ВЛАДИМИРСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
Имени Александра Григорьевича и Николая Григорьевича Столетовых
КАФЕДРА БИЗНЕС-ИНФОРМАТИКИ И ЭКОНОМИКИ
Самостоятельная работа №2
по дисциплине «Рынки ИКТ и организация продаж»
на тему: «Проектирование приложения интернет-коммерции»
Выполнил:
студентка 3-го курса
группы БИ-114
Мазикова М.С.
Приняла:
Виноградов Д.В.
Владимир 2016
Задание: Студия ВЕБ дизайна, выполняющая проекты любой сложности.
Студия веб – дизайна «IDAPROJECT» представляет из себя корпоративный сайт в глобальной сети. На данном сайте представлен весь спектр услуг студии, клиентура, контактная информация, работы, различные технологии, процесс разработки, готовые решения, а также студия предлагает двухмесячную стажировку по трем направлениям с последующим трудоустройством. Изучив нужную информацию, посетитель сайта сможет связаться со студией и сделать заказ.
Основная задача корпоративного сайта - это содержать полную информацию о компании и ее деятельности (виртуальный офис). Посещение данного сайта должно сравниваться с общением с менеджером по работе с клиентами. Корпоративный сайт формирует имидж компании предоставляет посетителям и клиентам наиболее полную информацию.
Цели разработки интернет проекта: повышение узнаваемости студии; обратная связь с клиентами; работа с удаленными клиентами; поиск партнеров.
Функции интернет проекта: информационная (ознакомление клиентов с услугами), коммуникативная, формирование имиджа студии, продвижение студии в сети Интернет.
В данном лабораторной работе была использована методология объектного проектирования на языке UML для создания диаграммы прецедентов.
Прецеденты – это технология определения функциональных требований к системе. Прецедент соответствует отдельному сервису системы, определяет один из вариантов её использования и описывает типичный способ взаимодействия пользователя с системой.
Диаграмма прецедентов в UML – применяется для спецификации внешних требований к системе. Основное назначение: описание функциональности и поведения, позволяющее заказчику, конечному пользователю и разработчику совместно обсуждать проектируемую или существующую систему.
При моделировании системы с помощью диаграммы прецедентов системный аналитик стремится:
1) Чётко отделить систему от её окружения;
2) Определить действующих лиц (актёров), их взаимодействие с системой и ожидаемый функционал системы;
3) Определить в глоссарии предметной области понятия, относящиеся к детальному описанию функционала системы (то есть, прецедентов).
Диаграмма прецедентов для разрабатываемой информационной системы, студии веб – дизайна, представлена на рисунке 1.

Рисунок 1. Диаграмма прецедентов
На данной диаграмме представлен один актер - Пользователь. Пользователь включает в себя Гостя и Зарегистрированного пользователя.
Информационная система должна предоставлять как пользователям, так и гостям возможность:
1. просматривать страницы сайта;
2. осуществлять поиск по сайту.
Для того чтобы проконсультироваться со специалистами по поводу своего проекта, нужно зарегистрироваться, указать свои инициалы, электронный адрес, рассказать о проекте и указать примерный бюджет, а также можно позвонить по телефону.
Карта сайта представлена на рисунке 2. Подробное описание структуры сайта:
1. Главная страница сайта: структура главной страницы состоит из различных достижений студии, клиентах и контактной информации.
2. Работы: на данной странице размещены все проекты (сайты) веб – студии, с возможностью детально их рассмотреть (зайти на сайт, нажав на проект).
3. Услуги: на данной странице есть 4 категории услуг:
- веб – разработка, в которой представлены технологии студии, процесс разработки и готовые решения.
- Продвижение, указано сколько продвигаемых фраз у студии, сколько клиентов приходят по рекомендации, сколько процентов запросов в ТОП 10 и сколько посетителей ежемесячно.
- Поддержка, где описаны дизайн – поддержка, техническая поддержка, сайт и контент. Также на данной странице представлено сколько сотрудников работают в веб – студии, а именно 18: арт – директора, копирайтеры, контент – менеджеры, дизайнеры и программисты.
- Графика, где описаны фирменный стиль, 3D Рендеры и визуализация, фото и видео съемка. Веб – студия готова изготовить все от дизайна визиток до дизайн – концепции и последующей визуализации целых микрорайонов.
4. Контакты: указаны номера телефонов, почта, адрес и карта
5. Вакансии: студия предлагает двухмесячную стажировку (июль-август) по следующим направлениям: Web – дизайнер, Frontend – разработчик, SEO – специалист. Для рассмотрения кандидатуры нужно отправить заявку с кратким резюме и портфолио на почту студии.
6. Регистрация: на данной странице гость может зарегистрироваться с целью сотрудничества, нужно ввести ФИО, электронный адрес,рассказать о своем проекте и указать предполагаемыйбюджет.
 Рисунок 2. Карта сайта
Рисунок 2. Карта сайта
КОНЦЕПЦИЯ ГРАФИЧЕСКОГО ДИЗАЙНА
Разрабатываемая система должна отражать полную, достоверную информацию о веб - студии. Доменное имя должно быть не сложным, простым в запоминании. Сайт должен корректно отображаться в любом браузере и при любом разрешении.
Должно быть предусмотрено разграничение возможности использования сайта для пользователя и гостя, для этого должна быть создана форма для входа на сайт, с возможностью регистрации.
В верхней части размещено название «IDAPROGECT» студии, меню, номер телефона. На главной странице во весь экран размещена информация о клиентах, листая вниз информация о наградах.
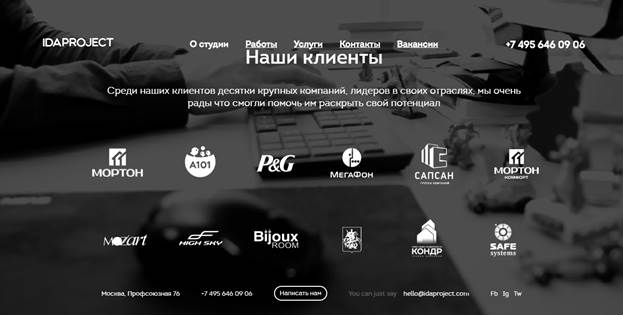
Данный сайт отличается своей простотой и лаконичностью, в нем нет ничего лишнего и это позволяет пользователю легко искать нужную информацию. На рисунке 3 изображена концепция графического дизайна. Дизайн страницы изображен на рисунке 4.
| Логотип | Меню | Номер телефона | ||
| Клиенты | скроллинг: достижения и контакты | |||
| Адрес | Номер телефона | Написать сообщение | Эл. почта | Соц. сети |
Рисунок 3. Концепция графического дизайна
 Рисунок 4. Дизайн главной страницы
Рисунок 4. Дизайн главной страницы
Темно – серый цвет с белыми буквами показывают стиль, простоту и лаконичность, также данные цвета соответствуют тематике сайта – бизнес.