Практическая работа №29
Современные анимационные фильмы используют векторную графику. Векторная графика в данном случае очень сильно облегчает работу, так как кадры легко редактируются и копируются. В данной работе рассматривается создание кадра с анимационным персонажем.
Запустите CorelDRAW.
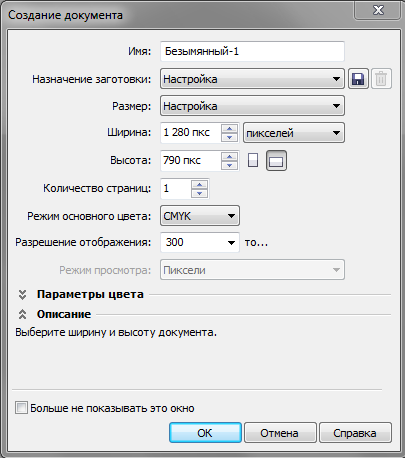
Создайте с помощью команды Файл è Создать новый документ со следующими установками.

Загрузим растровый шаблон. Для этого выполните команду Файл è Импорт. В открывшемся окне выберите файл работы из папки материалов. После чего будет необходимо его разместить – нажмите курсором на верхний левый угол холста.
В результате шаблон будет расположен по всему холсту.

Для обеспечения удобной работы откройте панель " Диспетчер объектов ". Для этого выполните команду Окно è Окна настройки è Диспетчер объектов.

Диспетчер объектов своеобразный аналог панели слоёв из редактора Adobe Photoshop. Создадим новый слой, в котором будем рисовать. Для этого нажмите правой кнопкой мыши немного праве надписи " Слой 1 " и в открывшемся контекстном меню выберите пункт " Новый слой ". В результате будет создан новый слой. Выберите его.

Рисование любого рисунка удобнее всего начинать с крупных деталей и переходить на более мелкие.
Выберите инструмент " Кривая Безье ".

Последовательно нажимая левую кнопку мыши, с помощью инструмента расставьте точки по контуру основной части лица. Должно получиться примерно как на рисунке.

Мы можем видеть, что получившиеся ребра контура лица прямолинейны. Необходимо в нужных местах их закруглить. Чтобы это сделать выберите инструмент " Форма ".

Выделите контур и выполните команду Правка è Выбрать всё è Узлы. В результате будут выбраны все узловые точки контура и станут доступны расширенные функции настроек. На панели настроек сверху нажмите кнопку " Преобразовать в кривую ".

После чего можно редактировать изгиб каждого ребра. Поочередно выбирая узловые точки отредактируйте ребра так, чтобы они контур совпадал с шаблоном.

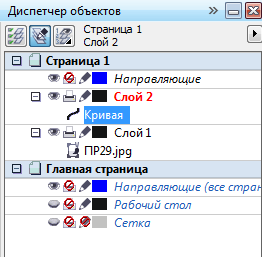
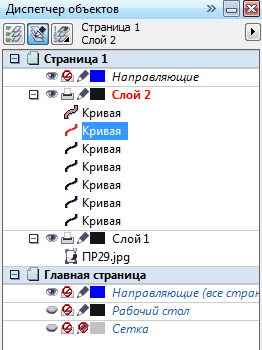
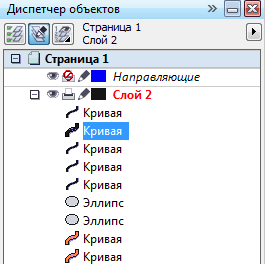
Если мы посмотрим на панель " Диспетчер объектов ", то сможем увидеть, что получившийся контур отображается под названием " Кривая ".

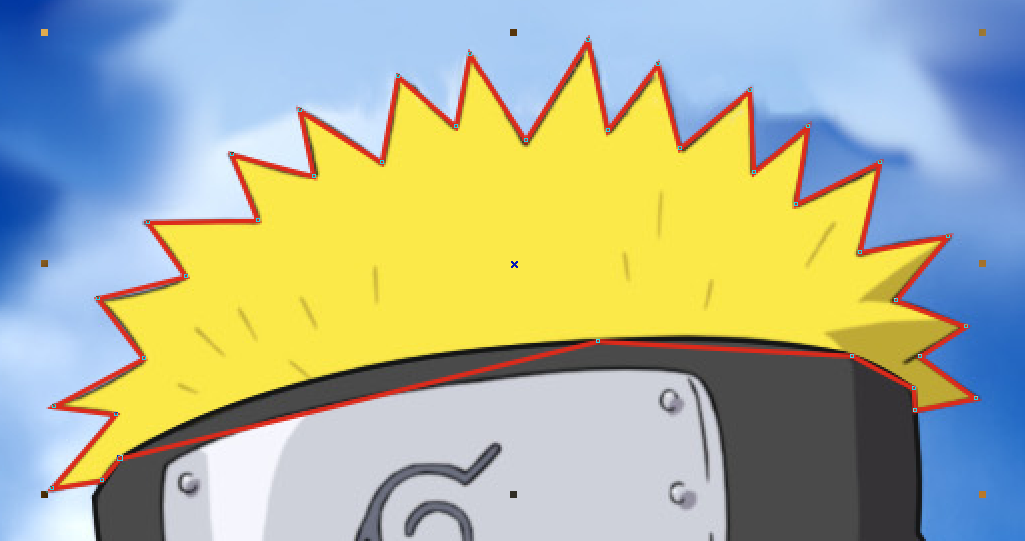
Выберите снова инструмент " Кривая Безье " и обозначьте контур повязки. Для удобства можно задать цвет контура, например, красным. Обратите внимание, что контур делается замкнутым, т.е. повязка обводится полностью, включая нижнюю границу.

Далее аналогично предыдущему контуру выделяем все узловые точки, преобразуем контур в кривую и редактируем сгибы, так чтобы контур совпадал с шаблоном.

Аналогичным образом рисуем волосы выше повязки.


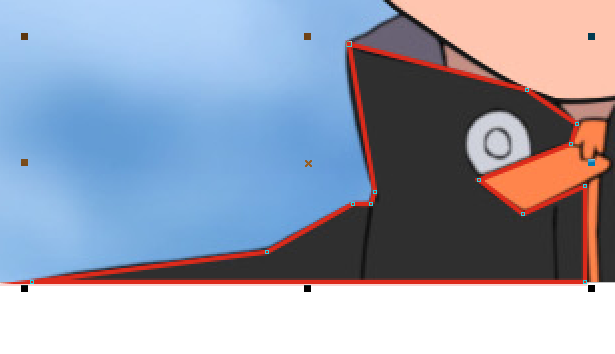
После таким же образом создаём контур для левой части куртки


Затем для правой половины куртки.


Мы обрисовали крупные части изображения. Теперь можно приступить к обрисовке малых частей. С мелкими частями можно использовать другой приём создания контуров на основе интерактивной заливки.
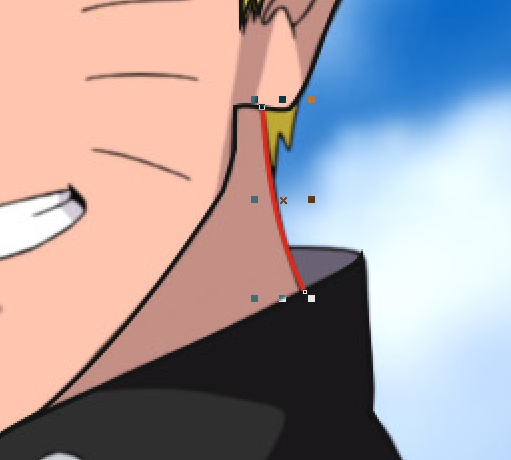
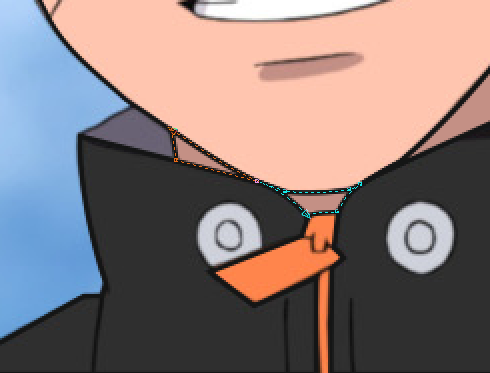
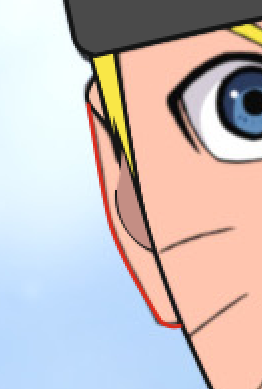
С помощью любого удобного вам инструмента нарисуйте кривую красного цвета по контуру шеи. Мы можем видеть, что у нас получилась закрытая область – сверху контур лица, снизу контур куртки, справа красная кривая.

Выберите инструмент " Интерактивная заливка ".

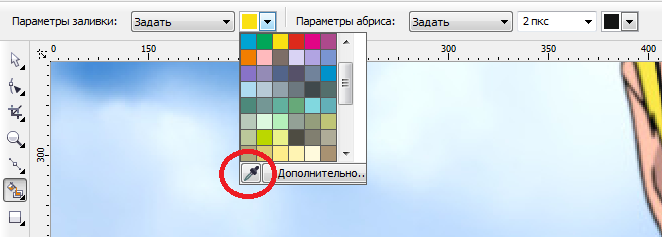
Прейдите на панель настроек инструмента сверху и откройте список цветов заливки. В списке нажмите на кнопку " Пипетка ", а затем на участок шеи, контур которого мы хотим сделать.

В результате для заливки будет задан цвет участка шеи.

После настроек инструмента нажмите на внутреннюю часть участка шеи. В результате будет создан контур нужного цвета по заданным границам.

Теперь нам необходимо удалить красную кривую, которую мы использовали для заливки участка шеи. Найдите её на панели " Диспетчер объектов " – она будет второй сверху. Нажмите на неё правой кнопкой мыши и в контекстном меню выберите пункт " Удалить ".

Аналогичным образом, дорисовывая кривую и выполняя интерактивную заливку, создайте контуры двух других участков шеи.

После чего аналогично создайте контуры внутренней стороны воротника слева и справа.

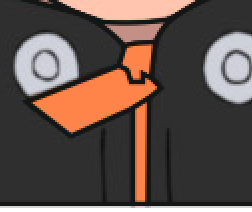
Далее создайте контуры трех частей замка куртки.

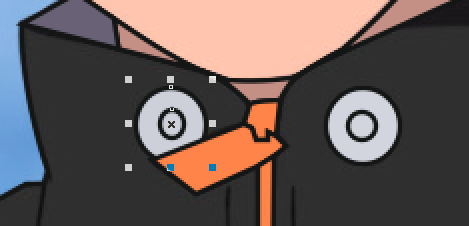
Нарисуем пуговицы куртки. Удобнее всего для этого использовать инструмент " Эллипс ".

С помощью инструмента нарисуйте сначала внешний контур правой пуговицы, а затем внутренний контур пуговицы.

| 
|
Теперь необходимо задать цвет пуговицы. Выберите инструмент " Цветовая пипетка ".

Этот инструмент позволяет выбрать цвет выделенного объекта. Инструментом нажмите на пуговице – будет выбран цвет. Затем повторно нажмите на внутренней части обоих контуров. В результате будут получены контуры пуговицы.

Также с помощью инструментов " Эллипс " и " Цветовая пипетка " нарисуйте левую пуговицу.

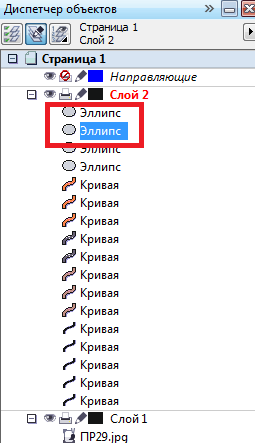
Получившаяся пуговица неестественно расположена перед замком. Необходимо переместить её на задний план. Для этого перейдите на панель " Диспетчер объектов ". В нём левая пуговица будет представлена двумя верхними эллипсами.

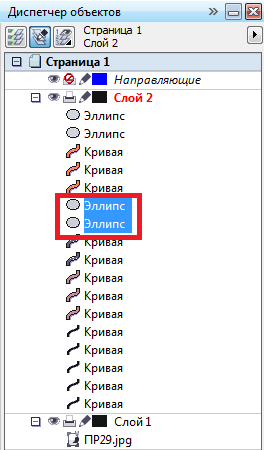
Перетащите эти эллипсы ниже следующим образом.

В результате левая пуговица займет необходимое положение

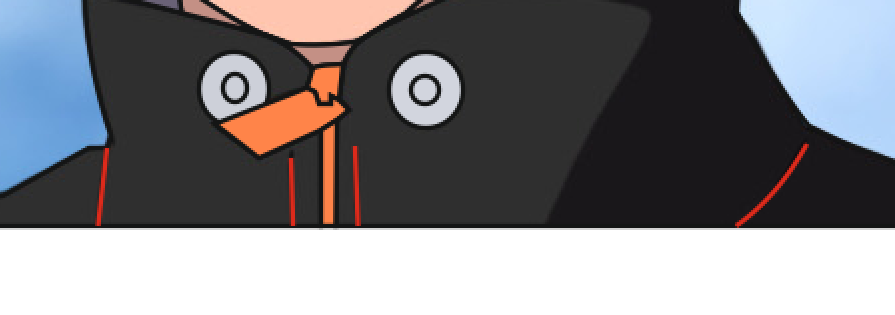
Теперь можно приступить к раскрашиванию самой куртки. В первую очередь нарисуйте кривые сгиба куртки следующим образом (кривые необходимо сделать черным цветом. На рисунке они специально выделены красным).

Затем с помощью " Инструмента выбора " выделите контур левой части куртки и с помощью " Цветовой пипетки " залейте его нужным цветом.

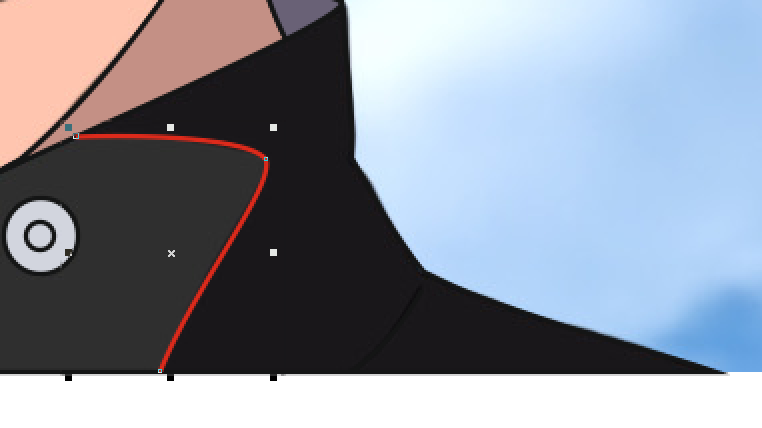
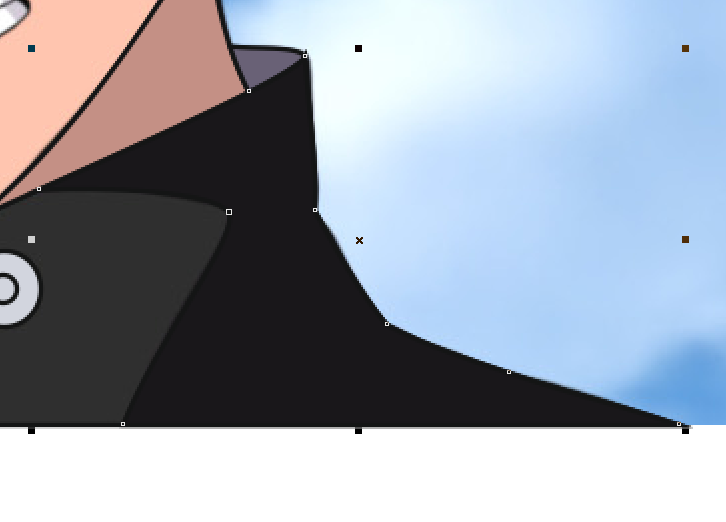
Правая часть куртки имеет внутреннюю тень. Создадим её. Для этого обведите границу внутренний тени красной кривой следующим образом.

Затем выполните интерактивную заливку тени. Уберите обводку тени.

Удалите кривую, с помощью которой вы нарисовали тень.

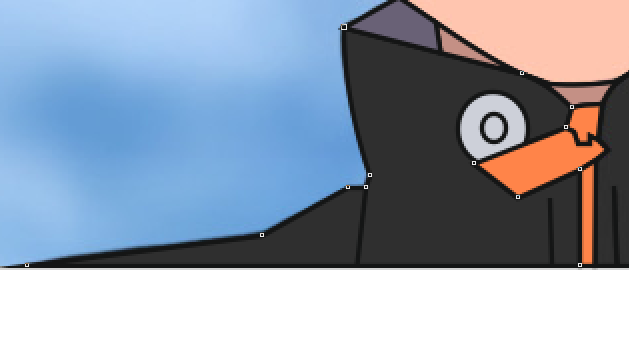
Теперь можно выделить контур правой части куртки и задать с помощью инструмента " Цветовая пипетка " нужный цвет.

Перейдем теперь к волосам. Мы можем увидеть, что на волосах несколько прямых линий. Чтобы их нарисовать удобнее использовать инструмент " Прямая через 2 точки ".

Выберите инструмент и в настройках сразу укажите толщину абриса 1 пиксель.

Нарисуйте линии.

Теми же приёмами, какими вы рисовали тень воротника куртки, нарисуйте тень волос.

Далее осталось выбрать контур самих волос и с помощью инструмента " Цветовая пипетка " придать нужный им цвет.

Перейдем теперь к налобной повязке. С помощью инструмента " Кривая Безье " создайте контур металлической основы.

С помощью инструмента " Форма " придайте контуру нужный вид.

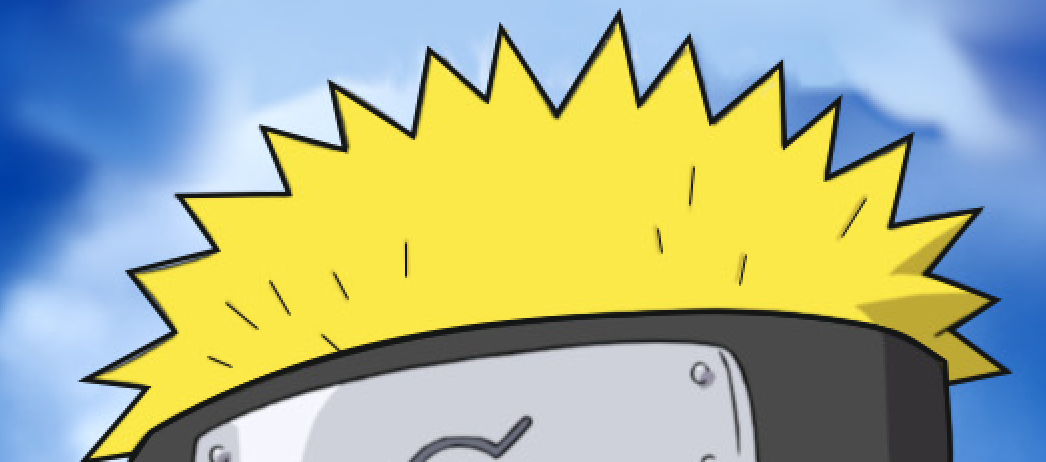
С помощью инструмента " Прямая через 2 точки " нарисуйте линии контура металлической основы.

Преобразуйте прямые в кривые и придайте им необходимую форму.

Нарисуем крепление. Для этого нарисуйте один эллипс.

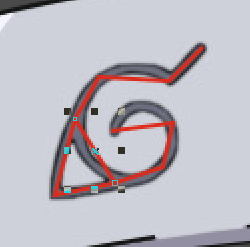
Выберите его с помощью " Инструмент выбора " и в настройках сверху задайте следующие параметры.

В результате получиться нужная нам дуга.

С помощью команды Правка è Дублировать создайте ещё 5 дубликатов и расставьте их в нужных местах.

Нарисуйте с помощью инструмента " Кривая Безье " опорную линию для рисования тени.

С помощью " Интерактивной заливки " создайте тень и удалите опорную линию через диспетчер объектов.

Создайте опорную линию для блика на металлической основе.

С помощью " Интерактивной заливки " создайте блик.

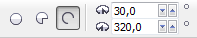
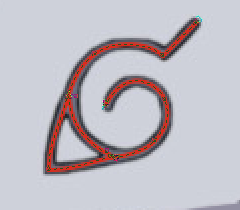
С помощью инструмента " Кривая Безье " набросайте контуры эмблемы (кривую по центру не рисуем).

С помощью инструмента " Прямая через 2 точки " нарисуйте недостающий контур в центре.

Выделите оба контура эмблемы и выполните команду Упорядочить è Формирование è Объединение. В результате получиться единый контур эмблемы.

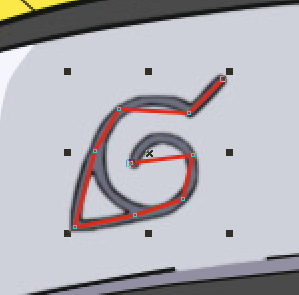
Выберите получившийся контур и задайте для него толщину абриса 5 пикселей.

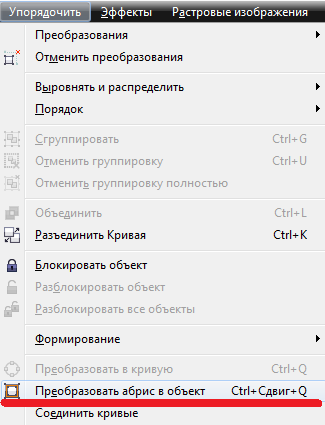
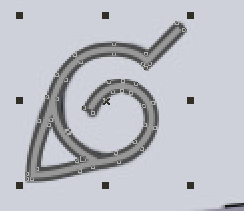
Мы можем заметить, что эмблема имеет обводку. У абриса мы не можем задать обводку, поэтому преобразуем его в объект. Для этого выполните команду Упорядочить è Преобразовать абрис в объект.

В результате получиться контур эмблемы. Самостоятельно задайте ему серый цвет и обводку.

Выберите контур металлической основы и задайте ей цвет с помощью " Цветовой пипетки ".

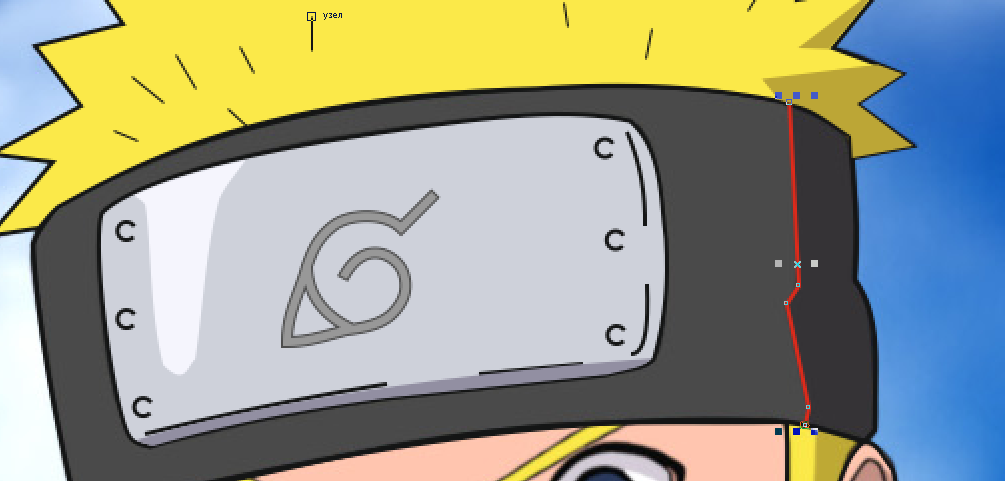
Осталось нарисовать до конца налобную повязку. Нарисуйте опорную линию тени повязки.

С помощью " Интерактивной заливки " создайте контур тени и удалите опорную линию.

Выберите контур налобной повязки и задайте ей цвет с помощью " Цветовой пипетки ".

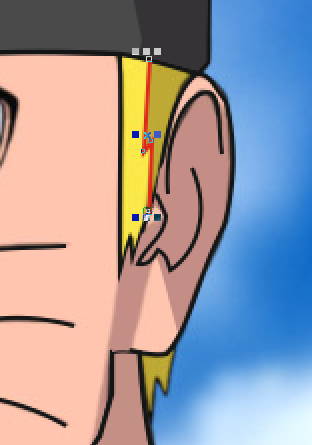
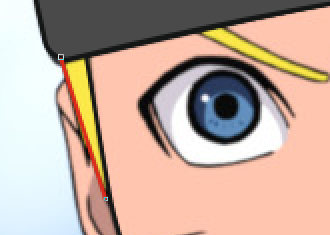
Далее переходим к рисованию волос ниже повязки. Создайте ограничивающую линию по тени волос справа.

С помощью " Интерактивной заливки " залейте теневую область и удалите ограничивающую кривую.

Затем с помощью " Интерактивной заливки " залейте остальную область волос.

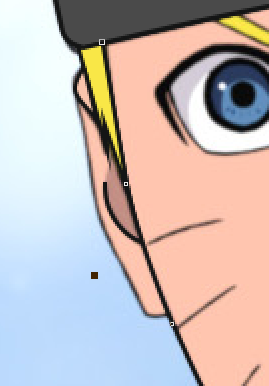
Аналогичным образом нарисуйте волосы слева.

| 
|
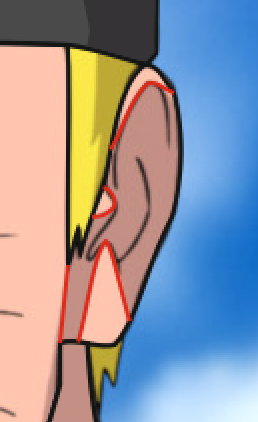
Нарисуйте с помощь " Кривая Безье " верхний элемент уха.

Добавьте контур полутени.

Добавьте ограничивающую кривую и залейте цветом полутень уха.

| 
|
Аналогичным образом нарисуйте остальную часть уха.

| 
|
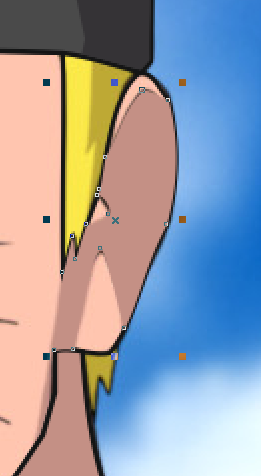
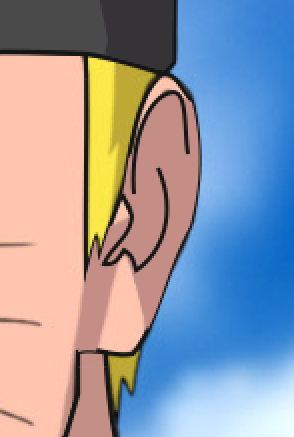
Перейдем к правому уху. С помощью ограничивающих кривых и " Интерактивной заливки " создайте полутень правого уха.

| 
|
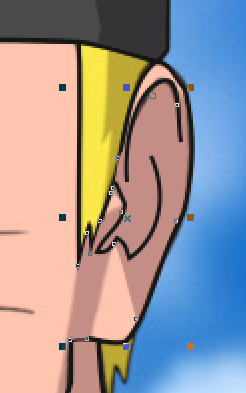
Мы можем увидеть, что полутень уха мешает нам нарисовать остальные части. Поэтому на время сделаем полутень прозрачной. Для этого найдите в диспетчере объектов последнюю кривую и переименуйте её в " Ухо ".

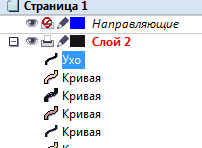
Кривую мы переименовали для того чтобы её можно было потом легко найти. Далее задаём данной кривой прозрачную заливку и без проблем рисуем контуры уха.

| 
|
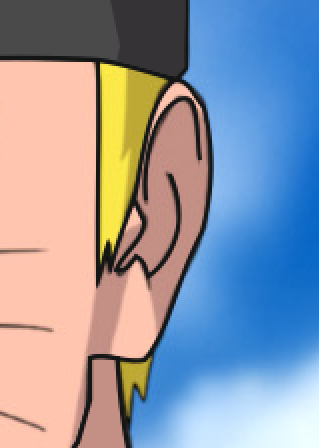
После чего выбираем кривую "Ухо" и с помощью " Цветовой пипетки " заливаем её цветом полутени.

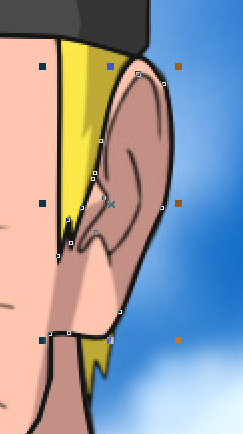
Мы можем увидеть, что полутень слегка накладывается на контуры уха. Чтобы исправить это выберите контур полутени с помощью инструмента " Форма ". Затем выберите все точки контура и нажмите кнопку " Растянуть или масштабировать узлы " на панели инструмента сверху.

Теперь протягивая можно изменить размер контура полутени.

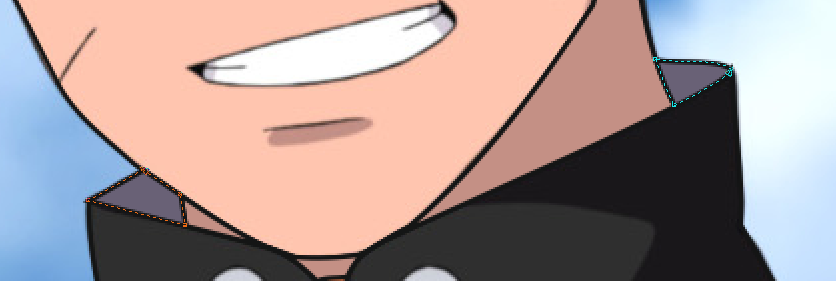
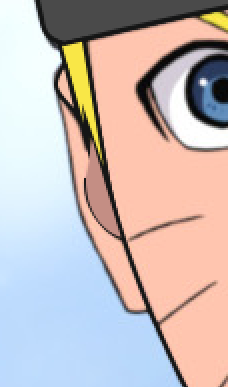
Нарисуйте одиночные линии контура лица.

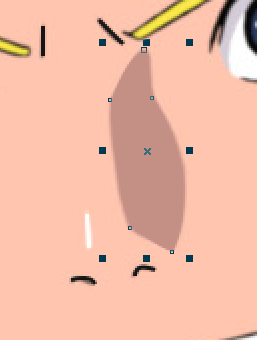
Самостоятельно нарисуйте полутень подбородка и носа.


Далее нарисуйте с помощью " Кривых Безье " и " Цветовой пипетки " брови.

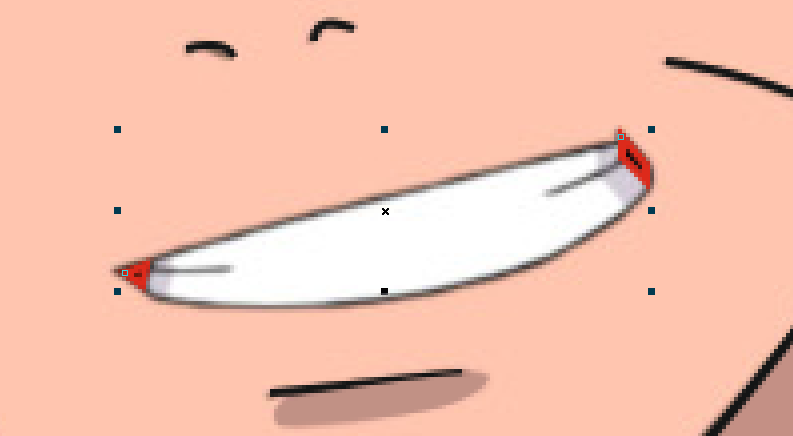
Нарисуйте с помощью инструмента " Кривая Безье " тёмные уголки рта (они выделены красным цветом).

Затем нарисуйте линии разреза зубов. Задайте для абриса толщину 1 пиксель.

Затем серые уголки рта.

С помощью диспетчера объектов измените порядок последних кривых, так чтобы линии разреза зубов были выше серых уголков рта.

Добавьте ограничивающие линии и залейте с помощью " Интерактивной заливки " сами зубы.


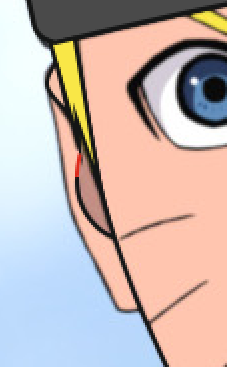
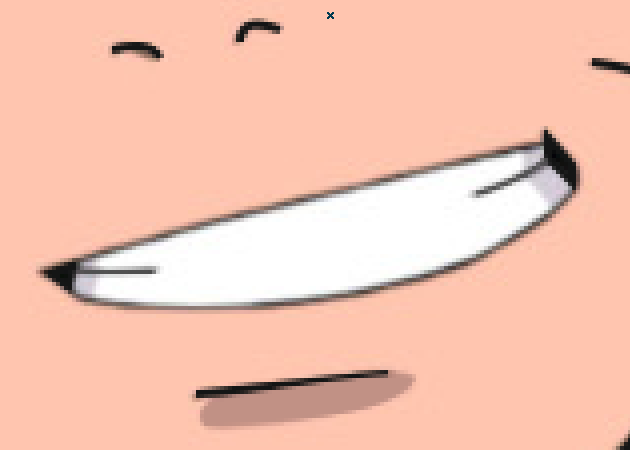
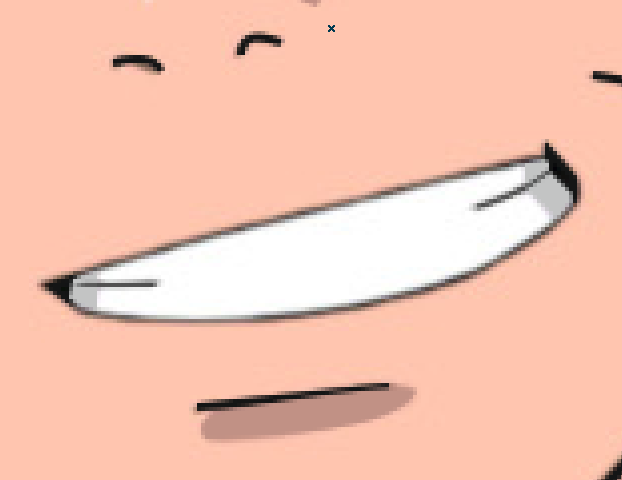
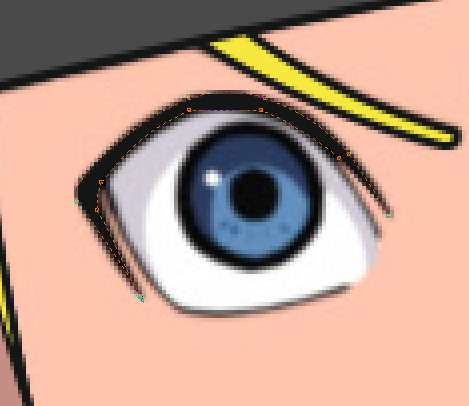
Остался последний сложный элемент рисунка – глаза. Нарисуйте верхний контур глаз.

Затем нижний контур.

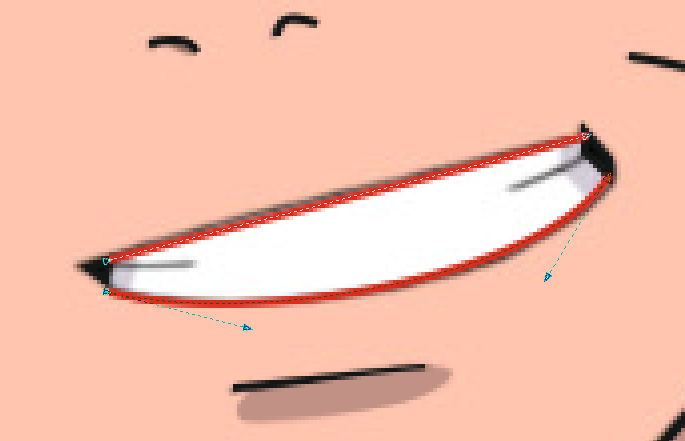
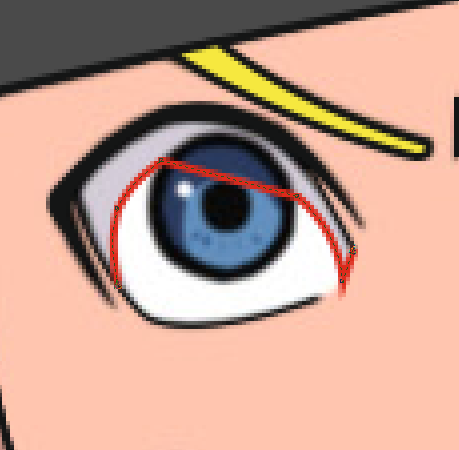
Добавьте ограничивающую кривую и залей белок глаза белым цветом с помощью " Интерактивной заливки ".

| 
|
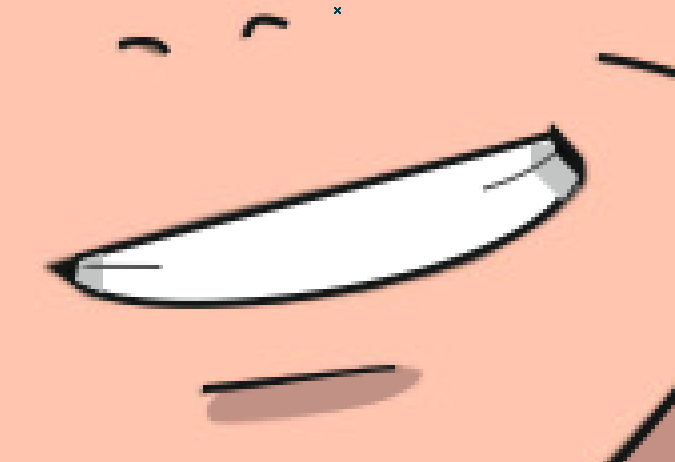
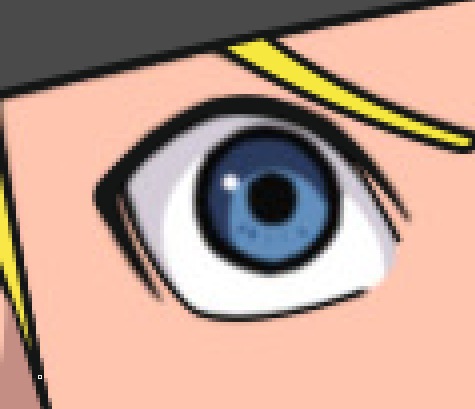
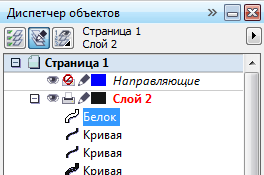
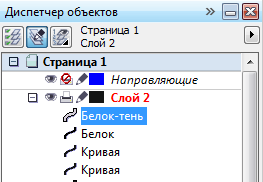
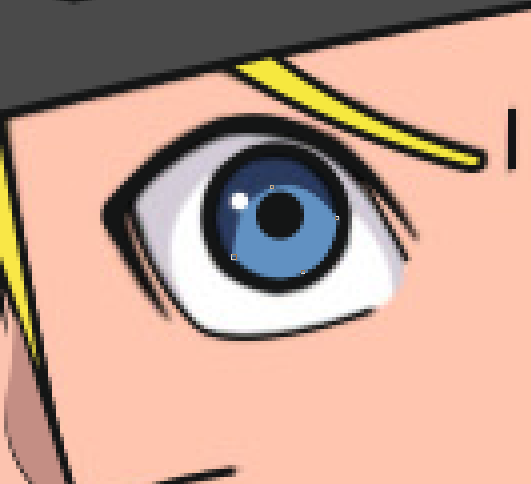
Полученный контур мешает нам. Поэтому в диспетчере объектов переименовываем эту кривую в " Белок " и делаем прозрачной.

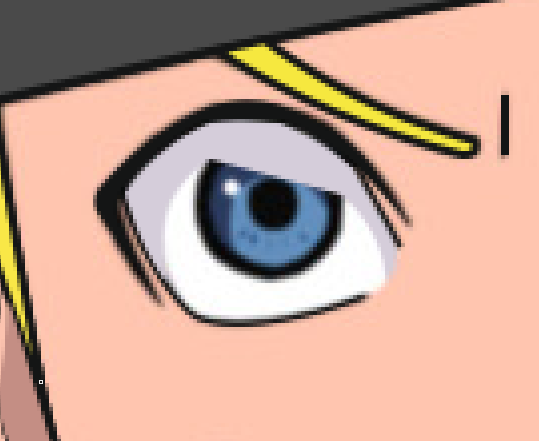
Аналогичным образом поступаем с тенью белка глаз.

| 
| 
|
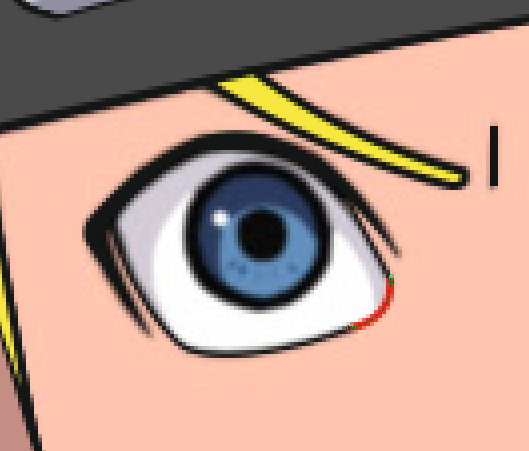
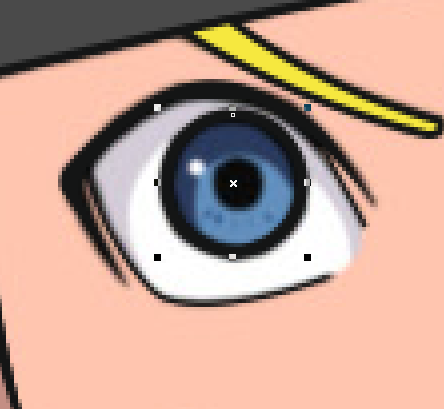
Далее с помощью инструмента " Эллипс " рисуем зрачок глаза.

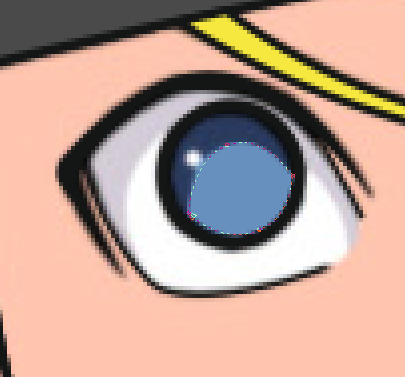
Затем рисуем блик на зрачке.

Так как он нам мешает, переименовываем его в диспетчере объектов и делаем прозрачным.

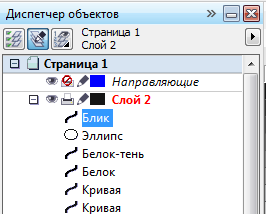
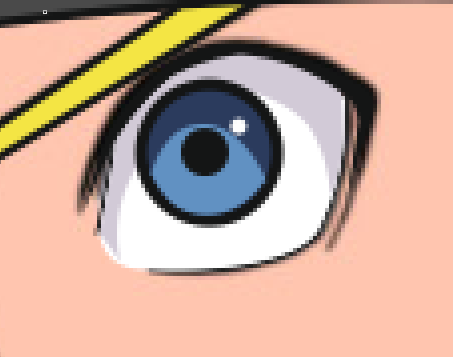
Рисуем оставшиеся элементы глаза – центр зрачка и белый блик.

После чего с помощью " Диспетчера объектов " и " Цветовой пипетки " заливаем прозрачные элементы глаза.

| 
|
Можно заметить, что правый глаз очень похож на левый. Для облегчения работы можно имеющийся глаз скопировать. С помощью диспетчера объектов выделяем элементы, относящиеся к глазу.

Затем группируем эти элементы и создаём дубликат. Затем дубликат отражаем по горизонтали – кнопка на панели инструментов " Отразить по горизонтали ".

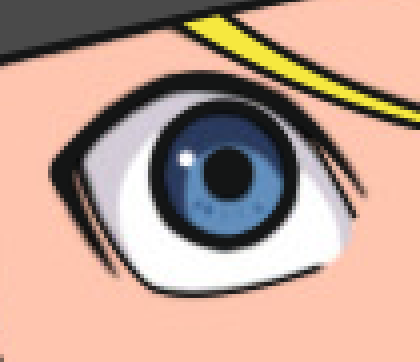
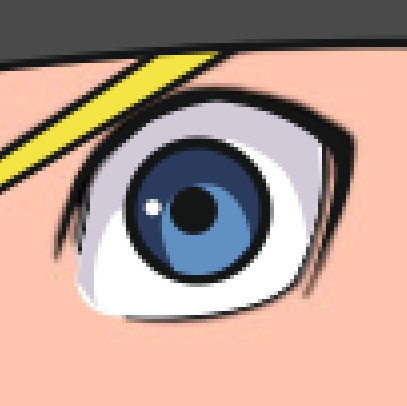
Переместите и поверните дубликат глаза так чтобы он совпадал с шаблоном.

Самостоятельно скорректируйте правый глаз – отрегулируйте верхний контур глаза и блики.

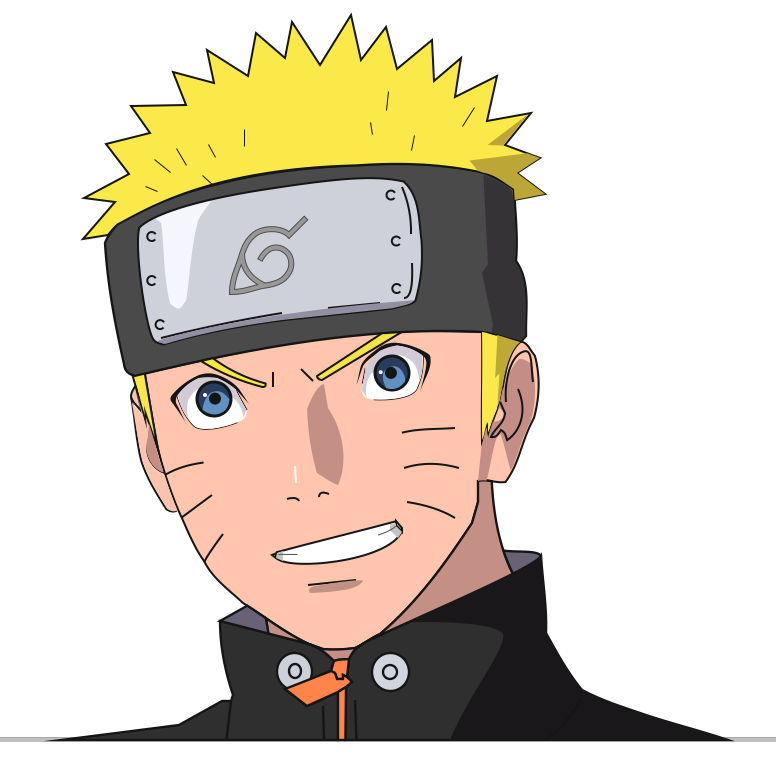
Теперь в диспетчере объектов скройте отображения " Слой1 ". В результате мы увидим готовую работу.

Самостоятельно добавьте задний план рисунку.

Покажите результат преподавателю.
Сохраните изображение в формате cdr.