Практическое занятие 1.
Установка web-сервера и настройка Adobe Dreamweaver.
Установка локального web-сервера
XAMPP ([ˈzæmp] или [ˈɛksæmp][3]) — кроссплатформенная сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных
1. ЗАГРУЗКА ВЕБ-СЕРВЕРА XAMPP
Последнюю версию XAMPP для Windows можно найти на официальном странице. На данной странице нужно найти ссылку "Installer", нажать ее, загрузить установочный файл (например, xampp-win32-1.7.4-VC6-installer.exe) в любую директорию на компьютере. Запустить загруженный файл, после чего должно появиться следующее окно iles/latest/download
2. ЗАПУСК УСТАНОВКИ XAMPP
Открываем скаченный exe-файл и жмем кнопку "Запустить"

В первом окне соглашаемся с установкой веб-сервера на английском языке. Язык для веб-сервера не играет роли, т.к. контактировать мы с ним будем только, по нажатии кнопки запуска - все интуитивно понятно.

Во втором окне установки нажимаем "Next"

В следующем окне нужно выбрать место, где будет размещаться веб-сервер, т.е. все его файлы, включая файлы нашего сайта. Обычно это второстепенные диски - D, E

На следующем этапе, нужно обязательно выбрать поля: Install Apache и Install MySQL. Это жизненно важные компоненты для работы нашего сайта.

На завершающем этапе установки всплывут несколько черных окон, закрывать их не нужно. Это окна по запуску Apache и MySQL.

3. ЗАВЕРШЕНИЕ УСТАНОВКИ
Последнее диалоговое окно установки. Нажимаем - "Finish"

После окончания установки Xampp вам предложат сразу его запустить, соглашаемся.

Всплывет окно - Control Panel. Это панель для отслеживания работы Xampp. При успешной установки: у вас будут отображаться пункты - Apache и MySQL, как зеленые. Больше от этой панели нам ничего не нужно - можно закрывать, Xampp работать не прекратит.

4. ЗАПУСК XAMPP ПРИ РАБОТЕ С САЙТОМ
В дальнейшем для быстрого запуска веб-сервера можно запускать файл - xamp_start.exe.
Все файлы по работе с веб-сервером, находятся в корневой папке - xampp.

Для окончательной проверки работы веб-сервера: в адресной строке браузера вводим localhost. Если страница загружается и вы ведите логотип веб-сервера, то можно смело приступать к дальнейшей работе и устанавливать собственные сайты.

5. ХРАНИЛИЩЕ САЙТОВ
Все сайты, которые вы планируете создавать должны помещаться в папку xampp/htdocs.
Настройка Adobe Dreamweaver.
I. В папке htdocs создаём папку нашего сайта, например, adobe. Открываем Adobe Dreamweaver.
Рис.1

II. Следующий шаг. Это подключение редактора Dreamweaver CS4 к директории, где расположен наш сайт adobe. Это значит, что мы пропишем путь доступа в настройках программы, для того чтоб спокойно редактировать наши web страницы в редакторе Dreamweaver CS4.
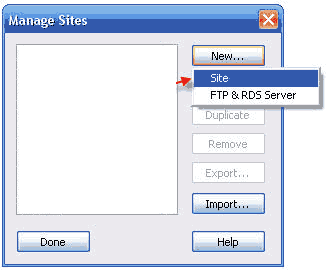
С начала следует выбрать в меню программы (это пункт 1 на Рис.1) Site, далее в выпадающем списке, выбрать пункт Manage Sites... в открывшемся окне нажмите кнопку New, далее Site
Рис.2 Добавлен новый сайт с программу Dreamweaver CS4

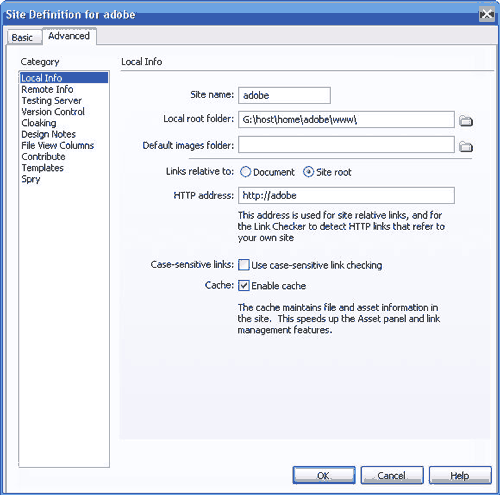
III. Откроется следующее окно. Заполните поля так же как на рисунке 3. За исключением поля Local root folder - здесь вы должны указать свой путь до папки нашего сайта adobe, а точнее до его главной директории www.
Рис.3

IV. На следующем рисунке выбран пункт меню программы Testing Server. Заполните всё как на рисунке 4 и нажмите ОК. Теперь если вы всё правильно сделали, в окне Manage Sites появится запись нашего вновь добавленного сайта adobe.
Рис.4

Рис.5 Добавлен новый сайт в программу Dreamweaver CS4.

Нажмите Done и нам вновь будет доступна рабочая область программы Dreamweaver CS4. Только теперь в окне проводника по умолчанию открылась директория нашего сайта adobe. Пока она пустая мы не добавили ещё туда ни файлов ни папок. Но задачу поставленную изначально, мы выполнили и теперь программа имеет все данные где находится наш сайт и все его файлы.
Рис.6

Казалось бы можно приступать к работе, создания сайта, но есть ещё некоторые настройки которые мы поменяем. Это в частности настройки по умолчанию на добавление файлов сайта.
Настройка по умолчанию новых файлов сайта
При активном окне Dreamweaver, нажмите сразу две кнопки Ctrl+U или откройте:
Edit -> Preferences...
Откроется окно Preferences (Настройки), пропишите все настройки как на рисунке 7.
Рис.7

Теперь при создании нового документа в меню File -> New... или синхронного нажатия кнопок Ctrl+N у вас будет создан новый PHP файл с русской кодировкой текста Window-1251 и типом документа HTML 4.01 Transitional.
Откройте окно View -> Toolbars и пометьте галочками три пункта:
- Document
- Standard
- Coding
Последование изменения нам нужны для быстрого доступа к различным функциям программы, таким как например просмотр через браузер вновь созданной страницы. При этом с возможностью выбора браузера для просмотра. Давайте как раз сейчас и добавим браузеры в которых можно будет просматривать наш документ.