Сейчас я хочу, чтобы вы сосредоточились. Прежде чем мы двинемся дальше, вам нужно кое-что узнать. В инфодудлинге визуальные структуры делятся на три фундаментальные категории, и все они нам очень нужны. Необходимо основательно разобраться в них, если мы хотим стать настоящими мастерами инфодудлинга. Впрочем, не волнуйтесь, я постаралась сделать так, чтобы учеба далась вам максимально легко.



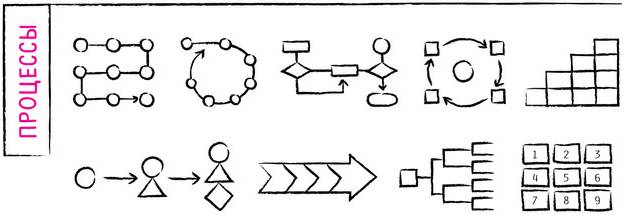
Итак, только три категории. По сути, это способы моделирования информации, которую вы хотите поместить в инфодудл[71].
Эти категории задают определенные рамки. Однако, надеюсь, вы понимаете, что в мире дудлинга, который мы строим вместе с вами, свободы и гибкости предостаточно. Я знакомлю вас с визуальными структурами, чтобы вы держали их в своем ящике с инструментами, но также хочу, чтобы вы постоянно с ними экспериментировали и привносили что-то свое. Генерал Эйзенхауэр говорил, что планы бесполезны, зато планирование необходимо. Примерно так же я отношусь и к нашим трем платформам. Полезно знать, что они помогают в процессе планирования, но по настроению вы вполне можете проигнорировать их.
Итак, приступим к рассмотрению категорий визуальных структур.
Вместе взятые карты систем, карты процессов и карты сравнений дают нам полное представление о взаимосвязях между элементами информации, создаваемых с помощью схем и визуальных структур, представленных выше.

Попросту говоря, системные карты служат для отображения имен существительных. Они позволяют передать некий цельный взгляд на систему. Как правило, они иллюстрируют ответы на вопросы КТО, ЧТО и ГДЕ[72]. Контурная карта страны и схематическое изображение Млечного Пути – примеры подобных системных карт. Такие карты позволяют показать более общую картину, помогают расширить и прояснить то, что вы наблюдаете через видоискатель. Они позволяют одним взглядом объять бесконечные системы, такие как цепочки поставок, системы распределения богатства, технологические системы. Мы всегда должны иметь возможность выявлять и дудлить системы, потому что вне их мы существовать не можем.

Цель процессных карт – отображать глаголы. Эти карты показывают возможности увидеть мир через призмы механики и движения, динамики и причинно-следственных связей, объяснений и сюжетных линий. Карты процессов часто используются для построения логических цепочек, чтобы прийти к какому-то умозаключению и принять решение, поэтому они особенно полезны в организациях, стремящихся к оптимизации работы. Но у процессных карт есть и масса других применений. Они, например, помогают ответить на вопрос о том, как съеденное пирожное превращается в телесный жир или как законопроект становится законом.

Сравнительные карты отличаются тем, что их объектами могут быть как существительные, так и глаголы, но рассматриваются эти объекты всегда под углом сравнения различных состояний, процессов или условий. Карты сравнений показывают, как ситуация могла бы выглядеть при иных сценариях развития событий – в прошлом и будущем, до и после. Такого рода карты могут быть полезны, когда вы пытаетесь понять разницу между структурой отдела А и отдела Б или когда хотите выяснить, кого предпочитают джентльмены – блондинок или брюнеток.
Когда мы говорим о категориях карт, надо иметь в виду обстоятельство, которое может сильно озадачить, – эти карты зачастую включают в себя одна другую. В реальном мире вы неизбежно столкнетесь с тем, что можно назвать комбинированными картами, то есть такими, где визуализируются и смешиваются системы и процессы. Сложная карта линий метрополитена являет собой хороший пример инфодудла, отвечающего на вопросы ЧТО, КАК, КОГДА и ГДЕ, поскольку там отображается сама система метрополитена, разные способы попасть из пункта А в пункт Б, последовательность остановок, а зачастую еще и расписание движения поездов. Таким образом, это одновременно системная и процессная карта. Знаменитая инфограмма Шарля Жозефа Минара, изображающая гибельный поход Наполеона в Россию, включает в себя ответы на вопросы КТО, ГДЕ, ЧТО, КОГДА и СКОЛЬКО. Это тоже комбинированная карта, процессно-сравнительная.

Эта сравнительная карта показывает потери армии Наполеона во время русской кампании 1812 года. Здесь очень четко показано, как уменьшалась численность войска во время наступления на Москву, а потом при отступлении. Процесс начинается с польско-российской границы. Серая полоса обозначает сравнительную величину армии Наполеона во время наступления. Черная – это уже отступающая армия. Потери привязываются к погодным условиям, временной шкале и важным географическим вехам, таким как переправы через крупные реки. Из 422 тысяч солдат, вторгнувшихся в Россию, живыми вернулись только 10 тысяч. По мнению доктора Эдварда Тафти, профессора политологии, статистики и компьютерных наук Йельского университета, это «пожалуй, лучший статистический график из когда-либо созданных». Блестящий дизайн сочетается с интересным историческим материалом – да еще и задуматься заставляет.
Если вам случится усомниться, к какой из категорий отнести ту или иную карту, задайтесь вопросом о ее основной цели. Спросите себя, удаление или трансформация каких сведений в корне изменили бы функцию этой карты. Давайте рассмотрим для примера схему нью-йоркской подземки.

Самая главная цель этой схемы – помочь людям попасть туда, куда им нужно. Поэтому составители схемы не стали ломать голову над визуальным отображением реальной структуры метро. Они решили пожертвовать точностью передачи физической инфраструктуры (то есть соблюдением масштаба, точного расположения станций, точек поворота линий), чтобы обеспечить главное предназначение схемы. Поэтому, если бы мне пришлось выбирать, я бы сказала, что это больше карта процессов, чем карта системы, потому что главный вопрос, на который она отвечает, – КАК. Просто когда вы будете создавать собственные визуальные структуры, надо иметь в виду, что разные категории визуальных структур могут сочетаться в рамках одного инфодудла.
Но довольно разговоров. Давайте рассмотрим (и выполним) несколько простых упражнений.

Показанный здесь инфодудл представляет собой легкомысленную (и перевернутую) интерпретацию драматического треугольника – модели предсказуемого взаимодействия между людьми. В 1968 году ее предложил Стивен Карпман[73]. Ни в коем случае не попадитесь в западню этого треугольника. Наверное, нетрудно догадаться, что это системная карта. На ней изображены 3 объекта (имена существительные) и соотношения между ними – КТО ЧТО делает. Карта снабжает нас некоторой информацией о том, какие роли играют актеры, но в конечном счете отображает дисфункциональную систему, структуру, которая, если ничего в ней не изменить, ни к чему хорошему не приведет. Удалите все ловушки, и становится очевидно, что основной структурой инфодудла является треугольник. В визуальном смысле – проще ничего нет. Чтобы снизить накал драматизма, здесь представлена комическая интерпретация треугольника от художницы-карикатуристки Джессики Хейги.

Треугольная структура при всей ее простоте – это огромная коммуникационная сила. На этой странице представлены две более простые системные карты, чтобы вы познакомились с разнообразными стилями. (Моя версия вверху несколько отполирована, потому что у меня было время отполировать ее. Большинство системных карт, однако, получаются довольно спонтанными и «корявыми», о чем свидетельствуют следующие иллюстрации.)

Первый пример – карта биологических ключей. Это описание трех частей тела и их функций. Этот дудл представляет собой очень простую, но надежную комбинацию слов и образов. Конечно, можно было бы просто составить список этих ключей, но зачем, если все укладывается в простую визуальную структуру? Можно даже сказать, что они хотят быть увиденными, а не просто произнесенными.

Вторая системная карта, выполненная карикатуристом Хью Маклаудом, посвящена положению дел в мире интернета в эпоху после акционирования компании «Facebook». Это своего рода моментальный снимок изменений, произошедших в ландшафте книгоиздательства, предпринимательства и даже философии. Эта своего рода доска объявлений заставляет зрителя задуматься о последствиях нового, если можно так выразиться, мирового порядка, свидетелями которого мы ныне являемся. Это системная карта, безымянные персонажи которой излагают перед нами свои мысли о сложившихся реалиях.
Теперь ваша очередь. Как я уже сказала, мы все живем и действуем в рамках систем. И чтобы понять их, нужно просто научиться видеть их и отображать. Следующие упражнения помогут вам в этом. Вы нужны революции!
УПРАЖНЕНИЕ
«Система»

Выберите систему, которая оказывает существенное влияние на вашу жизнь. Это может быть организационная система по месту работы, транспортная система, которой вы пользуетесь, комнаты вашей квартиры, общественные системы, в которых вы участвуете. Задумайтесь над элементами этой системы (например, люди, дороги, предметы мебели, мероприятия…) и над тем, как их можно расположить на визуальной схеме. Используя визуальный алфавит, создайте пиктограммы для каждого элемента системы и расположите их на схеме. Если надо, пересмотрите коллекцию визуальных структур как источник вдохновения для конструирования различных инфодудлов. Не рассчитывайте получить идеальное изображение с первого раза и не замахивайтесь на слишком многое. Когда дело будет сделано, поразмышляйте над полученным результатом. Чего не хватает? Какие взаимоотношения между элементами системы, быть может, удивили вас? Какое место вы сами занимаете в этой системе? Что стоит изменить или добавить, чтобы улучшить систему?
УПРАЖНЕНИЕ

Ниже я перечислила несколько элементов, связанных с процессом общения. Попробуйте отобразить систему, включающую в себя все эти элементы, используя каждую из трех указанных схем. Каждая схема – это 8 элементов. Параметров тоже 8. Цель упражнения – исследовать, что происходит с материалом, когда вы размещаете его в разных визуальных структурах. Нарисуйте свои версии этих диаграмм в пустой части страницы, которую я оставила для вас. Вписывайте слова в отдельные круги (и попробуйте добавлять простые картинки, если чувствуете вдохновение). При этом думайте о том, что эти структуры сообщают о взаимоотношениях между элементами информации. Оцените, какие структуры отображают информацию наиболее гармоничным образом. За счет чего это достигается? Что происходит с пониманием информации, когда материал плохо укладывается в схему?

Надеюсь, эти упражнения помогли вам получить представление о том, как создаются карты систем. Читателям-перфекционистам (а я знаю, что имя им – легион) скажу, что, если им кажется, что системные карты, вышедшие из-под их руки, создавал в стельку пьяный человек, это нормально. Помните, что цель инфодудлинга – стимулировать мышление, поэтому завышенные требования предъявлять к нему не следует. На своих ошибках и несовершенствах мы учимся. А теперь обратимся к процессной карте.