Контрольную работу рекомендуется выполнять в ученической тетради. На титульном листе тетради следует указать:
- КОНТРОЛЬНАЯ РАБОТА по учебной дисциплине “Интернет-технологии”;
- факультет, курс, номер учебной группы;
- фамилию, имя, отчество и номер зачетной книжки автора контрольной работы;
Каждая страница работы должна иметь поля для замечаний проверяющего. В начале каждого раздела контрольной работы следует привести полную формулировку индивидуального задания. Затем нужно записать результаты выполнения этого задания. В конце работы помещают: библиографический список рекомендованных для выполнения работы литературных источников, дату и подпись автора. Излагать материал работы следует с исчерпывающей полнотой в соответствии с полученными вариантами заданий. При этом необходимо соблюдать требования всех действующих стандартов по оформлению текстовых документов, схем, рисунков, таблиц и библиографического списка литературных источников.
Законченная и правильно оформленная работа предъявляется студентом в деканат для обязательной регистрации, а затем деканат передает работу для проверки на кафедру МИЕН. Работа, выполненная неаккуратно, неправильно оформленная или выполненная не для своего варианта задания, к проверке не принимается. При обнаружении недостатков в работе преподаватель делает пометку “Исправить”, и работа через деканат возвращается студенту. Студент записывает исправленные задания в раздел “Работа над ошибками” и сдает работу в деканат. При правильно выполненной работе на ней ставится пометка “Допущен к собеседованию”, и студент допускается к собеседованию с преподавателем.
Студент согласует с преподавателем время собеседования. Во время собеседования студент должен продемонстрировать полное владение материалом своей контрольной работы, дать исчерпывающие и точные ответы на все вопросы преподавателя, касающиеся контрольной работы. При положительном итоге собеседования работа студента принимается с оценкой “Зачтено”. Зачтенная контрольная работа хранится у студента и предъявляется им непосредственно на экзамене или зачете. Без такого предъявления студент к экзамену не допускается, а на зачете по дисциплине получает “Не зачтено”.
Выбор студентом своего индивидуального номера
По первым буквам своих фамилии и имени студент определяет свой индивидуальный номер из таблицы. Этот номер будет использоваться в пункте 4 для выбора варианта задания. Пример определения индивидуального номера: Иванова Елена получает номер 16.
Таблица для определения индивидуального номера студента
| Первая буква фамилии студента | Первая буква имени студента | ||||||
| А, Б, В | Г, Д, Е, Ж | З, И, К, Л | М, Н, О, П | Р, С, Т, У | Ф, Х, Ц, Ч | Ш, Щ, Э, Ю, Я | |
| А, Б, В | |||||||
| Г, Д, Е, Ж | |||||||
| З, И, К, Л | |||||||
| М, Н, О, П | |||||||
| Р, С, Т, У | |||||||
| Ф, Х, Ц, Ч | |||||||
| Ш, Щ, Э, Ю, Я |
Задание №1
Первое задание относится к теоретическому содержанию учебной дисциплины и требует ознакомления с соответствующими литературными источниками.
Требуется раскрыть содержание теоретического вопроса, проработав всю литературу, указанную в конце методички. Объем ответа - не менее пяти страниц ученической тетради.
Индивидуальные варианты второго задания
| № | Тема |
| Виды и свойства информации | |
| Принципы разработки информационных систем. Их реализация в процессе создания информационных систем торговых фирм. | |
| Последовательность работ по созданию информационных систем торговых фирм “под ключ”. | |
| Аппаратное и программное обеспечение информационных систем торговых фирм. | |
| Основные сведения об Internet. Определения терминов, используемых при рассмотрении Internet. | |
| Технология “клиент-сервер” в Internet. История возникновения Internet. | |
| Адресация в Internet. Адресация электронной почты. Доменная система адресов компьютеров. Имя пользователя. Адреса FTP-, Gopher- и Web-серверов. | |
| Варианты подключения к Internet. Подключение к Internet по постоянно выделенному каналу. IP-соединение по коммутируемому каналу. Сеансное подключение к Internet в режиме ON-LINE. | |
| Использование кэш-сервера (Proxy-сервера). Общение по сети Internet в алфавитно-цифровом режиме. Телефонные переговоры посредством Internet. Перевод, архивирование, перекодировка. | |
| Критерии выбора провайдера Internet. Поиск местного провайдера. Оценка имеющихся провайдеров. Стоимость и условия контракта. | |
| WWW - основное направление развития информационных технологий. Каталоги. Поисковые серверы. Метапоисковые инструменты. Рациональные способы работы в Web. | |
| Использование Internet для коммуникаций и информационных процессов. | |
| Совершенствование информационных процессов торговой фирмы. | |
| Электронная почта. | |
| Использование электронной почты, списков рассылки и телеконференций в маркетинге и менеджменте. | |
| Службы Internet. FTP-серверы. | |
| Службы Internet. WWW-, Gopher-, Telnet-, WAIS-, Finger-, Whois- и X.500-серверы. | |
| Использование серверов в маркетинге. Особенности маркетинга в Internet. Десять шагов к успешному маркетингу в сети Internet. | |
| Структура Internet. Линии и каналы связи. Маршрутизаторы, шлюзы и мосты. | |
| Технологии OFF-LINE. Технологии ON-LINE. Постоянное подключение к Internet. IP-соединение по коммутируемой линии. Сеансное подключение к Internet в режиме ON-LINE. Развитие структуры и услуг Internet. | |
| Современные информационные технологии в коммерческой деятельности. Маркетинговая информационная система. Автоматизированная система управления торговой фирмой. | |
| Передача данных. Компьютерные сети. Локальные вычислительные сети. | |
| Глобальные вычислительные сети. Модем. Факс-модем. | |
| Коммуникационная программа Telix. | |
| Коммерческая информация. Использование новых информационных технологий в маркетинге. | |
| Передача факсимильных сообщений. Факс. Факс-модем. | |
| Общие сведения о языке разметки гипертекста (HTML). Структура HTML-документа. | |
| Простейшие таблицы и графические объекты в HTML-документах. | |
| Использование таблиц для создания рамки с тенью и разбиения текста на колонки. | |
| Графика. Исключение ожидания загрузки изображения. Задание размеров изображения. Атрибут ALT= тега <IMG>. Чересстрочные изображения. | |
| Методика создания gif-файлов для размещения графических объектов в HTML-документах. Цвета в HTML. | |
| Цвета элементов документа. Коды цветов. Имена цветов. | |
| Форматирование текста. Заголовки. Шрифты, начертание шрифта. Списки. | |
| Выравнивание и отступы. Выравнивание текста по левому или правому краю. Центрирование объектов. Работа c изображениями. Поля вокруг изображения. Фоновые изображения и фоновый цвет. | |
| Ссылки. Локальные ссылки. Ссылка - строка. Ссылка - изображение. Якорь и ссылка на него. Глобальные ссылки. | |
| Дополнительные возможности форматирования текста. Текст, обтекающий границы объекта. Отображение текста в одной строке (без переноса на другую строку). Выделение абзацев с помощью списков определений и полей. | |
| Нумерованные списки. Смена порядка нумерации в списке. Теги из разряда неосновных. | |
| Сравнение MS Internet Explorer и Netscape Navigator; их сходство и различия. | |
| Кадры в HTML. Создание кадровой структуры. Задание структуры экрана. Задание содержимого кадра. Использование тегов <noframes> и </noframes>. | |
| Сложные системы кадров. Особенности использования целевых кадров. “Плавающие” кадры. Недостатки кадров. | |
| Формы в HTML. Как сделать, чтобы форма хорошо смотрелась. Пример формы, пояснить назначение ее тегов. | |
| Обработка данных, записанных в форму. Услуги по обработке форм. Управляемое пользователем интерактивное приложение. Общий шлюзовой интерфейс. | |
| Форма для ввода данных. Атрибут action= тега <form>. Атрибут method= тега <form>. Метод GET. Метод POST. Тег <input>. CGI-сценарий. Прием данных из формы и вычисление результатов. Выдача ответа посетителю сайта. | |
| Internet и Intranet. Идея Intranet. Достоинства Intranet. | |
| VRML. Концепция VRML. Программное обеспечение трехмерной графики. | |
| Пример трехмерной графики, его пояснение. Применение VRML в торговле. | |
| Web-компьютеры, их отличия от персональных компьютеров. Структурная схема персонального компьютера. | |
| Объявление о продаже персонального компьютера. Технические характеристики персонального компьютера. | |
| Системные программы. Функциональные пакеты программ. Специализированные (прикладные) пакеты программ. Коммерческие системы. |
Задание №2
Второе задание состоит в разработке первого HTML-документа. Первый HTML-документ предназначен для размещения на сайте в качестве первой страницы (имеющей обычно имя index.html). На странице должны располагаться следующие элементы:
1. название фирмы,
2. логотип фирмы,
3. обращение к посетителю страницы,
4. адрес фирмы,
5. HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 4.
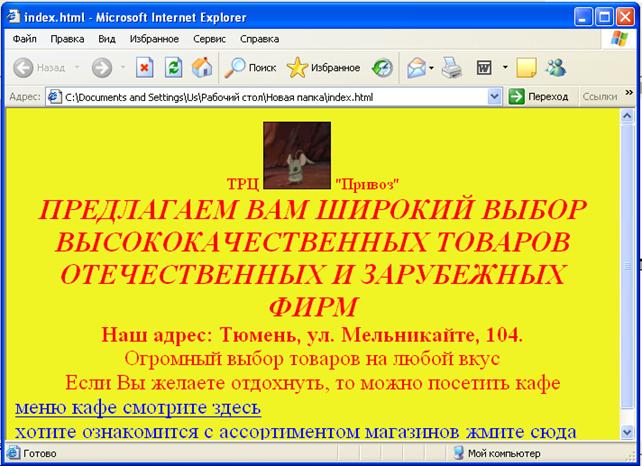
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №2
Чтобы получить в окне программы просмотра изображение, представленное на рис.1, нужно разработать соответствующий HTML-документ. HTML-документы создаются с помощью программы Блокнот. В окне программы Блокнот первый HTML-документ выглядит следующим образом.
<HTML>
<HEAD>
<TITLE> index.html </TITLE>
</HEAD>
<BODY BGCOLOR=#F0F425 TEXT=#FF0000> <center>
<FONT size=4>ТРЦ <img src="av-5.gif"> "Привоз"</FONT><BR>
<b><i><font size=6>
ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR>
ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font>
<FONT size=5><b><BR>
Наш адрес: Тюмень, ул. Мельникайте, 104. </b></center>
<center>Огромный выбор товаров на любой вкус <BR>
Если Вы желаете отдохнуть, то можно посетить кафе<BR></center>
<a href="rest.html">меню кафе смотрите здесь</a> <BR>
<a href="shop.html">хотите ознакомится с ассортиментом магазинов жмите сюда </a></font>
</BODY> </HTML>
Заголовок документа содержит его название index.html, которое в данном случае соответствует имени файла, хранящего первую страницу сайта.

Рис.1
Задание №3
Третье задание состоит в разработке второго HTML-документа. Этот документ shop.htm предназначен для размещения простейшей рекламы товаров. На странице должны располагаться следующие элементы:
1. название фирмы,
2. логотип фирмы,
3. обращение к посетителю страницы,
4. прайс-лист в форме таблицы,
5. HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 2 и 4.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №3
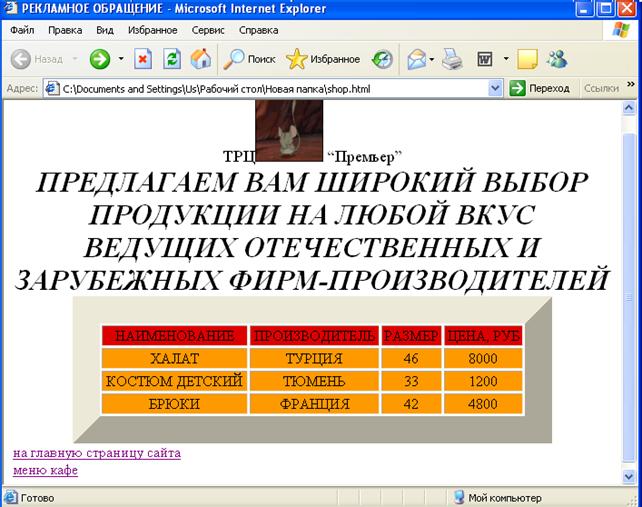
Чтобы получить в окне программы просмотра изображение, представленное на рис. 2, нужно разработать второй HTML-документ. В окне программы Блокнот второй HTML-документ выглядит следующим образом.
<HTML>
<HEAD>
<TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE>
</HEAD>
<BODY >
<CENTER>
<FONT SIZE=4>ТРЦ<IMG SRC="av-5.gif"> “Премьер”</FONT><BR>
<b><i><FONT SIZE=6> ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ПРОДУКЦИИ НА ЛЮБОЙ ВКУС <BR>
ВЕДУЩИХ ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ-ПРОИЗВОДИТЕЛЕЙ </b></I></FONT>
<TABLE BORDER=30 WIDTH=80%>
<TR ALIGN=CENTER BGCOLOR=#DD0000>
<b><TD> НАИМЕНОВАНИЕ</TD>
<TD> ПРОИЗВОДИТЕЛЬ</TD>
<TD> РАЗМЕР</TD>
<TD>ЦЕНА, РУБ</TD></b>
</TR>
<TR ALIGN=CENTER BGCOLOR=#FF9900>
<TD> ХАЛАТ</TD>
<TD> ТУРЦИЯ</TD>
<TD> 46</TD>
<TD> 8000</TD>
</TR>
<TR ALIGN=CENTER BGCOLOR=#FF9900>
<TD> КОСТЮМ ДЕТСКИЙ</TD>
<TD> ТЮМЕНЬ</TD>
<TD> 33</TD>
<TD> 1200</TD>
</TR>
<TR ALIGN=CENTER BGCOLOR=#FF9900>
<TD> БРЮКИ</TD>
<TD> ФРАНЦИЯ</TD>
<TD> 42</TD>
<TD> 4800</TD>
</TR>
</TABLE>
</CENTER>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="rest.html">меню кафе</a>
</FONT>
</BODY>
</HTML>

Рис.2
Задание №4
Пятое задание состоит в разработке третьего HTML-документа. Этот документ rest.html предназначен для размещения меню кафе. На странице должны располагаться следующие элементы:
1. заголовок “МЕНЮ КАФЕ” с указанием имени или фамилии студента,
2. логотип фирмы,
3. список блюд,
4. HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 2 и 3.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №4
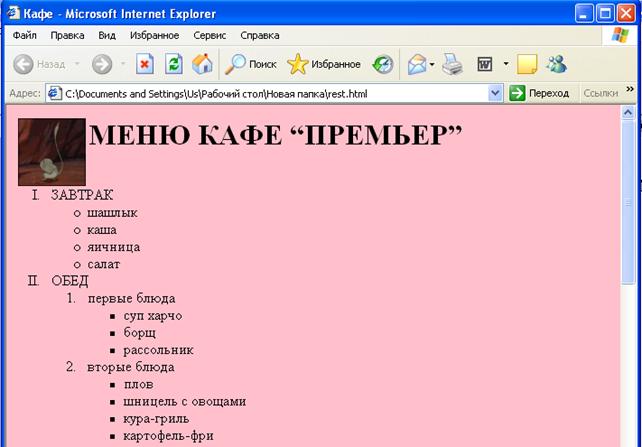
Чтобы получить в окне программы просмотра изображение, представленное на рис. 3, нужно разработать третий HTML-документ. В окне программы Блокнот третий HTML-документ выглядит следующим образом.
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
<img src="av-5.gif" ALIGN=LEFT>
<H1> МЕНЮ КАФЕ “ПРЕМЬЕР” </H1><BR CLEAR=LEFT>
<OL TYPE=I>
<LI> ЗАВТРАК </LI>
<UL>
<LI> шашлык</LI>
<LI> каша </LI>
<LI> яичница </LI>
<LI> салат </LI>
</UL>
<LI> ОБЕД </LI>
<OL TYPE=1>
<LI> первые блюда </LI>
<UL>
<LI> суп харчо </LI>
<LI> борщ </LI>
<LI> рассольник </LI>
</UL>
<LI> вторые блюда </LI>
<UL>
<LI> плов </LI>
<LI> шницель с овощами </LI>
<LI> кура-гриль </LI>
<LI> картофель-фри </LI>
</UL>
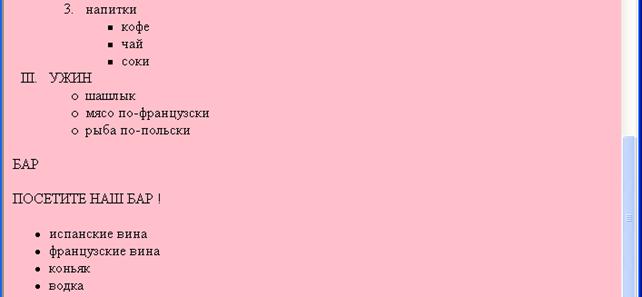
<LI> напитки </LI>
<UL>
<LI> кофе </LI>
<LI> чай </LI>
<LI> соки </LI>
</UL>
</OL TYPE=1>
<LI> УЖИН </LI>
<UL>
<LI> шашлык</LI>
<LI> мясо по-французски </LI>
<LI> рыба по-польски </LI>
</UL>
</OL>
<P> БАР </P>
<P> ПОСЕТИТЕ НАШ БАР!</P>
<UL>
<LI> испанские вина </LI>
<LI> французские вина </LI>
<LI> коньяк </LI>
<LI> водка </LI>
</UL>
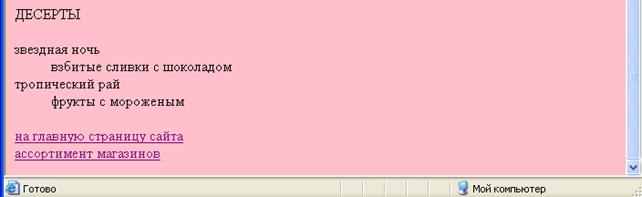
<P> ДЕСЕРТЫ</P>
<DL>
<DT> звездная ночь
<DD> взбитые сливки с шоколадом </DD></DT>
<DT> тропический рай
<DD> фрукты с мороженым </DD> </DT>
</DL>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="shop.html">ассортимент магазинов</a><BR>
</BODY></HTML>