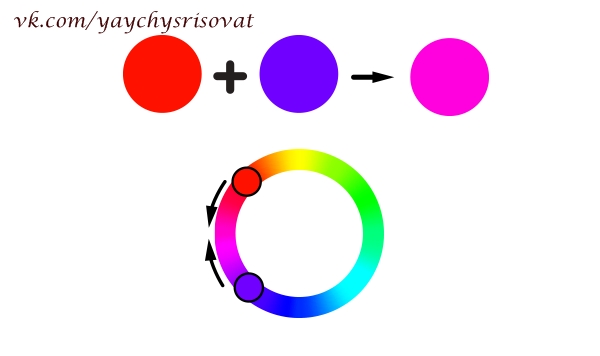
Правило первое – Смешивание оттенков
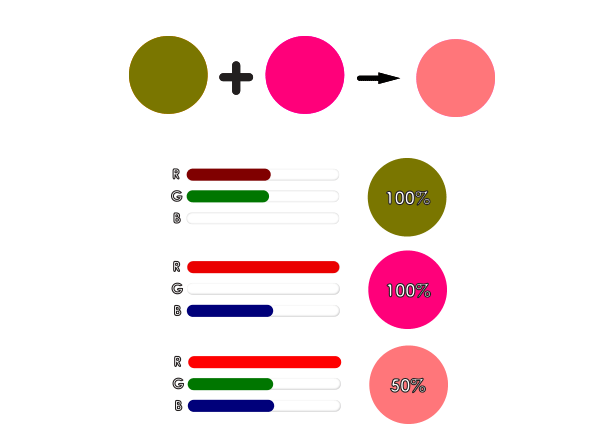
Смешивая два оттенка, вы, согласно пропорциям, получите оттенок, находящийся посередине на цветовом круге. Это работает в обоих системах: аддитивной и субтрактивной.

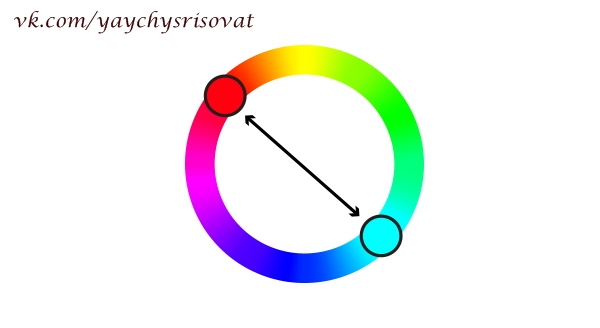
Правило второе – смешивание дополнительных оттенков
Вы наверняка слышали о дополнительных цветах. Они располагаются напротив друг друга на цветовом круге. Контраст между ними (когда их яркость одинаковая) так же силен, как между черным и белым. К слову, когда они смешиваются, они нейтрализуют друг друга.


Смешивание дополнительных цветов дает нейтральный серый. В итоге аддитивного смешивания стопроцентно ярких оттенков – белый, а в результате субтрактивного – черный.

В субтрактивном методе прибавление немного дополнительного оттенка – легчайший путь уменьшить насыщенность.

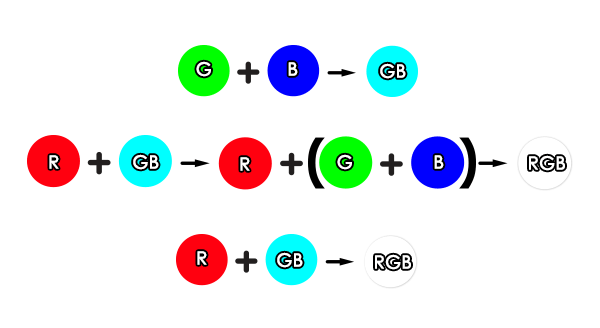
Правило третье – Смешение насыщенности
В обоих методах пропорции между компонентами уравнивают при смешивании, и в результате насыщенность уменьшается.

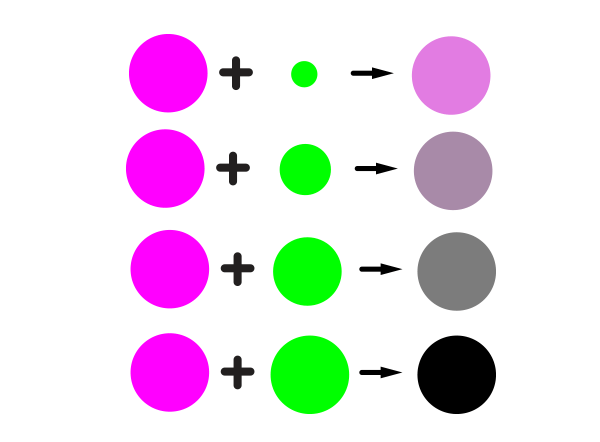
Правило четвертое – Смешение яркости
Аддитивное смешивание возвращает яркий цвет, а субтрактивное – более темный, чем самый светлый из компонентов.

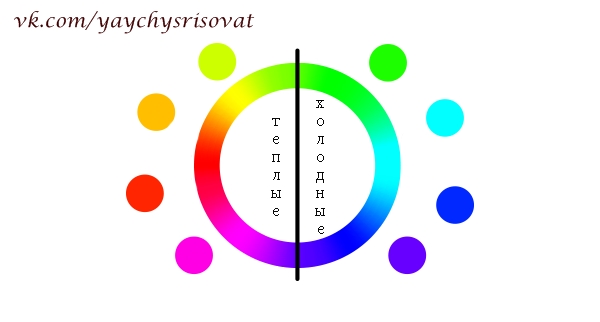
Температура цвета
Традиция разделения цветового круга на теплую и холодную половины очень сильна. Нам известно, что теплые цвета активны и дружелюбны, когда как холодные – пассивны и формальны. Можно написать целые книги о психологии цвета, но проблема в том, что это не объективное деление. Какой цвет самый теплый? Красный, желтый? А фиолетовый – теплый или холодный? И где точно должна проходить граница на цветовом круге?

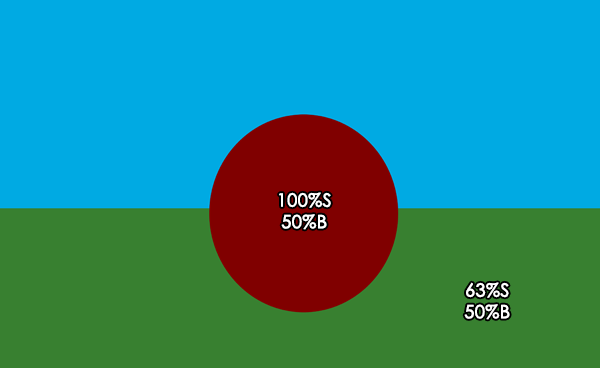
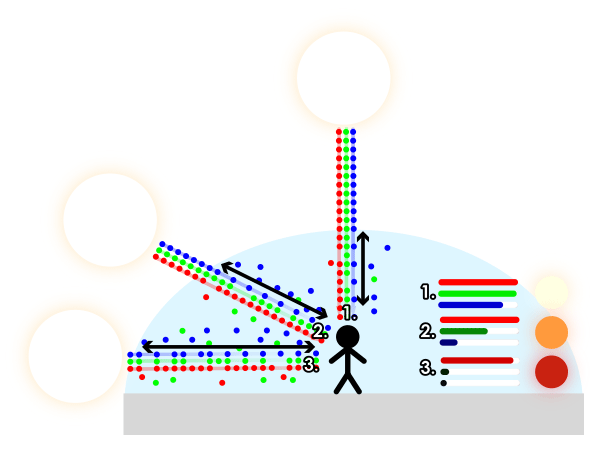
Посмотрите на рисунок внизу – красные оттенки, теоретические теплые в любом случае. Но почему некоторые оттенки красного кажутся холоднее других? Дело в контрасте. Цвет не может быть холодным и теплым, только теплее или холоднее. Цветовой круг визуально легко поделить, потому что все цвета на нем соединены и их легко сравнить. Отделите красный, и он больше не теплый или холодный – он просто красный.

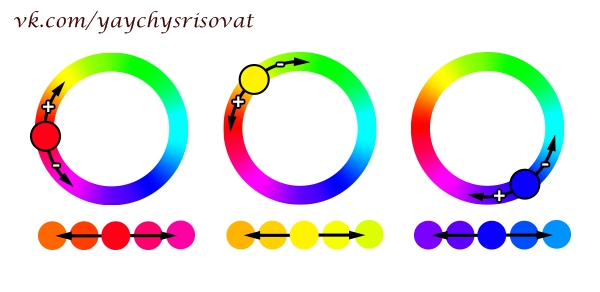
Как же создать цвет теплее или холоднее? У каждого оттенка на цветовом круге есть сосед. Эти соседние цвета всегда холоднее или теплее нашего образца (если вы не уверены, проверьте их соседей тоже). Чтобы найти более холодную версию образца, проследите в направлении холодных соседних цветов (или наоборот).

Основные правила затенения
Сколько времени, а? Дайте мне секунду, и вы увидите, что это долгое введение было необходимо для понимания всего процесса. Если вы вспомните лишь правила, то ограничите себя до отдельных ситуаций, но раз поняв, откуда все проистекает – не будет предела совершенству!
Локальный цвет
Общий базовый цвет, который не может быть освещен любым источником света, называет локальным цветом. Мы уже знаем, что неосвещенный объект бесцветен, так что лучшее определение для локального цвета: на него не сильно влияет свет или тень. Локальный цвет вишни – красный, даже если она освещена сильным оранжевым светом с одной стороны, и отражает синиц с другой. С локальных цветов вы можете начать свой рисунок.
Каким должны быть насыщенность и яркость локального цвета? Насыщенность определяется мнимым рассеянным светом, с которого вы начинаете рисунок. Чтобы установить основную яркость на рисунке (интенсивность рассеянного света), поместите свой объект на белый лист. Они оба освещаются одним светом, и объект не может быть ярче белого листа.

Объяснение простое – белый лист отражает 100% света.
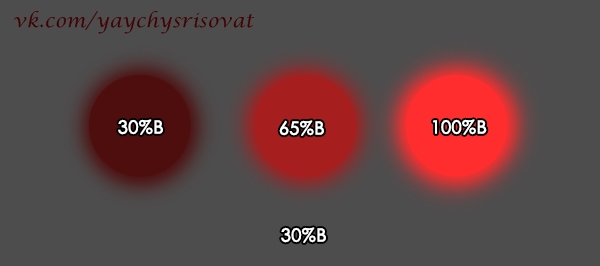
Если объект ярче, то значит, он отражает больше 100% света (флуоресцирует или сам излучает свет). Всему виной контраст: чем темнее ваше базовое освещение, тем более резкий источник света вы можете добавить позже.

А насыщенность? Когда яркость составляет интенсивность света, насыщенность происходит из пропорций между компонентами. Эта пропорция остается неизменной, если интенсивность цвета меняется (с маленьким исключением, о котором мы совсем скоро поговорим). Это как добавить больше воды в каждую чайную ложку сахара – напиток не станет от этого слаще!

Прямой источник света
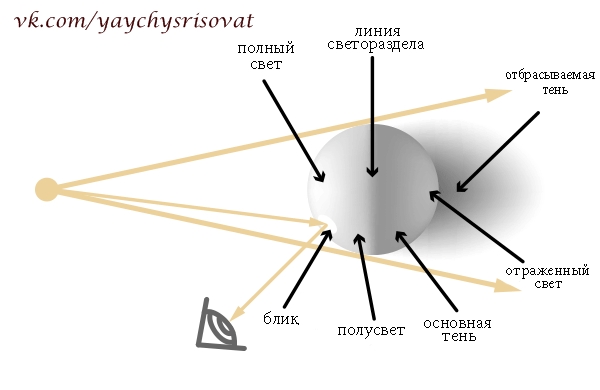
Ниже небольшое напоминание об освещенных областях объекта. 
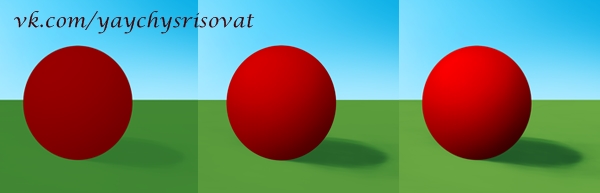
Начнем с простого рисунка без освещения. Земля зеленая, шар красный, а небо… оставим его на потом. Если фон очень далеко, это не влияет на наш объект. Мы выбираем яркость и насыщенность, сейчас без прямого света, он выглядит плоско, двухмерно. Вот почему мы называем подобное плоскими цветами, и это самый легкий этап рисования.

Покажем источник света, зальем им весь рисунок. Его интенсивность – яркость – наиболее высока там, где свет напрямую контактирует с объектами (полный свет, полусвет) и наиболее низка там, где она не может их достичь (основная тень, падающая тень). Самый светлый участок – свет, самый темный – тень. По нашему локальному цвету проходит линия светораздела.


Чтобы наш шар не парил в воздухе, нам нужно добавить щелевую тень – область, куда не может проникнуть свет. Это самая темная область рисунка.

Но рисунок до сих пор выглядит каким-то… не настоящим. Хоть он и красочный, веселый, будто из детской книги. Но что-то не так… Если вы внимательно читали первую статью, то могли заметить, что мы использовали только рассеянное отражение. Каждый отдельный луч, ударяющийся о шар, был частично поглощен и отразил только красный. Следовательно, в максимально яркой области мы получаем стопроцентный красный и не можем изменить это! Это естественное состояние матовых материалов, и уменьшение насыщенности с целью сделать красный «ярче» — ошибка.
Но если это естественно, почему рисунок выглядит искусственно? Потому, что полностью матовые материалы в природе очень редки. Почти все вокруг воспроизводит немного зеркального отражения, и для этого не нужна глянцевая поверхность – как правило, отражает очень мягкая и слабая.
Измените свое положение в отношении рассматриваемого объекта – если его «цвета» передвигаются вместе с вашими движениями (даже немного!), то перед вами эффект зеркального отражения. А отражение, не зависящее от вашей позиции – рассеянное.
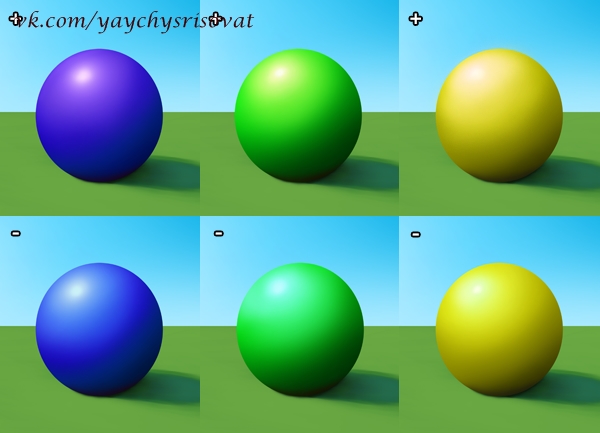
Зеркальное отражение, которое мы рассматривали раньше, это отражение от источника света. Чем оно сильнее, тем точнее изображение источника света проявляется на объекте. Огромную роль здесь играет пропорция между отражающими и рассеивающими свойствами материала. Глянцевые объекты обычно имеют тонкий слой прозрачного, отражающего материала, так что оба вида отражения не смешиваются (третий шар).

При уменьшении насыщенности яркой области («добавление белого»), вы не делаете объект ярче, а добавляете блик.
Однако шары на верхнем рисунке до сих пор кажутся ненастоящими! Теперь они похожи на пример из упражнения по 3D-моделированию. Все оттого, что мы использовали нейтральный белый свет, который не встречается в природе. Солнечный свет, перед тем как достичь наших глаз, преломляется в атмосфере. Предыдущая статья объясняет основу этого процесса, так что давайте теперь разберем его колорит.
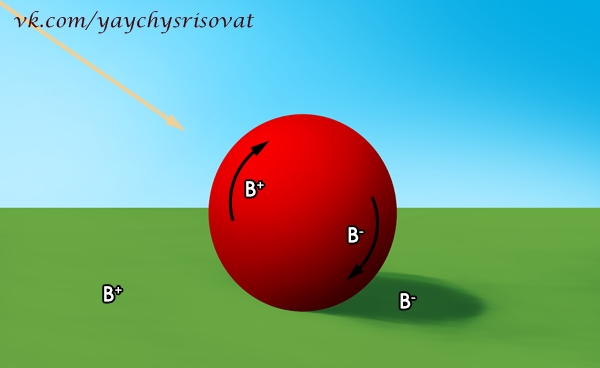
Короткие и средние волны рассеиваются наиболее легко. Чем дольше их путь сквозь атмосферу, тем больше они сбиваются с пути и не достигают наших глаз. Следовательно, «белый» луч получит больше красного и зеленого, и даже если на высочайшей точке ему будет немного не хватать синего – солнечный свет будет теплым.

И отчего отражение от теплого источника света может быть нейтрально белым? Чтобы избежать этого ненатурального эффекта 3D-модели, уменьшите насыщенность и увеличьте температуру, не забыв добавить теплый блик (не важно, сильный или слабый). Как мы отметили ранее, оттенки красного могут быть теплыми и холодным, так что это не значит, что красная поверхность мгновенно станет оранжевой или желтой.


Важно не использовать блик как универсальный способ сделать рисунок более привлекательным. Если вы чувствуете, что блики близки к белому, то ваш объект либо мокрый, либо сверкающий. Вспомните это, когда рисуете кожу!
