... (Bookmark...) меню Вставка (Insert) откроем одноименное диалоговое окно, введем имя новой закладки (или выберем из списка имеющихся) и нажмем кнопку Добавить (Add) (рис. 7.3).

Рис. 7.3. Диалоговое окно Закладка
· Введем и отформатируем текст дополнительной страницы рекламы, например, как показано на рис. 7.4.

Рис. 7.4. Вид дополнительной страницы рекламы
8. Для каждой добавленной закладки (размещенной в начале дополнительной страницы рекламы) на начальной Web-странице создадим гиперссылку следующим образом:
· Выделим строку текста (например, "Издание литературы") и зададим команду Гиперссылка... (Hyperlink...) меню Вставка (Insert).
· В открывшемся диалоговом окне Добавление гиперссылки (Insert Hiperlink) выберем режим Связать с: местом в документе и в списке созданных закладок выберем закладку к нужному месту, нажмем ОК (рис. 7.5).

Рис. 7.5. Диалоговое окно Добавление гиперссылки внутри документа
В результате произойдет вставка гиперссылки в начальную Web-страницу рекламы. После задания всех гиперссылок на начальной Web-странице можно считать, что реклама подготовлена.
Дополнительные страницы рекламы можно создавать на отдельных Web-страницах. Для этого необходимо:
1. Открыть исходную Web-страницу (см. рис. 7.5).
2. Выполнить команду Файл~Создать … и в появившейся боковой панели Создание документа выбрать значок с подписью Новая Web-страница (Blank Web Page) и щелкнуть левой кнопкой манипулятора мышь. В результате будет создан новый HTML-документ.
3. Ввести и отформатировать текст дополнительной страницы рекламы (см. рис. 7.4).
4. Созданный новый HTML-документ дополнительной страницы рекламы сохранить под именем Издание литературы.
5. Для вновь созданной дополнительной страницы рекламы на начальной Web-странице создать гиперссылку следующим образом:
· Выделим строку текста будущей гиперссылки (например, "Издание литературы") и зададим команду Гиперссылка... (Hyperlink...) меню Вставка (Insert).
· В открывшемся диалоговом окне Добавление гиперссылки (Insert Hiperlink) выберем режим Связать с: файлом, веб-страницей и в текущей папке выберем веб-страницу Издание литературы, нажмем ОК (рис. 7.6).
В результате будет создана гиперссылка для перехода на веб-страницу Издание литературы.

Рис. 7.6. Диалоговое окно Добавление гиперссылки для связи с веб-страницей
Аналогично создаются гиперссылки для перехода на веб-страницы Переподготовка кадров и Справочно-информационное обслуживание. На каждой из дополнительных страниц рекламы HTML-документа создаются гиперссылки, выполняющие переход на начальную Web-страницу или переход на другие дополнительные страницы рекламы с большей степенью детализации (см. рис. 7.4)
Microsoft Frontpage XP — современная интегрированная оболочка для построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь, незнакомый с языками программирования, сможет с помощью Frontpage самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор Frontpage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
На этом занятии вы познакомитесь с новым приложением Microsoft Office — редактором web-узлов программой Frontpage. Вы научитесь создавать и модифицировать структуру узла. Ниже перечислены некоторые компоненты и операции, рассматриваемые в упражнениях занятия:
- мастер web-узла;
- список задач;
- просмотр папок узла;
- навигация;
- проверка гиперссылок;
- отчеты;
- цветовая схема узла;
- общие поля страницы.
Web-узел — это набор файлов в формате HTML, расположенных в определенной папке и связанных друг с другом гиперссылками. Один из файлов web-узла назначается главным, он представляет собой домашнюю страницу и открывается в браузере пользователя при подключении к web-узлу. Остальные web-страницы выводятся в окно браузера по мере перехода к ним по гиперссылкам. Кроме файлов HTML в состав узла входит набор графических объектов формата GIF или JPG, предназначенных для оформления страниц. С развитием браузеров, предлагающих самые разнообразные расширения стандарта HTML, в web-узлах все чаще стали появляться файлы других форматов.
Создание web-узла
Frontpage ХР — это интегрированная среда, содержащая редактор web-страниц, модули управления структурой узла и инструменты публикации узла на сервере. С помощью Frontpage даже совершенно не знакомый с языком HTML новичок может сконструировать вполне работоспособный web-узел. В руках опытного пользователя Frontpage становится мощным инструментом, позволяющим строить web-узлы любой сложности.
Во Frontpage ХР три отдельных модуля — редактор страниц, компоновщик узла и средств поддержки web-сервера объединены в одну интегрированную оболочку, обеспечивающую удобный доступ ко всем инструментам.
Мастер web-узла
Чтобы создать законченный web-узел, недостаточно просто разместить в одной папке несколько HTML-файлов. Грамотно построенный узел имеет хорошо продуманную структуру. Это облегчает пользователю поиск необходимой информации. Если у вас нет большого опыта работы с web-страницами, мастер web-узла поможет правильно скомпоновать узел, а вам останется только наполнить страницы содержанием. Чтобы прибегнуть к услугам мастера, выполните следующие шаги.
- Запустите Frontpage.
- Выберите команду Файл > Создать Страница или web-узел (File > New > Web). В области задач приложения откроется окно Создание web-страниц (New Page or Web) со списком шаблонов и мастеров, которыми можно воспользоваться для построения web-узла (рис. 7.7).
- В разделе Создание с помощью шаблона (New from Template) щелкните на значке Шаблоны веб-узлов (Web Site Template) и в появившемся окне диалога Шаблоны веб-узлов (Web Site Templates) щелкните на значке Мастер корпоративного веб-узла (Corporate Presence Wizard).
- В поле раздела Options (Параметры) введите название папки, в которой будут храниться файлы узла (я буду пользоваться для этих целей папкой С: \Мои документы\Му Webs\Corporate).

Рис. 7.7. Мастера и шаблоны web-узлов
- Щелкните на кнопке ОК.
- В первом окне мастера щелкните на кнопке Далее (Next).
Второе окно предлагает список основных web-страниц, которые можно включить в новый web-узел:
- Домашняя страница (Home Page);
- Что нового (What's New);
- Товары и услуги (Products/Services);
- Оглавление (Table of Contents);
- Обратная связь (FeedBack form);
- Форма поиска (Search form).
- Оставьте установленными все флажки и щелкните на кнопке Далее. Следующее окно мастера, показанное на рис. 7.8, предлагает определить вид домашней страницы. Устанавливая и сбрасывая флажки этого окна, вы добавляете или убираете соответствующие разделы домашней страницы.
- Установите все четыре флажка.
- Щелкните на кнопке Далее.
Шесть следующих окон диалога мастера настраивают вид страницы определенного типа (из тех, которые были выбраны во втором окне мастера). Последовательно изучите каждое окно и установите флажки для тех компонентов, которые необходимо включить в web-узел. В последующих упражнениях этого занятия предполагается, что в этих шести окнах были оставлены те варианты настройки, которые предлагаются мастером по умолчанию.

Рис. 7.8. Мастер корпоративного узла
- Десятое окно мастера задает общее оформление всех страниц. Установите флажки этого окна в соответствии с рис. 7.9, затем щелкните два раза на кнопке Далее.

Рис. 7.9. Настройка оформления страниц
- Введите полное название компании, то же самое название, сокращенное до одного слова, и адрес компании. Щелкните на кнопке Далее.
- В следующем окне введите телефон компании, номер факса, электронный адрес web-мастера и адрес информационной поддержки. Щелкните два раза на кнопке Далее, а затем на кнопке Готово (Finish). Мастер сгенерирует новый web-узел и откроет его в режиме просмотра задач со списком действий, которые необходимо выполнить для получения законченного узла. Пункты этого списка, показанные на рис. 7.10, были добавлены мастером. В них перечислены операции, с помощью которых вы должны наполнить смысловым содержанием сформированные web-страницы. В процессе разработки узла можно вручную добавлять новые задачи, связанные с той или иной web-страницей. Вы научитесь этому в следующем упражнении. Список задач всегда под рукой, он хранится вместе с файлами web-узла и не даст позабыть о незавершенных операциях. Чтобы открыть его, достаточно щелкнуть на кнопке Задачи (Tasks) панели режимов.

Рис. 7.10. Просмотр задач
Чтобы добавить задачу, выберите команду файл > Создать > Задача (File > New > Task). Для изменения параметров конкретной задачи дважды щелкните на ее строке.
Режимы просмотра
Frontpage предлагает шесть режимов просмотра web-узла, кнопки которых имеются на панели режимов:
- Страница (Page) — редактор отдельной web-страницы. В этом режиме можно изменять содержание любой страницы узла, настраивать ее оформление и просматривать HTML-код, на основе которого генерируется страница;
- Папки (Folders) — список папок и файлов web-узла с их подробными характеристиками, подобный списку окна Проводника Windows;
- Отчеты (Reports) — статистическая информация об узле и отдельных его компонентах;
- Переходы (Navigation) — редактор структуры web-узла, позволяющий в графическом режиме изменять связи и перестраивать гиперссылки;
- Гиперссылки (Hyperlinks) — список web-страниц узла и схема гиперссылок выделенной страницы;
- Задачи (Tasks) — список задач, связанных с определенными файлами, которые нужно не забыть выполнить для завершения разработки узла.
Переключать режимы просмотра можно как с помощью команд меню Вид (View), так и посредством кнопок панели режимов, расположенной в левой части окна Frontpage.

Рис. 7.11. Режим просмотра папок
- Чтобы просмотреть список файлов, сгенерированных мастером web-узла, щелкните на кнопке Папки (Folders) панели режимов. Окно Frontpage разделится на две области (рис. 7.12). В левую будет выведен список папок, вложенных в папку С:\Мот документы\Согрога1е (в которой хранятся все файлы текущего web-узла), а в правую — значки файлов корневой папки узла.
Режим просмотра Папки (Folders)-Ha самом деле отображает не все файлы web-узла, а только те, которые несут определенную смысловую нагрузку. Вспомогательные папки, содержащие графические файлы стандартных элементов оформления и файлы поддержки расширений Frontpage, остаются скрытыми.
- Чтобы просмотреть список изображении, используемых в web-узле, щелк-к ните на значке папки images.
- Дважды щелкните на файле smallnsw.gif. Frontpage запустит программу, предназначенную для просмотра файлов формата GIF, и откроет в ней выбранный файл.
- Полюбуйтесь на значок, выбранный мастером, и закройте графическую программу.
- Для возврата в предыдущую папку щелкните в панели списка файлов правой кнопкой мыши и выберите в контекстном меню команду Вверх на один уровень (Up One Level).
- Выберите команду Файл > Создать > Папка (File > New > Folder). В списке папок появится значок новой папки с именем Новая папка. Щелкните на нем правой кнопкой мыши и в контекстном меню выберите команду Переименовать (Rename).
- Введите текст Дополнения. Это будет имя новой папки.
- В списке папок щелкните на значке Дополнения, чтобы открыть новую папку.
- Щелкните в пустом списке файлов правой кнопкой мыши и выберите команду Создать страницу (New Page).
- В качестве имени новой web-страницы введите Справочник. htm. Мы не будем сейчас наполнять новую страницу содержанием, но, чтобы не забыть о необходимости сделать это в дальнейшем, запишем соответствующий пункт в список задач.
- Щелкните на значке Справочник.htm. Выполните команду Файл > Создать > Задача.
- В поле Имя задачи (Task Name) открывшегося окна создания задачи (рис. 7.6) введите текст Создать страницу и ссылки.

Рис. 7.13. Добавление задачи
- Нажмите клавишу Tab и введите имя исполнителя задачи.
- В поле описания введите текст Создать страницу справочника по продуктам компании с таблицей, добавить ссылки с домашней страницы и на страницы описания продуктов.
- Щелкните на кнопке ОК.
- Выберите команду Вид > Задачи (View > Tasks). В списке операций вы увидите только что добавленную задачу со статусом Не запущена (Not Started).
Переходы
Мастер web-узла конструирует ссылки между страницами по определенному алгоритму. Вам может не понравиться созданная им структура связей. С помощью режима просмотра Переходы можно увидеть общую схему узла, добавить или разорвать определенные ссылки, скорректировать правила размещения ссылок в панелях навигации web-страниц.
- Щелкните на кнопке Переходы (Navigation) панели режимов.
- Чтобы вместить в область экрана всю схему узла, выберите в раскрывающемся списке Масштаб (Zoom) панели инструментов Переходы (Navigation) пункт По размеру данных (Size To Fit).

Рис. 7.14. Режим навигации
Теперь структура навигации будет выглядеть так, как показано на рис. 7.14. Каждая страница узла обозначается прямоугольником. Линии, соединяющие эти прямоугольники, символизируют взаимную подчиненность страниц. Например, страница Услуги (Services), с одной стороны, подчинена домашней странице Домой (Ноmе). Это означает, что Frontpage автоматически разместит в нижней части страницы Услуги ссылку на домашнюю страницу. С другой стороны, страница Услуги обеспечивает доступ к трем подчиненным страницам Услуги 1, Услуги 2 и Услуги 3. Frontpage поместит ссылки на них в самом начале страницы Услуги. Давайте изучим такие ссылки.
- Чтобы перейти из навигатора к просмотру страницы Услуги, дважды щелкните на ее прямоугольнике. При этом автоматически включается режим Страница.
- С помощью вертикальной полосы прокрутите содержимое страницы Услуги вниз, чтобы увидеть ссылки, расположенные в ее нижней части, как показано на рис. 7.15. Обратите внимание, что Frontpage дополнительно поместил ссылки на подчиненные страницы в левом поле, а ссылка на родительскую страницу Домой присутствует только внизу.

Рис. 7.15. Режим просмотра страницы
Опробуйте действие имеющихся гиперссылок. Чтобы активизировать ссылку в режиме Страница, щелкните на ней, удерживая нажатой клавишу Ctrl. Перемещаясь по страницам с помощью ссылок, сравните структуру страниц со схемой навигатора узла.
- С помощью команды Вид > Способ перехода (View > Navigation) вернитесь в режим переходов.
- В левой части экрана расположена панель папок web-узла. Разверните в ней папку Дополнения, щелкнув на соответствующем значке «плюс». В этой папке расположена web-страница, созданная в предыдущем упражнении. Пока что она не включена в состав узла. Если предположить, что эта страница будет содержать сводную таблицу характеристик товаров фирмы, то ее следует подчинить странице Продукты (Products).
- Поместите указатель на значок Справочник.htm панели папок.
- Нажмите кнопку мыши и перетащите указатель в область схемы узла, чтобы появился прямоугольник новой страницы.
- Разместите прямоугольник выше прямоугольника Продукт1, чтобы линия связи соединяла новую страницу со страницей Продукты. Затем отпустите кнопку мыши. Frontpage добавит в структуру узла страницу Дополнения/ Cnpaвочник.htm и поместит ссылку на нее в левое поле ссылок страницы Продукты. В режиме навигатора можно не только добавлять новые, но и удалять ненужные страницы.
- Щелкните на странице Услуги 3 правой кнопкой мыши и выберите в контекстном меню команду Удалить (Delete).
- В открывшемся окне диалога выберите положение переключателя Удалить страницу с Web-узла (Delete This Page From The Web), азатем щелкните на кнопке ОК. Файл страницы будет удален с диска, а его значок — из схемы узла и всех папок.

Рис. 7.16. Переименованные страницы
Ориентацию схемы можно изменить, щелкнув на кнопке Портретная/альбомная (Portrait/Landscape) панели инструментов Переход.
Выбор положения переключателя Удалить страницу из структуры переходов (Remove Page From The Navigation Structure) удаляет ссылки на данную страницу из панелей других страниц, но сохраняет файл страницы на жестком диске.
- Заголовок Дополнения/Справочник.htm не слишком хорош для web-страницы. Чтобы изменить его, щелкните на прямоугольнике этой страницы правой кнопкой мыши и выберите команду Переименовать, затем введите текст Справочник товаров. Этот же текст теперь будет использоваться в качестве заголовка на самой web-странице.
- Нажмите клавишу Tab. Frontpage автоматически перейдет в режим редактирования названия следующей страницы. Введите слово Трубы.
- Переименуйте другие страницы в соответствии с рис. 7.16, перемещаясь по ним с помощью клавиш Tab и Shift+Tab. Как видно из схемы узла, страницы Отзывы и Содержание не связаны с другими страницами. Чтобы предоставить пользователю доступ к этим двум страницам, выполните следующие действия.
- Перетащите прямоугольник страницы Содержание вправо вверх, подчинив его домашней странице Геркулес и разместив выше страницы Новости.
Порядок расположения прямоугольников в схеме узла небезразличен, он определяет порядок размещения ссылок в панелях навигации web-страниц.
- Перетащите страницу Отзывы вправо, переместив ее в подчинение группе Услуги, как показано на рис. 7.17.

Рис. 7.17. Новая структура узла
7 Гиперссылки
Режим просмотра гиперссылок позволяет просматривать дерево гиперссылок и проверять работоспособность внутренних и внешних ссылок узла.
- Чтобы вывести дерево гиперссылок, щелкните в панели режимов на значке Гиперссылки (Hyperlinks). На экран будет выведен список папок и дерево гиперссылок. Обратите внимание в списке папок на миниатюру файла index.htm в виде домика. Это файл домашней страницы.
- В панели списка папок щелкните на файле products, htm.
Frontpage поместит значок выбранной страницы в середину окна и линиями покажет все ссылки, имеющиеся на этой странице (рис. 7.18). Давайте смоделируем некорректную гиперссылку, переименовав один из файлов web-узла.

Рис. 7.18. Просмотр гиперссылок
- Щелкните на значке prod03.htm и выберите команду Переименовать.
- Введите текст pi-od04. htm и нажмите клавишу Enter.
- Откроется окно диалога, предлагающее обновить Гиперссылки, указывающие на переименованную страницу. Щелкните в нем на кнопке Нет (No).
- Щелчком на значке products.htm вернитесь к прежней схеме. Выберите команду Сервис > Пересчитать гиперссылки (Tools > Recalculate Hyperlinks).
- В открывшемся окне диалога щелкните на кнопке Да. Frontpage просмотрит ссылки web-узла и проверит их состояние (при работе с большими узлами этот процесс может занять продолжительное время). Программа обнаружит на странице products, htm ссылку на несуществующий файл prod03.htm. Это отразится на схеме (рис. 7.19).

Рис. 7.19. Разорванная гиперссылка
Обычно следует выбирать ответ Да (Yes). Этот вариант дает указание Frontpage скорректировать ссылки так, чтобы смена имени файла не внесла путаницы в структуру узла и не нарушила его работоспособность. По указанной причине никогда не переименовывайте файлы узла в Проводнике или с помощью других инструментов Windows. Пользуйтесь для этих целей списком файлов в окне Frontpage. Операционная система в отличие от Frontpage не способна модифицировать другие web-страницы, приводя их ссылки в соответствие новому имени файла.

Рис. 7.20. Раскрытие ветвей ссылок
Обратите внимание, что миниатюры файлов, связанных со страницей products, htm снабжены символами «плюс». Они разворачивают соответствующую ветвь паутины ссылок.
- Щелкните на значке «плюс» миниатюры prod0l.htm.
- Затем щелкните на значке «плюс» появившейся миниатюры index.htm. В окне появится новый фрагмент web-узла, показанный на рис. 7.20.
Такое раскрытие ветвей в схеме гиперссылок позволяет наглядно моделировать логику работы узла, не открывая сами web-страницы, загрузка которых часто занимает много времени и оперативной памяти.
7 Отчеты
Поиск разорванных ссылок в схеме гиперссылок, описанной в предыдущем упражнении, — не слишком большое удовольствие. Вы потратите много времени на перебор всех страниц и все же, вполне вероятно, не заметите каких-то деталей. К счастью, Frontpage предлагает разработчику целый набор отчетов, несущих в себе различную статистическую информацию о web-узле.
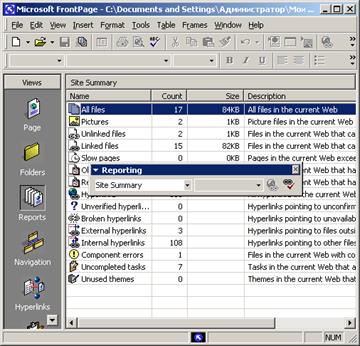
- Чтобы увидеть итоговую информацию Frontpage о данном узле, выберите команду Вид > Отчеты > Сводка веб-узла (View > Reports > Site Summary).

Рис. 7.21. Обзор web-узла
Откроется таблица с обзором основных параметров узла (рис. 7.21). Некоторые пункты представляют сводную информацию из более подробного отчета на данную тему, который можно открыть двойным щелчком на соответствующей строке, а также выбором пункта в меню Вид > Отчеты (View » Reports) или в раскрывающемся списке панели инструментов Отчеты (Reports).
- Чтобы просмотреть список неработающих гиперссылок, дважды щелкните в обзоре узла на строке Неработающие гиперссылки.

Рис. 7.22. Список разорванных гиперссылок
В отчете показаны две такие ссылки (рис. 7.22). Первая появилась в результате переименования файла в предыдущем упражнении, вторая — после удаления файла УслугиЗ в упражнении 3. Давайте исправим эти недостатки.
- Дважды щелкните на строке разорванной гиперссылки prod03.htm.
- В поле Заменить гиперссылкой (Replace Hyperlink With) открывшегося окна диалога введите новое название файла prod04. htm.

Рис. 7.23. Правка web-страницы
- Щелкните на кнопке Заменить (Replace). Первый пункт списка разорванных ссылок исчезнет, что говорит о корректности исправленной ссылки.
- Щелкните на строке ссылки serv03.htm правой кнопкой мыши и выберите в контекстном меню команду Изменить страницу (Edit Page). Файл serv03.htm откроется в режиме страницы, и в нем будет выделена неверная ссылка, как показано на рис. 7.23.
- Нажатием клавиши Delete удалите ссылку.
- Выберите команду Файл > Закрыть (File > Close).
- Щелчком на кнопке Да подтвердите необходимость сохранения измененной web-страницы.
- Чтобы вернуться к списку неработающих гиперссылок, щелкните на значке Reports (Отчеты) панели режимов. Теперь этот список будет пуст, значит, все ссылки работают корректно.
Оформление web-узла
Объединение группы web-страниц в единую структуру узла позволяет программе Frontpage не только отслеживать схему построения ссылок между страницами, но и обеспечивать однотипное оформление всех страниц узла.
Выбор оформления
Каждый web-узел строится на основе определенной схемы, задающей однотипное оформление всем стандартным элементам страниц. При разработке узла в любой момент можно сменить схему. Для этого следует выполнить следующие шаги.
- Выберите команду Формат > Тема (Format > Theme). Откроется окно диалога, показанное на рис. 7.24. В нем вы увидите выбранную схему, с помощью которой оформлена страница, представленная ранее на рис. 7.16.
- В списке схем подыщите ту расцветку, которая больше всех подходит для разрабатываемого узла, например, выберите вариант Industrial (Индустриальный). В левой нижней части окна диалога есть четыре флажка, установка которых позволяет выполнять следующие действия:
- Яркие цвета (Vivid Color) — раскрашивает выбранную схему более яркими цветами;
- Активные рисунки (Active Graphics) — усложняет рисунок ссылок, кнопок и маркеров, добавляя тени и мелкие детали;
- Фоновый рисунок (Background Picture) — размещает на заднем плане страницы фоновый рисунок;

Рис. 7.24. Выбор стандартной схемы
- Применить с помощью CSS (Apply Using CSS) — назначает новое оформление с помощью каскадных таблиц стилей, добавляемых в HTML-код. Каскадные таблицы со стилями можно подключать к любому HTML-файлу, формируя на основе этих стилей оформление элементов страницы. При таком подходе для изменения вида целого web-узла достаточно лишь модифицировать таблицы стилей, которые, как правило, хранятся в отдельных файлах. Это помогает администраторам больших узлов сохранять единообразие всех документов, размещенных на web-сервере.
- Установите флажки Активные рисунки и Применить с помощью CSS. Если вас не устраивают стандартные схемы, модифицируйте параметры одной из них.
- Щелкните на кнопке Изменить (Modify). В окне появятся дополнительные кнопки, дающие доступ к следующим инструментам:
- кнопка Цвета (Colors) открывает окно диалога с тремя вкладками. Первая из них — Цветовые схемы (Color Schemes) — позволяет выбрать одну из стандартных расцветок, доступных для данного варианта оформления страниц. Вкладка Цветовой круг (Color Wheel) дает возможность задать цветовой тон щелчком в пространстве цветов и установить яркость раскраски с помощью движка Яркость (Brightness). Третья вкладка Другой (Custom) имеет два раскрывающихся списка. В первом можно выбрать любой стандартный элемент страницы, а затем с помощью второго назначить этому элементу произвольный цвет;
- щелчок на кнопке Графика (Graphics) открывает окно, показанное на рис. 7.25. В раскрывающемся списке Элемент (Item) выберите любой из стандартных элементов web-страницы. С помощью кнопок Обзор (Browse) вкладки Рисунок (Picture) назначьте в качестве его оформления любой графический файл, а на вкладке Шрифт (Font) подберите тексту этого элемента подходящее начертание. Повторяя эти операции, настройте все элементы страницы;

Рис. 7.25. Изменение схемы
- кнопка Текст (Text) позволяет настроить начертание шрифта обычного текста web-страницы и шести заголовочных стилей. Выбирайте в списке Элемент стиль, который нужно изменить, а затем с помощью списка Шрифт (Font) назначайте ему нужный шрифт.
- Закончив модификацию схемы и вернувшись в окно диалога Темы (Themes), щелкните на кнопке Сохранить как (Save As).
- Введите в открывшемся окне название Схема пользователя и щелкните на кнопке ОК, чтобы сохранить новую схему в библиотеке.
- Чтобы присвоить выбранную схему всем страницам узла, выберите положение переключателя Ко всем страницам (All Pages).
- Щелкните на кнопке ОК.
Для подбора схемы определенной страницы откройте HTML-файл в ре- жиме Страница или выделите его в окне переходов. Затем выполните команду формат > Тема, найдите нужный вариант оформления, выберите положение переключателя Выделенная страница (Selected Page), а затем щелкните на кнопке ОК.
После добавления в библиотеку новая схема становится доступной для всех web-узлов, разрабатываемых во Frontpage. Применяя такие схемы, вы легко сможете задать одинаковое оформление нескольким тематически связанным узлам.
Общие поля элементов
Одновременная разработка всех web-страниц узла в пределах одного проекта Frontpage имеет неоспоримые преимущества. Одно из них — быстрая смена оформления всех страниц — было освещено в предыдущем упражнении. С помощью Frontpage можно также добавлять на страницы узла общие поля, содержащие однотипные элементы заголовков и навигации. Содержимое таких общих полей обновляется автоматически при изменении структуры web-узла в окне навигатора. Чтобы настроить общие поля одной из страниц, выполните следующие шаги.
- Щелкните на значке Переходы панели режимов.
- Дважды щелкните на странице Товары, чтобы открыть ее в режиме просмотра Страница. Общие поля страницы отделяются от основного содержания пунктирными линиями (рис. 7.26).

Рис. 7.26. Общие поля
- Выберите команду Формат > Общие границы (Format > Shared Borders). Откроется окно диалога, показанное на рис. 7.2.7 В нем есть четыре флажка, инициирующих размещение общего поля с каждой из четырех сторон страницы:
- Сверху (Top) — верхнее поле, в котором обычно размещается баннер (красочный заголовок, иногда с набором гиперссылок);
- Слева (Left) — поле вдоль левого края страницы с кнопками ссылок на подчиненные страницы;
- Справа (Right) — общее поле вдоль правого края, которое, как правило, не используется;
- Внизу (Bottom) — поле по нижнему краю страницы. В нем обычно размещаются ссылки на дочерние, родительскую и домашнюю страницы, выполненные в текстовой форме на тот случай, если браузер пользователя не может отображать графические объекты либо в нем отключен соответствующий режим.
- Сбросьте все флажки и щелкните на кнопке О К. Вы увидите, что со страницы исчезли кнопки навигации и заголовок, автоматически размещаемые в полях общих элементов. Если вы предпочитаете самостоятельно размещать ссылки и заголовки, вам нужен именно этот вариант.
- Снова выберите команду Формат > Общие границы.
- Установите флажок Восстановить границы, используемые по умолчанию на веб-узле (Reset Borders For Current Page To Web Default).
- Щелкните на кнопке ОК. Frontpage вернет на страницу элементы навигации, размещаемые по умолчанию.
- Командой Файл > Закрыть Веб-узел (File > Close Web) закройте web-узел и все открытые web-страницы, подтверждая сохранение выполненных изменений.

Рис. 7.27. Настройка общих полей
Подведение итогов
На этом занятии вы научились ориентироваться в режимах просмотра web-узла. Теперь вы знаете, как создать узел с помощью мастера, где настраивается схема связей между страницами, как сохранить список действий, описывающих задачи разработчика. Вы можете получить статистическую информацию об узле и отыскать некорректные ссылки. Наконец, вы можете изменить оформление узла и настроить общие поля страниц.
Литература
- Гарретт, Д. Веб-дизайн. Элементы опыта взаимодействия / Д. Гарретт. - СПб.: Символ-плюс, 2015. - 192 c.
- Дакетт, Д. HTML и CSS. Разработка и дизайн веб-сайтов / Д. Дакетт. - М.: Эксмо, 2015. - 480 c.
- Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов. - М.: Символ, 2015. - 368 c.
- Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов. - СПб.: Символ-плюс, 2015. - 376 c.
- Макнейл, П. Настольная книга веб-дизайнера / П. Макнейл. - СПб.: Питер, 2013. - 264 c.
- Нильсен, Я. Веб-дизайн: книга Якоба Нильсена / Я. Нильсен. - М.: Символ, 2015. - 512 c