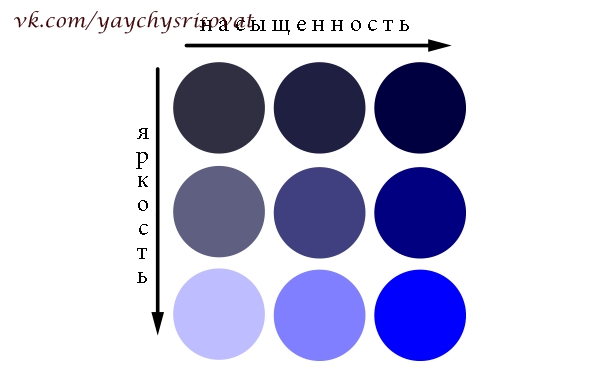
Оттенок – не значит цвет (по крайней мере, не формально). Все круги внизу имеют одинаковый оттенок, одинаковую точную позицию на цветовом круге (и одинаковую яркость!). Так почему для нас они разноцветные?

Общее определение насыщенности – сколько белого содержится в этом цвете. Но подождите, как насчет яркости? Ты хочешь сделать цвет более ярким, ты делаешь его более белым… Но это может сделать темные области более насыщенными. Это так сбивает с толку, не правда ли? Вот почему нам нужно больше конкретики.

Насыщенность – это преобладание цвета. Три примера внизу имеют одинаковую яркость и оттенок. Единственное, что отличает их – пропорции трех компонентов. Мы не «добавляем белый», а лишь сокращаем дистанцию между компонентами, и ни один из них не выделяется.

Как вы можете догадаться, если нет различия между компонентами, нет и насыщенности, которую дает нам белый (мы пока не подключаем яркость).

Определение яркости
Для наших задач мы можем трактовать яркость как синоним значения из предыдущей статьи – максимальная величина, воспринимаемая нашими глазами. Не существует синего больше его значения в 100%, как и не бывает ярче стопроцентного белого.

Показатели не могут превышать максимум.

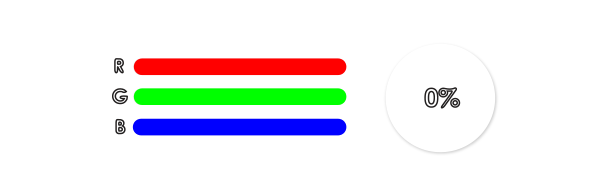
И, бесспорно, черный получается при нулевых показателях.

Интересный факт: в темноте колбочки получают совсем немного информации, что делает нас немного дальтониками. В таких условиях палочки берут на себя распознавание цвета. Однако, поскольку палочки больше всего чувствительны к зелено-синему свету, они могут воспринимать любой зелено-синий объект более ярким. Это называется эффектом Пуркинье.
Степень освещенности
Несмотря на наличие определенной, абсолютной яркости, каждый цвет имеет и другое свойство – степень освещенности. Когда яркость говорит нам, сколько цвета в цвете, некоторые оттенки кажутся ярче, даже если их яркость уже 100%. Степень освещенности – это то, как яркий цвет соответствует белому.
Взгляните на картинку-пример. Когда мы превратим стопроцентно яркие основные цвета в оттенки серого, их яркость внезапно поблекнет. Они до сих пор содержат белый, но синий становится очень, очень темным, а зеленый – самым ярким из всех. Это происходит из-за индивидуальной чувствительности каждой колбочки: вот отчего мы воспринимаем желтый (яркий красный + очень яркий зеленый) как ярчайший из цветов, или почему циан (темно-синий + очень яркий зеленый) иногда называют голубым. Степень освещенности важна, если вы начинаете рисовать в черно-белом, например, желтому нужна более яркая основа, чем другим цветам такой же абсолютной яркости.

Цветовая модель HSB
Это все тоже немного вас запутает. В реальности мы не так бережно подбираем цвета, это заняло бы кучу времени! К счастью, оттенок, насыщенность и яркость могут сочетаться в одном полезном инструменте. Посмотрите на схему ниже – вы можете заметить ясное соотношение между цветами. Почему бы не использовать это?

Если вы цифровой художник, это должно быть вам знакомо. Способ соединения оттенка, насыщенности и яркости в единой модели называется HSB (аббревиатура hue, saturation, brightness – оттенок, насыщенность и яркость – прим. переводчика). Как же она работает?

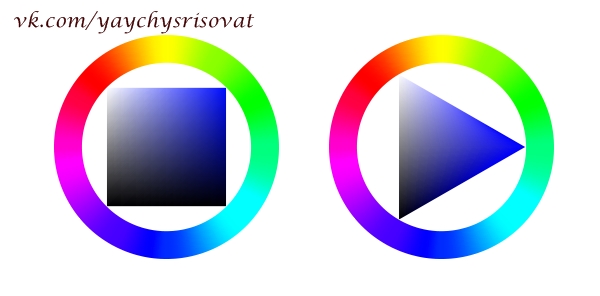
После того, как вы узнали, что такое оттенок, насыщенность и яркость, их легко найти на этой модели. Круг оттенков (или шкала – не важно) независима от квадрата/треугольника насыщенности и яркости, а так же главенствует над ними. Каждый оттенок имеет диапазон насыщенности и яркости, и эти два значения связаны друг с другом. Вместе они определяют «сочность» и «красочность» отдельного оттенка.

Модель насыщенности и яркости можно разделить на области различных свойств. Если вы учитесь выбирать правильный цвет «на глаз» (очень полезный способ при спонтанном, быстром рисовании), вам может быть не нужно знать что-либо об определенных значениях насыщенности и яркости.

Я предпочитаю треугольную модель квадратной, пусть она и более интуитивна. Треугольная модель позволяет мне контролировать «сочность» в целом, а не отдельно насыщенность и яркость (к меня для этого отдельные ползунки). CMY и RGB
Но как быть художникам, работающими по старинке? У них нет под рукой подобного цветового круга с ползунками. Как же тогда изменить оттенок, насыщенность и яркость пигмента?
Во-первых, давайте подумаем, в чем отличие между цифровым и обычным рисованием? Мы используем цвета и там, и там, верно? Проблема в том, что рисуя на компьютере, мы используем красочные источники цвета, создаем самые совершенные цвета и преподносим их прямо на блюдечке, когда в традиционных техниках мы ограничены определенным пигментом. Это как пользоваться услугами посредника между тем, что нарисовано и что вы в действительности видите! Мы можем спорить, какой из этих двух способов рисования более выразителен, но нет никаких сомнений, что цифровая живопись наиболее лучше сочетается с нашим зрительным механизмом.
Итак, чтобы рисовать традиционным способом нам нужны пигменты. Сами они не излучают свет, и вместо этого они поглощают часть света, ударяющегося об них, отражая длинные волны, соответствующие своим названиям. Например, красная краска поглощает зеленую и синюю, а отражает только красную.

Преграда в том, что мы не способны создать идеальный пигмент, отражающий свет точно такой же, какой он был, излучаем (например, пигмент, стимулирующий только «синюю» колбочку). Система CMY – это что-то вроде компромисса: циан не отражает красный, пурпурный не отражает зеленый, а желтый не отражает синий. Так что, если мы хотим стимулировать «синюю» колбочку, нам нужно смешать циан и пурпурный – этот пигмент отразит настолько меньше красного и зеленого, насколько это можно. Добавление к аббревиатуре CMY буквы «К», соответствующей черному, происходит когда компоненты системы несовершенны и при смешивании в равных пропорциях не создают чистый черный.

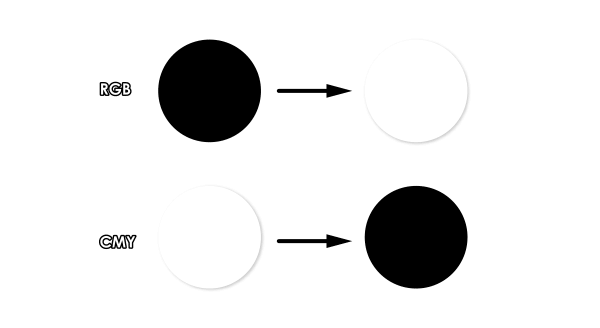
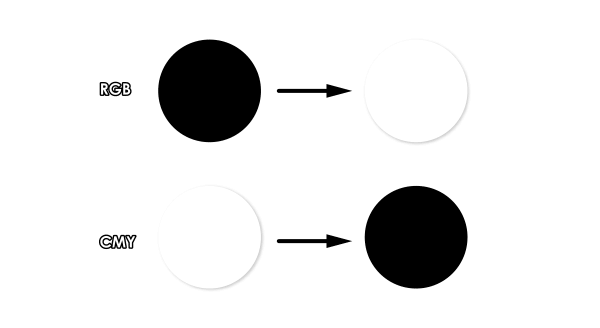
RGB – аддитивная система: чем больше значений вы добавляете, тем ярче получается цвет.
CMY, наоборот – субтрактивная: чем меньше значений вы добавляете, тем ярче цвет.