ОФОРМЛЕНИЕ ГРУППЫВК
Для быстрого старта онлайн-школы
Когда люди говорят, что «встречают по одёжке, а провожают по уму», как правило имеют в виду, что внешнее не так важно, как внутреннее. Однако, с точки зрения маркетинга, как раз внешнее и решает. Да и в жизни точно так же: ведь чтобы начать общение, необходимо, чтобы человек хотя бы не вызывал отторжения, верно?;)
Так и ваш бизнес – его лицом является ваш профиль и ваша группа, – и посетитель вашей страницы или вашего профиля за первые несколько секунд решает, остаться ли ему и посмотреть повнимательнее, о чём вы пишете и что предлагаете.
…или листать дальше.
В общем, помните, что первое, что видят ваши клиенты в соцсетях и в ВКонтакте в частности – это ваш личный профиль и страница группы, в которой вы продвигаете ваши услуги. И если с личным профилем всё достаточно просто – нужно просто быть там живым и понятным человеком, то с группой у большинства экспертов часто возникают вопросы.
Перед вами – детальная пошаговая инструкция по оформлению группы, чтобы она выглядела что называется на все 100.
Итак, давайте по порядку.
Создаем сообщество
 Чтобы создать сообщество нужно перейти в раздел группы в меню слева и нажать на кнопку «Создать сообщество».
Чтобы создать сообщество нужно перейти в раздел группы в меню слева и нажать на кнопку «Создать сообщество».
 Далее вам будет предложено выбрать тип сообщества, которое вы хотите создать. Для онлайн-школы лучше всего подойдёт тип «Публичная страница». Выберите этот тип сообщества, кликнув по соответствующей иконке:
Далее вам будет предложено выбрать тип сообщества, которое вы хотите создать. Для онлайн-школы лучше всего подойдёт тип «Публичная страница». Выберите этот тип сообщества, кликнув по соответствующей иконке:
В следующей форме предстоит задать название сообщества, тематику и веб-сайт: 
1. Введите название сообщества должно отражать суть того, о чём ваше сообщество и быть максимально коротким: 2-4 слова, больше не нужно.
2. Выберите тематику сообщества
Нажимаете на строку и в открывшемся списке выберите максимально подходящее под вашу тематику.
Это нужно в первую очередь вам: так ВКонтакте может показывать ваши записи людям, подходящим под ваши интересы.
3. Введите адрес вашего сайта. Это поле необязательное, его можно не заполнять.
После того как ввели все данные, нажмите на кнопку «Создать сообщество».
Базовые настройки
У вас откроется только что созданное вами новое сообщество, и вы можете приступать к первым настройкам:

1. Это подсказка от ВКонтакте: можете почитать, если интересно – ВК рассказывается о возможностях настроек и функциях сообществ для бизнеса. А можно сразу нажать «Скрыть».
2. Подсказка для новичков о том, как управлять сообществом. Почитайте, если интересно, а после этого можно скрыть, чтобы расчистить место от лишнего – посетители всё равно этого не видят, а вам это загромождает страницу.
3. Это заголовок – название, которые вы ввели на предыдущем шаге
4. Здесь вы можете загрузить фотографию сообщества, но это будет только картинка справа. Лучше сразу сделайте обложку для сообщества.
5. Чтобы сделать сообществу обложку, перейдите в пункт «Управление» в меню справа.
 Откроются настройки сообщества:
Откроются настройки сообщества:
1. В этом пункте можно изменить название сообщества, если есть необходимость.
2. Во втором пункте указываем описание сообщества. Здесь не нужно расписывать много и подробно: кратко в 2-4 строки «О своей компании или проекте». Кому и в чём полезен ваш проект – как оффер.
a. Можно добавить призыв к действию: например, если сейчас вы собираете свою базу подписчиков, тогда добавьте: «Подпишитесь по этой ССЫЛКЕ и получите подарок». Вместо слова «ССЫЛКЕ» указываете ссылку на свою страницу подписки.;)
3. В этом пункте вы можете добавить обложку, но об этом чуть позже.
4. Адрес страницы: то, что будет видно в строке браузера. Здесь лучше указать латинскими буквами название сообщества: выберите такой адрес, который ещё не занят. Стандартный адрес с «publicХХХХХХХ» оставлять не рекомендую: смотрится плохо и обычно говорит о том, что это сообщество-однодневка или что-то несерьёзное.
Обложка сообщества
Теперь добавьте обложку в группу, чтобы ваше сообщество приобрело более привлекательный вид.
Нажмите кнопку «Загрузить» (пункт 3 из предыдущей иллюстрации).
В открывшемся окне нажмите на кнопку «Выбрать файл»
 |
Откроется окно проводника на вашем компьютере, здесь вы выбираете картинку, которую, надеюсь, вы уже приготовили.
 Напоминаю, что максимальный размер картинки для отображения на компьютерах: 1590х400 пикселей (точек).
Напоминаю, что максимальный размер картинки для отображения на компьютерах: 1590х400 пикселей (точек).
Однако, стоит учесть то, что сейчас почти 80% пользователей заходит в соцсети через мобильный телефон, а при просмотре с мобильного обложка отображается не целиком.
Видимая часть обложки на смартфоне меньше: она обрезается по бокам примерно по 200 пикселей (точек), на рисунке ниже показана видимая часть в тёмно-синем прямоугольнике 1196х400 пикселей (точек). Учтите при этом и то, что сверху на мобильных показывается время, заряд батареи, уровень сети и т.п. и лучше отступить 83 точки от самого верха, а также по 140 точек по бокам для расположения значимых элементов дизайна обложки (портрет, текст, логотип).
 Располагайте их именно в этой видимой части.
Располагайте их именно в этой видимой части.
После того как выбрали картинку на компьютере, откроется другое окно
Здесь вы можете подровнять изображение, если оно у вас больше по размерам, чем рекомендует ВКонтакте. Если размер изображения меньше, то ВКонтакте выдаст ошибку и не станет загружать изображение.
Нажимаете на кнопку «Сохранить и продолжить»

1. После этого ВКонтакте сообщит вам, что обложка успешна загружена.
2. Чтобы посмотреть, как обложка выглядит, перейдите в сообщество: для этого нажмите на название вашего сообщества, куда показывает стрелка 2

Аватар сообщества
Аватар – очень важная вещь в оформлении группы. Если вы – коуч, инфобизнесмен, управляющий онлайн-школой и позиционируете себя как бренд, то для аватарки лучше использовать свой портрет. Если у вас компания с узнаваемым брендом в видео логотипа, то в этом случае лучше использовать логотип компании.
 Новичкам, запускающих свою онлайн-школу, рекомендую использовать свой портрет. Так вы будете лучше запоминаться своей аудитории. Только фото обязательно используйте качественное, чтобы на аватарке ваше лицо было хорошо различимо. Фото должно быть чётким и с большим разрешением, обрезать и уменьшить его вы всегда сможете, даже инструментами ВКонтакте.
Новичкам, запускающих свою онлайн-школу, рекомендую использовать свой портрет. Так вы будете лучше запоминаться своей аудитории. Только фото обязательно используйте качественное, чтобы на аватарке ваше лицо было хорошо различимо. Фото должно быть чётким и с большим разрешением, обрезать и уменьшить его вы всегда сможете, даже инструментами ВКонтакте.
Чтобы установить аватарку, наведите мышку на кружок пустой аватарки (стрелка 1), и когда появится кнопка «Загрузить фотографию», нажмите на неё.
 Откроется новое окно с возможностью загрузить фотографию с вашего компьютера
Откроется новое окно с возможностью загрузить фотографию с вашего компьютера
Нажмите на кнопку «Выбрать файл» и выберите фотографию на компьютере.
Ваше фото откроется в окне редактирования

Светлая область – это та область, которую будет видно в аватарке сообщества.
Вы можете изменить размер области (стрелки 1-3): просто зажимаете один из квадратов и тяните вверх, вниз или по диагонали.
Можете сдвинуть светлую область. Нажмите на нее в произвольном месте левой кнопкой мыши и переместите, не отпуская кнопки.
Если вы хотите выбрать другую фотографию, нажмите «Вернуться назад». (5)
После того, как вы настроили видимую область, нажмите «Сохранить и продолжить» (4)
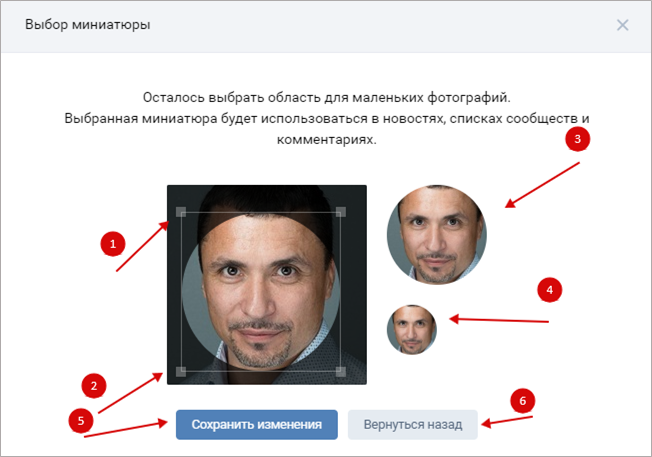
 В следующем открывшемся окне, выбираете вид самой миниатюры:
В следующем открывшемся окне, выбираете вид самой миниатюры:
Так же, как и в предыдущем шаге, вы можете изменить размер или сдвинуть видимую область аватарки (стрелки 1-2)
Большая миниатюра – это сам аватар, он находится под обложкой.
Маленькая миниатюра – это аватарка, видимая в постах от сообщества.
После того как всё настроите, нажмите «Сохранить изменения».
Если результат вас не устраивает, можете нажать кнопку «Вернуться назад» и выбрать другую фотографию (или картинку) и повторить операции по созданию миниатюры.
Теперь у вашего сообщества есть обложка и аватарка.

Также у вас в ленте сообщений сообщества появится первый пост с сообщением, что в сообществе обновилась фотография. Я обычно его сразу удаляю.
Для этого кликните на стрелку в правом верхнем углу поста и выберите «Удалить запись».

Статус
Конечно, можно всё расписать в блоке информации, но запомните главное правило:
«У вас есть 5 секунд, чтобы заинтересовать человека,
иначе он уйдет и больше о вас не вспомнит».
Статус – это как раз то, на что многие посетители сразу обращают внимание, так как там обычно указана самая важная информация в кратком виде, поэтому используйте эту возможность грамотно.
 Чтобы указать статус, нажмите на «изменить статус» и в открывшейся строке введите текст:
Чтобы указать статус, нажмите на «изменить статус» и в открывшейся строке введите текст:
 После того, как ввели текст, нажмите кнопку «Сохранить», и под названием сообщества появится введенный вами текст:
После того, как ввели текст, нажмите кнопку «Сохранить», и под названием сообщества появится введенный вами текст:
Кнопка призыва к действию
Обложку, аватар и статус мы указали, наше сообщество приняло нормальный вид, теперь возвращаемся к настройкам сообщества.
 Нажмите на кнопку «Управление» в блоке справа.
Нажмите на кнопку «Управление» в блоке справа.
 Откроется уже знакомое окно:
Откроется уже знакомое окно:
 Нажмите на надпись «Выключена» и в открвшемся списке выберите «Включена»:
Нажмите на надпись «Выключена» и в открвшемся списке выберите «Включена»:
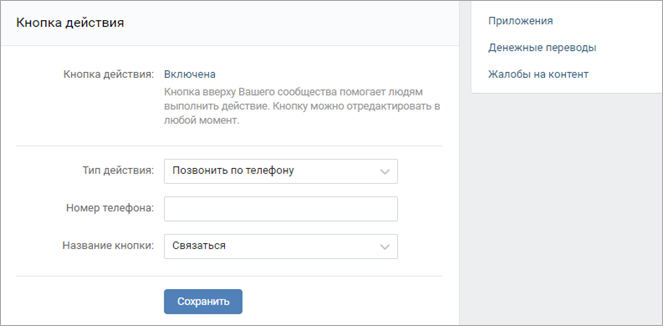
Окно изменит вид, появятся дополнительные поля:

Если нажать на поле «Тип действия», то откроется ещё один список, тут есть несколько вариантов на выбор.
Давайте пока для примера выберем «Открыть сайт», далее я покажу как подключить приложение сообщества к этой кнопке – чтобы вы могли приглашать посетителей подписаться в вашу рассылку.

Введите ссылку на сайт.
В названии кнопки укажите наиболее подходящее. К примеру, если это страница лендинга, то лучше подойдет: Перейти, Подробнее, Открыть. Давайте выберем для примера «Открыть».

Когда все настройки закончены, не забудьте нажать на кнопку «Сохранить»

Если вернуться обратно на страницу сообщества, то вы увидите новую кнопку под обложкой. Нажав на неё, вы перейдёте на сайт, который указали.
